Bootstrap adalah salah satu framework HTML, CSS, dan JavaScript yang digunakan para web developer untuk membuat visual website kamu lebih menarik dan responsive.
Menurut data Website Rating, per 5 Januari 2024 terdapat 1,98 miliar situs web yang ada di internet. Data ini menunjukkan bahwa perkembangan website sangat pesat. Oleh karena itu di tengah-tengah banyaknya situs, penting untuk membangun web yang responsive dan friendly salah satunya yakni dengan Bootstrap.
Bagi kamu yang ingin mencoba menggunakan Bootstrap, yuk kenali lebih dalam informasinya di artikel Dewaweb kali ini mulai dari pengertian Bootstrap hingga kelebihannya!
Baca Juga: Tutorial Cara Membuat Website dengan HTML dan CSS bagi Pemula
Apa itu Bootstrap?
Bootstrap adalah salah satu framework front-end development yang populer untuk mengembangkan aplikasi web responsive dan mobile-first.
Framework ini dibangun berbasis HTML, CSS, dan JavaScript. Komponen-komponen dasarnya dibangun menggunakan kombinasi HTML untuk struktur, CSS untuk style dan layout dan JavaScript untuk interaktif. Bootstrap memanfaatkan jQuery, sebuah library JavaScript populer, untuk menangani interaksi dan animasi.
Bootstrap awalnya dikembangkan oleh Mark Otto dan Jacob Thornton di Twitter sebagai proyek internal. Mereka merilis Bootstrap secara publik pada tahun 2011 sebagai proyek open source, itulah mengapa nama awal Bootstrap adalah Twitter Blueprint.
Tujuan dari Bootstrap adalah untuk menyederhanakan pengembangan web sehingga developer tidak perlu menulis kode CSS dari nol, melainkan bisa menggunakan kumpulan template CSS dan JavaScript yang sudah dibuat untuk komponen antarmuka.
Baca Juga: CSS Framework untuk Membantu Proses Desain Website
Fungsi Bootstrap
Secara umum, fungsi Bootstrap adalah mempercepat dan memudahkan development tampilan website yang responsive dan mobile-friendly dengan menyediakan komponen-komponen UI/UX standar yang siap pakai. Tidak hanya itu, berikut ini beberapa fungsi Bootstrap lain.
- Responsivitas mudah: sistem grid Bootstrap mempermudah pembuatan website yang mobile-friendly dengan cepat.
- Resize gambar otomatis: dengan menambahkan class .img-responsive, gambar dapat di-resize secara otomatis sesuai ukuran layar pengguna.
- Elemen website siap pakai: Bootstrap menyediakan berbagai elemen seperti navigasi, menu dropdown, dan thumbnail yang bisa langsung digunakan dan ditambahkan pada website.
- Membuat website lebih interaktif: framework ini memungkinkan penggunaan plugin custom jQuery untuk menambahkan elemen interaktif seperti popup, transisi, dan carousel.
- Desain modern dan minimalis: Bootstrap membantu menciptakan tampilan website yang modern, clean, dan minimalis sesuai dengan tren terkini.
- Mempercepat waktu pengembangan: fitur bawaan Bootstrap mempercepat proses pengembangan sehingga menghemat waktu pengembang dalam membangun website berkualitas.
Baca Juga: 10 Cara Membuat Website Mobile Friendly, Mudah Kok!
Bagaimana Cara Menggunakan Bootstrap?
Setelah mengerti berbagai fungsi Bootstrap, kali ini kita akan mencoba menggunakan Bootstrap secara sederhana.
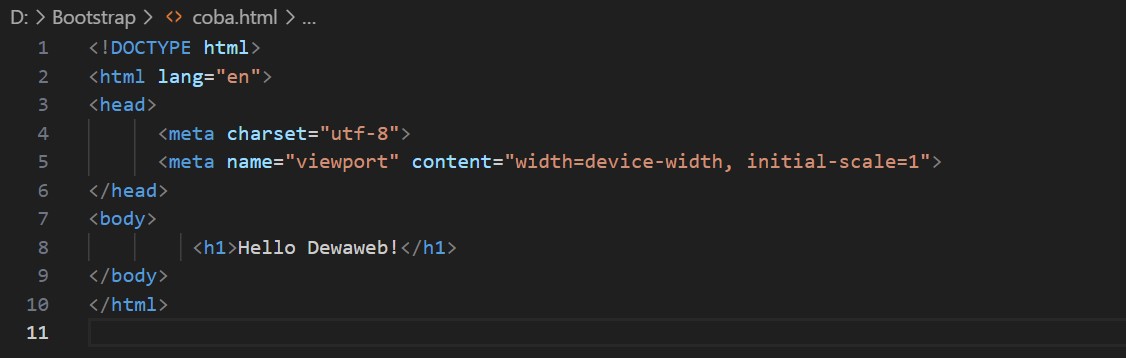
Buka code editor di sini kita akan menggunakan Visual Studio Code, lalu buat file baru kemudian isikan dengan kode berikut lalu simpan dalam format HTML.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <h1>Hello Dewaweb!</h1> </body> </html> |

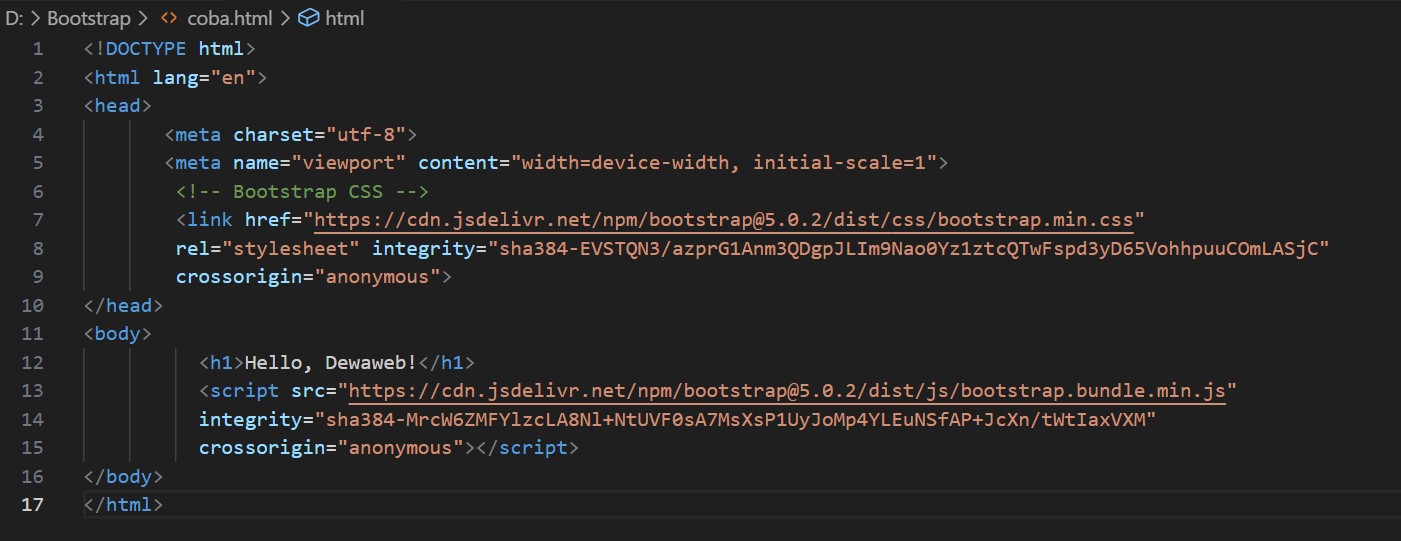
Setelah itu tambahkan file CSS dan JS Bootstrap dengan menyertakan tautan CDN. Pastikan juga untuk memasukkan file JavaScript di bagian akhir halaman, tepat sebelum tag penutup </body> sehingga kodenya menjadi seperti berikut.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> </head> <body> <h1>Hello, Dewaweb!</h1> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> </body> </html> |

Setelah berhasil memasukkan file CSS dan JS Bootstrap ke dalam dokumen HTML, kamu dapat memulai proses pengembangan situs atau aplikasi dengan menggunakan kerangka Bootstrap.
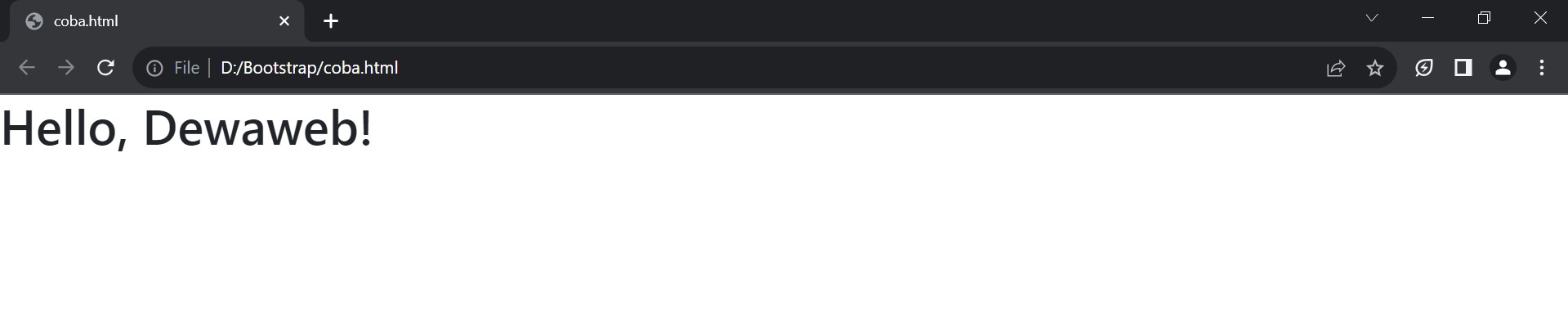
Untuk menguji apakah berhasil tampil di web browser, kita akan mencoba menjalankan dengan klik Run pada code editor lalu pilih Chrome atau Edge.

Setelah ini kamu tinggal mengembangkan website lebih lanjut dengan menambahkan konten dan memanfaatkan komponen serta plugin Bootstrap.
Kelebihan dan Kekurangan Bootstrap
Bootstrap mampu memberikan efektivitas pada developer dalam membangun website. Jika kamu masih belum yakin dengan framework satu ini, yuk cari tahu lebih dalam kelebihan yang ditawarkan dan kekurangan Bootstrap untuk pertimbangan.
Kelebihan Bootstrap
Berikut ini beberapa kelebihan framework Bootstrap.
1. Mudah digunakan oleh pemula
Bootstrap dirancang untuk memberikan kemudahan pada pengguna, terutama bagi pemula yang baru memahami dasar HTML, CSS, dan JavaScript. Dengan class dan komponen siap pakai, proses pembuatan tata letak dan desain dapat lebih cepat.
Selain itu terdapat berbagai tutorial dan course online yang dapat dipelajari secara mudah.
2. Grid system yang canggih
Bootstrap dilengkapi grid system yang sangat membantu untuk mengatur layout halaman web menjadi responsif. Grid system memudahkan developer dalam menata elemen konten sesuai ukuran layar pengguna. Tidak perlu lagi buat layout khusus untuk desktop dan mobile.
Dalam sebuah grid kamu dapat membuat grid baru tanpa perlu menyusun query media dalam file CSS. Dengan begitu, developer dapat membuat struktur kolom sesuai dengan kebutuhan aplikasi.
3. Bersifat open source
Bootstrap bersifat open source sehingga gratis untuk digunakan. Selain itu, siapa saja dapat berkontribusi dalam pengembangannya. Hal ini juga mendorong terciptanya plugin dan component tambahan yang memperkaya Bootstrap.
4. Ketersediaan resource dan dukungan
Bootstrap didukung oleh berbagai macam resource belajar dan komunitas yang sangat membantu pengembang baik pemula maupun developer mahir untuk mempelajari dan menggunakannya.
Ribuan tutorial dan artikel di blog dan situs pemrograman memudahkan developer menemukan panduan dan tips trick Bootstrap. Forum diskusi seperti StackOverflow membantu menyediakan solusi masalah yang dihadapi.
5. Meningkatkan konsistensi desain
Penggunaan komponen-komponen Bootstrap yang seragam di seluruh halaman website membuat tampilan menjadi lebih konsisten. Misalnya, style tombol, navigasi, form input, tabel, dan lain-lain akan sama di semua halaman karena mengambil style default dari Bootstrap.
Developer tidak perlu lagi memikirkan dan menentukan style untuk setiap elemen satu per satu. Cukup gunakan komponen Bootstrap yang sudah ada maka style-nya akan konsisten secara otomatis. Hal ini membantu konsistensi UI/UX secara keseluruhan.
6. Meminimalisir terjadinya bug
Semua fitur dan komponen Bootstrap telah diuji dengan baik sehingga kemungkinan terjadi bug sangat kecil. Sehingga pengembangan website menjadi lebih stabil dan aman.
Developer tidak perlu lagi mengkhawatirkan masalah kompatibilitas dan error pada berbagai browser atau perangkat karena Bootstrap telah meng-handle itu semua. Dengan meminimalkan potensi bug ini, proses development jadi lebih lancar.
Baca Juga: Apa itu Laravel? Pengertian, Fitur dan Kelebihannya
Kekurangan Bootstrap
Meski menawarkan berbagai kelebihan, Bootstrap masih memiliki kekurangan yang dapat kamu pertimbangkan sebelum menggunakannya.
1. Elemennya banyak digunakan oleh website lain
Karena populer dan banyak digunakan, kemungkinan elemen Bootstrap seperti tombol, navigasi, dan lainnya terlihat generic. Banyak website lain yang menggunakan elemen yang sama dari Bootstrap sehingga kurang unik. Oleh karena itu, perlu kustomisasi untuk membuat tampilan yang berbeda.
2. Dapat memperlambat website
Bootstrap mencakup banyak file CSS dan JS. Jika menggunakan semua fitur Bootstrap, ukuran file yang diunduh browser cukup besar dan memperlambat loading website, terutama pada mobile Untuk memperkecilnya kamu dapat menghilangkan fitur yang tidak digunakan.
3. Diperlukan proses untuk belajar terlebih dahulu
Meski Bootstrap mudah dipelajari, tetapi kamu memerlukan waktu lebih untuk mempelajari framework ini, terutama bagi pemula. Beberapa hal yang perlu kamu pahami terlebih dulu seperti dokumentasi, komponen, dan cara penggunaan yang benar sebelum mengimplementasikannya.
Baca Juga: 10 Front End Framework untuk Developer, Terbaik di 2023!
Kesimpulan
Bootstrap adalah framework CSS yang populer untuk mengembangkan frontend website. Bootstrap menyediakan komponen-komponen antarmuka dan JavaScript plugin yang membantu developer membuat website responsif dengan tampilan menarik tanpa harus coding dari awal.
Dengan Bootstrap, pengembangan website menjadi lebih cepat dan mudah. Website juga responsive di berbagai perangkat, serta didukung komunitas dan resource belajar yang luas.
Jika kamu tertarik membangun website dengan Bootstrap, pastikan gunakan hosting murah berkualitas dari Dewaweb. Dengan dukungan PHP dan database MySQL, hosting Dewaweb mendukung pengembangan website modern dengan Bootstrap.
Dengan harga mulai dari Rp30.000 /bulan, kamu sudah bisa mendapatkan teknologi SSD Cloud Hosting yang memastikan akses website lebih cepat dan menjaga stabilitasnya. Serta web server LiteSpeed Enterprise yang terbukti 40x lebih cepat dari Apache web server mampu menangani traffic web yang tinggi.
Tunggu apa lagi? Pelajari Bootstrap dan bangun website kamu dengan hosting Dewaweb!