Kamu seorang UI Designer dan sedang mencari tools untuk mendesain aplikasi bersama tim? Figma adalah solusinya. Bagi kebanyakan orang, khususnya yang menekuni bidang IT dan desain mungkin sudah familiar dengan aplikasi ini.
Namun, untuk kamu yang baru saja terjun dan ingin belajar lebih dalam tentang desain sebaiknya simak artikel ini hingga akhir. Kita akan membahas dengan detail apa itu figma, fitur yang ditawarkan serta keunggulannya. Langsung saja simak ya!
Baca Juga: 7 Perbedaan Antara UI dan UX Beserta Contohnya [Lengkap]
Apa Itu Figma?

Figma adalah salah satu tools atau aplikasi desain yang dapat digunakan pada windows dan Mac OS untuk membuat prototype aplikasi serta berbagai desain lainnya. Aplikasi ini berbasis vektor, sehingga memang sangat cocok digunakan untuk membuat user interface aplikasi atau website.
Selain itu, figma juga menyediakan aplikasi berbasis website, sehingga kamu tidak perlu menginstalnya di PC. Asalkan ada jaringan internet, maka kamu bisa menggunakan figma kapanpun dan di manapun.
Karena berbasis online, maka figma juga otomatis akan menyimpan pekerjaan yang sedang kamu lakukan. Oleh karena itu, kamu tidak perlu khawatir selama jaringan internet tetap stabil.
Figma adalah satu dari sekian banyak tools desain seperti Adobe XD, Sketch, dan yang lain. Namun, figma masih menjadi pilihan yang populer, khususnya untuk kamu yang perlu berkolaborasi secara real time bersama tim.
Baca Juga: 10+ Tools Gratis Terbaik untuk Membuat Infografis [2022]
Fitur Figma
Setelah tahu apa itu figma, kemudian figma juga memiliki berbagai fitur yang mereka tawarkan. Berikut ini fitur-fitur yang dilansir dari situs resmi Figma, diantaranya adalah.
- Modern pen tool: Fitur pertama adalah modern pen tool, fitur ini untuk membantu kamu dalam menggambar ke berbagai arah dan bentuk menggunakan vector networks. Sehingga kamu tidak perlu lagi menghubungkan ke titik awal.
- Instant arc designs: Selanjutnya adalah fitur instant arc yang membantu kamu dalam membuat bentuk busur, lingkaran, dan yang lain dengan mudah tanpa perlu takut hasilnya tidak lurus.
- OpenType: OpenType merupakan serangkaian fitur lanjutan font pada figma. Pada fitur ini kamu dapat mengkustomisasi font yang canggih sehingga dapat lebih mengekspresikan merek atau brand kamu.
- Less manual resizing: Fitur yang memudahkan desainer dalam menyesuaikan ukuran teks dalam sebuah button secara otomatis.
- Stretch to fill: Setting komponen layout secara otomatis, baik ke kanan, kiri, atas, atau bawah secara responsif dan mudah.
- Design speaks development: Fitur untuk mengatur padding, direction, dan spacing yang langsung diterjemahkan dalam kode script.
- Plugin: Figma menyediakan fitur plugin yang dapat digunakan untuk menunjang kebutuhan desain kamu yang berupa icons, chart, diagrams, dan masih banyak lagi
- Widget: Widget merupakan objek khusus yang dapat ditambahkan pengguna ke halaman editor atau FigJam. Tidak seperti plugin yang hanya dapat dilihat oleh individu, widget adalah objek yang dapat dilihat oleh semua orang dalam sebuah file.
- Easy development: Figma mendukung pengembangan yang mudah, apabila kamu berhasil membuat desain untuk web atau aplikasi, maka di kemudian hari dapat dilanjutkan dengan mudah oleh desainer lain.
- Private extensions: Perusahaan atau organisasi dapat membuat dan mendistribusikan private plugin dan widget pada perusahaan mereka sesuai kebutuhan.
- Unlimited viewers: Fitur yang memungkinkan kamu untuk mengundang rekan tim sebanyak mungkin untuk melihat dan berkomentar secara gratis.
- Inspect design files: Setiap viewer dapat mengambil cuplikan kode atau script yang dihasilkan untuk CSS, iOS, dan android.
Itulah beberapa fitur yang terdapat pada aplikasi desain figma yang bisa kamu gunakan.
Baca Juga: Apa itu User Experience (UX), Manfaat dan Cara Penerapannya
Fungsi Figma
Dengan berbagai fitur yang sudah kita bahas di atas tentunya semakin memudahkan para desainer. Lalu apa saja yang bisa kamu lakukan pada aplikasi figma ini? Di bawah ini beberapa fungsi figma adalah sebagai berikut.
Wireframe aplikasi
Sebelum mendesain aplikasi, UI/UX Designer akan membuat gambaran kasar dari desain terlebih dulu yang disebut dengan wireframe. Pada wireframe terdapat kerangka desain yang akan dibuat dan dibuat menjadi lebih visual.
Nah, figma sebagai salah satu aplikasi desain juga dapat membantu kamu dalam membuat wireframe aplikasi sebelum masuk pada pembuatan UI-nya.
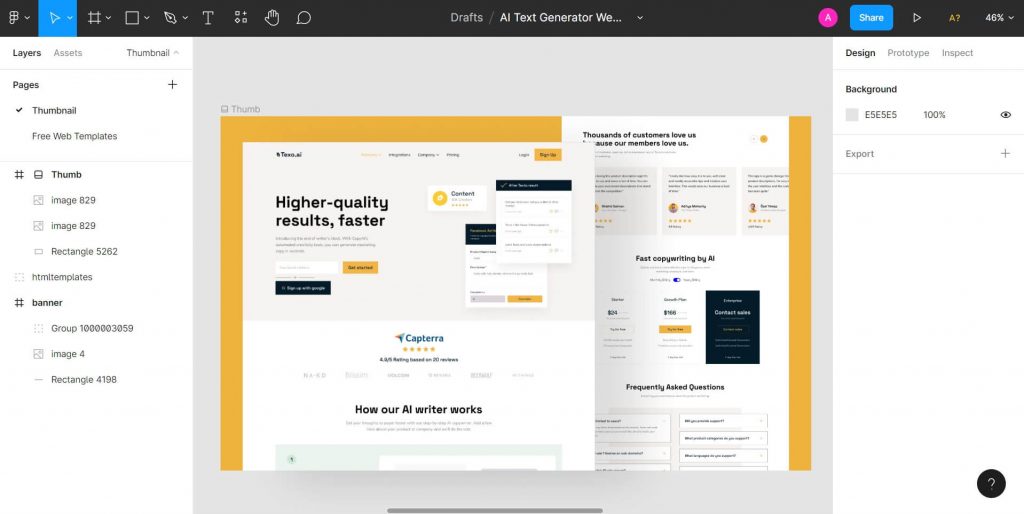
UI aplikasi dan website
Fungsi utama dari figma adalah untuk membuat desain aplikasi baik website maupun mobile. Untuk mendukung hal tersebut figma juga menyediakan berbagai pilihan frame mulai dari frame untuk phone yang meliputi iPhone dan android, frame untuk desktop, dan tablet. Dengan berbagai pilihan tersebut akan memudahkan kamu ketika mendesain dan diimplementasikan ke kode oleh programmer.
Baca Juga: 20 Aplikasi Mockup Website untuk Web Designer
Prototype
Ketika desain sudah dibuat, seringkali desainer akan membuat bagaimana alur kerja aplikasi tersebut, dari satu halaman ke halaman lain. Pada proses pembuatan antar muka pengguna, bagian ini disebut prototype atau prototyping.
Meski begitu, prototype sendiri dibagi menjadi beberapa jenis yaitu kertas atau berupa gambaran awal dan klik tayang. Dalam hal ini yang dibuat oleh para desainer pada figma yaitu prototype klik tayang, yaitu interaksi atau klik antar halaman untuk menunjukkan bagaimana alur desainnya.
Baca Juga: 20 Website Tempat Download Font Keren Gratis!
Mockup desain
Berikutnya, fungsi figma adalah untuk membuat mockup. Mockup merupakan desain yang akan diterapkan pada sebuah produk, mockup lebih mirip maket yang memberikan gambaran detail terhadap produk yang akan dihasilkan. Beberapa contohnya seperti mockup logo, kemasan, dan masih banyak lagi.
Desain sosial media
Selain menyediakan berbagai frame untuk membuat antarmuka aplikasi, figma juga menyediakan frame untuk pembuatan desain sosial media seperti twitter post, instagram post, dan masih banyak lagi yang bisa kamu temukan.
Dengan adanya frame tersebut, kamu para graphic designer tidak perlu lagi membuat custom ukuran karena sudah tersedia pada figma.
Bagaimana, ada banyak fungsi yang bisa kamu lakukan di aplikasi figma kan? Selanjutnya figma juga memberi beberapa pilihan langganan pada penggunanya.
Baca Juga: Mau Buat Feed Instagram Aesthetic? Ikuti 5+ Cara Ini!
Harga Paket Langganan Figma
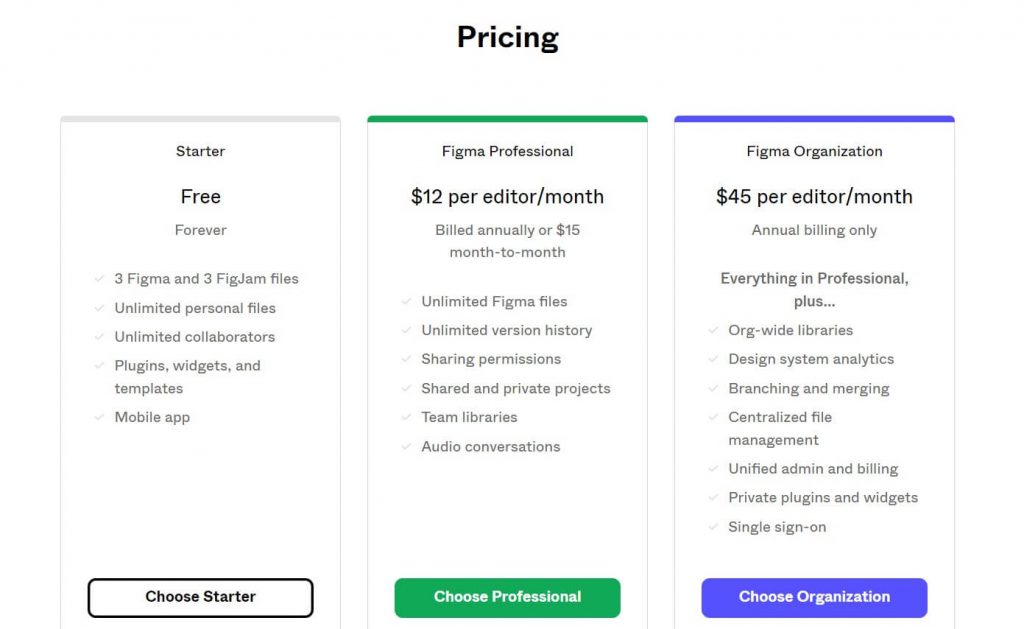
Di bawah ini terdapat tiga jenis paket langganan yang ditawarkan figma adalah sebagai berikut.

- Starter: merupakan paket yang diberikan figma pada penggunaannya secara gratis agar kamu bisa mencoba terlebih dulu. Meski gratis, kamu bisa mengajak 3 editor lain serta bergabung pada 3 project desain. Namun, karena gratis maka hanya tersedia dalam 1 bulan saja.
- Profesional: pada paket ini kamu akan mendapatkan lebih banyak fitur seperti unlimited file, project, history, sharing permissions, team libraries, private projects dan audio conversations. Untuk menggunakan paket ini, kamu hanya perlu membayar $15 tiap bulannya.
- Organization: paket langganan terakhir cocok untuk organisasi atau company yang mengerjakan banyak projek. Kamu akan mendapatkan fitur selengkap mungkin dari figma. Paket ini tersedia dengan harga $45 tiap bulannya.
Keunggulan Figma
Selain figma, ada banyak aplikasi desain lain yang bisa digunakan. Namun, terdapat beberapa keunggulan figma yang tidak dimiliki oleh mereka. Keunggulan figma adalah sebagai berikut.
Berkolaborasi secara real time
Seperti yang kita tahu, figma menyediakan fitur kolaborasi bersama tim dengan cara mengajak atau mengundang editor. Dengan fitur ini kamu dapat menyelesaikan proyek lebih cepat, mudah, dan transparan.
Selain itu, kamu juga dapat melihat berbagai pengeditan yang dilakukan pada masing-masing tim karena semua terekam pada fitur history.
Berbasis cloud sehingga tidak perlu instal
Keunggulan figma berikutnya adalah berbasis cloud storage, sehingga kamu tidak perlu melakukan instalasi pada PC. Selain itu, file dan berbagai project desain juga akan tersimpan pada server figma, bukan pada komputer lokal kamu.
Hal tersebut juga membuat kamu lebih mudah dalam sharing file. Cukup salin link di mana desain kamu dibuat, dan rekan kamu sudah bisa langsung mengaksesnya asalkan tersambung ke internet.
Menyediakan banyak plugin tambahan
Meskipun figma sudah dilengkapi dengan berbagai fitur canggih, namun pasti masih ada beberapa fitur yang tidak tersedia. Tapi, itu tidak akan menjadi masalah para desainer karena figma menyediakan plugin untuk menunjang fitur tambahan yang dibutuhkan.
Dengan adanya plugin tersebut maka pembuatan desain dan produktivitas menjadi lebih powerful.
Baca Juga: 13+ Website untuk Buat Desain Logo Online Terbaik, Gratis!
Penutup
Sekarang kamu sudah lebih tahu apa itu figma, figma adalah salah satu aplikasi desain yang banyak digunakan para desainer khususnya UI Designer untuk membuat antarmuka pengguna.
Figma adalah aplikasi dengan beragam fitur yang bisa dimanfaatkan serta fungsi yang bisa kamu lakukan. Untuk menggunakan aplikasi ini kamu bisa mulai dari paket starter, profesional, hingga organization. Dengan berbagai keunggulan yang dimiliki figma, yuk tunggu apalagi, segera buat project desain kamu menggunakan figma. Selamat mencoba!