Jika kamu seseorang yang berkecimpung di dunia desain, layout adalah salah satu istilah yang lumrah didengar dan digunakan.
Secara sederhana, layout berarti tata letak dalam desain untuk menciptakan perpaduan teks dan gambar sehingga nyaman dipandang.
Untuk menciptakan layout tersebut, ada beberapa elemen serta prinsip yang harus diperhatikan.
Apa saja elemen dan prinsip tersebut? Apa tujuan atau manfaat dari layout? Apa saja unsur-unsurnya? Yuk cari tahu semuanya di artikel ini!
Apa Itu Layout?
Arti layout adalah tata letak dari elemen-elemen desain terhadap suatu bidang dalam media tertentu untuk mendukung konsep atau pesan yang dibuat.
Adapun fungsi dan tujuan dari layout adalah untuk menyajikan berbagai elemen, seperti teks dan gambar yang mampu berkomunikasi.
Dengan begitu, seseorang yang melihat tata letak tersebut bisa mudah memahami informasi yang diberikan.
Agar informasi bisa tersampaikan, dalam membuat desain layout tidak bisa sembarangan dan harus memerhatikan elemen, unsur, serta prinsip-prinsipnya.
Apabila layout tidak terbaca dengan baik oleh pembaca, maka desain layout bisa dikatakan tidak efektif atau gagal.
Tujuan Pembuatan Layout
Sebagaimana yang sudah dijelaskan sebelumnya, layout bermanfaat untuk mempermudah penyampaian informasi untuk para pembacanya.
Namun, ada pula tujuan lainnya, yakni:
- Membantu agar pesan yang dimaksud dapat tersampaikan dengan baik kepada audiens.
- Membuat elemen gambar dan teks lebih komunikatif.
- Jika diterapkan dalam website, layout membuat tampilan sebuah website lebih menarik.
- Memudahkan audiens melakukan action sesuai yang diharapkan.
Elemen-Elemen Layout
Disinggung sebelumnya, dalam membuat layout tidak bisa sembarangan agar pesan bisa tersampaikan dengan baik.
Oleh karena itu harus memerhatikan elemen-elemen berikut:
- Teks (Text): Elemen teks berupa headline (judul), heading, hingga paragraf. Elemen-elemen ini perlu diatur secara intuitif agar mudah dibaca.
- Gambar (Image): Elemen ini berupa foto,ilustrasi, atau infografis yang memudahkan seseorang untuk membaca pesan secara tersirat dalam desain tersebut.
- Garis (Line): Elemen garis biasanya digunakan sebagai sekat (pembatas) yang membagi ruang-ruang tertentu dalam bidang layout. Garis juga bisa menambahkan unsur penekanan pada teks.
- Bentuk (Shape): Jika mampu digunakan dengan baik, elemen bentuk akan memberikan sentuhan yang menarik pada tata letak, seperti lingkaran, persegi panjang, segitiga, dan sebagainya.
- Ruang putih (White Space): Ruang putih adalah ruang kosong yang tidak berisi empat elemen sebelumnya. Kendati terlihat sepele, elemen ini sangat penting untuk memberikan jarak antara berbagai elemen dalam layout. Ruang putih bisa membuat pembaca mendapat kesan segar dan tidak sesak.
Unsur Layout Website
Dalam hal website, layout juga harus mengandung beberapa unsur di dalamnya. Berikut ini unsur-unsur layout website serta penjelasan singkatnya:
1. Header
Pada bagian header, perancang layout bisa mengisi bagian tersebut dengan logo website, navigasi website, ikon media sosial, hingga menu pencarian.
Baca Juga: 13+ Website untuk Buat Desain Logo Online Terbaik, Gratis!
Navigation/navigasi dapat diartikan sebagai petunjuk. Dalam sebuah website, navigation dapat berisikan menu yang tampil di atas halaman website hingga menu-menu pendukung lain yang biasanya berada di bawah website.
Baca Juga: Mengenal Struktur Navigasi Web, Jenis-Jenis, dan Tips Membuatnya
3. Content/Body
Lebih lanjut, ada unsur content/body yang biasanya diisi dengan informasi produk, fitur produk, dan deskripsi produk yang sedang dijual. Jika dalam website, content/body ini biasanya berupa artikel.
4. Sidebar
Unsur lainnya yaitu sidebar. Sebetulnya unsur ini sudah mulai tidak digunakan lagi oleh para perancang layout karena dinilai hanya akan membuat tampilan website menjadi kurang menarik.
Kendati demikian, sidebar masih digunakan pada beberapa halaman artikel yang nantinya akan diisi dengan informasi produk, produk paling populer, hingga navigasi tambahan.
Unsur terakhir adalah footer. Pada bagian footer, perancang layout biasanya akan membagi menjadi dua hingga empat bagian.
Bagian pertama, yakni logo dan deskripsi singkat website. Bagian kedua yaitu informasi kontak. Bagian ketiga diisi dengan ikon media sosial, dan bagian keempat diisi dengan navigasi tambahan pada website.
Prinsip Desain Layout
Dalam desain grafis, ada beberapa prinsip desain layout yang harus diterapkan agar tujuan pembuatan layout dapat terealisasikan. Berikut ini prinsip-prinsip desain layout:
1. Hierarki
Hierarki berarti urutan. Prinsip hierarki ini mengacu pada urutan kepentingan elemen dalam layout. Cara pertama untuk membuat hierarki yakni melalui ukuran.
Biasanya elemen terbesar dalam sebuah desain adalah yang paling penting, diikuti oleh yang terbesar kedua, dan seterusnya.
Cara kedua untuk membuat hierarki adalah melalui kontras. Elemen dengan kontras yang lebih tinggi akan menonjol di antara elemen kontras yang lebih rendah.
Cara ketiga yaitu melalui penempatan elemen. Sebuah elemen yang berdiri sendiri akan menarik lebih banyak perhatian daripada sekelompok elemen walaupun memiliki ukuran dan tingkat kontras yang sama.
2. Keseimbangan
Selain hierarki, ada juga prinsip keseimbangan dalam layout. Keseimbangan ini secara tidak langsung dapat menarik bagi mata manusia. Maka itu, ciptakan layout yang seimbang dengan menggabungkan simetri, asimetri, hingga simetri radial.
3. Perataan (alignment)
Dalam pembuatan layout, ada dua jenis perataan, yakni perataan tepi dan perataan tengah.
Perataan tepi ialah perataan saat elemen disejajarkan ke tepi atas, bawah kiri, atau kanan tata letak.
Sementara itu, perataan tengah efektif untuk bagian teks yang lebih kecil, seperti judul atau uraian, gambar, ikon, dan visual lainnya.
4. Kedekatan
Kedekatan (jarak) dalam layout mengacu pada elemen yang diposisikan bersama atau terhubung secara visual.
Adanya kedekatan jarak ini penting untuk memberi tahu elemen mana yang memiliki keterkaitan satu sama lainnya.
5. Ruang (space)
Prinsip yang terakhir adalah ruang atau space. Pada layout, ruang bermanfaat untuk membantu memisahkan dan mengatur elemen satu dengan lainnya.
Ketika membuat layout, pastikan bahwa elemen yang berbeda memiliki ruang kosong untuk menghindari banyaknya elemen dalam satu layout.
Contoh Layout Website
Supaya penerapan tata letak dapat tersusun dengan baik dan tertata, berikut beberapa contoh layout website yang bisa dijadikan sebagai referensi:
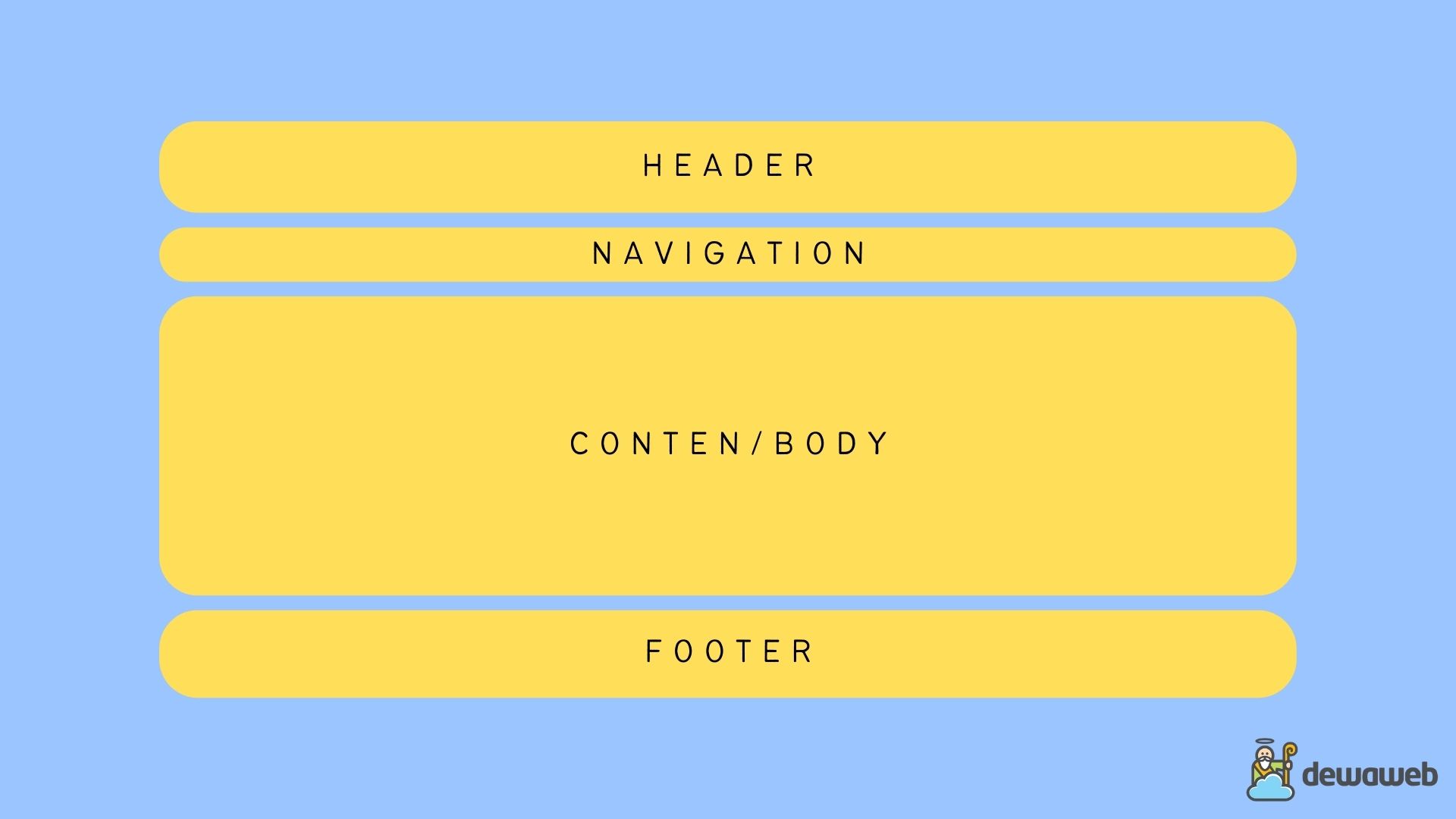
- Contoh 1

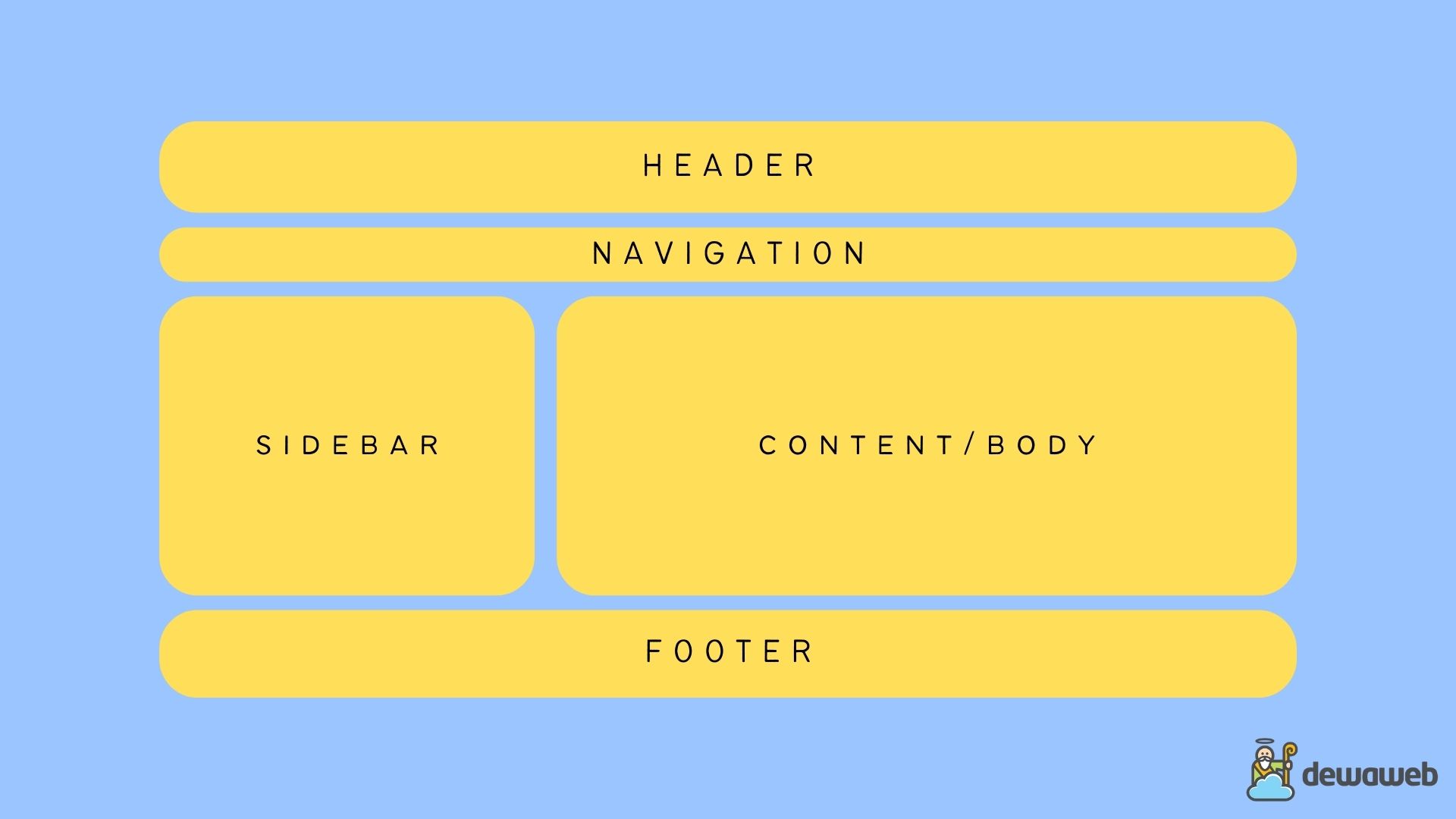
- Contoh 2

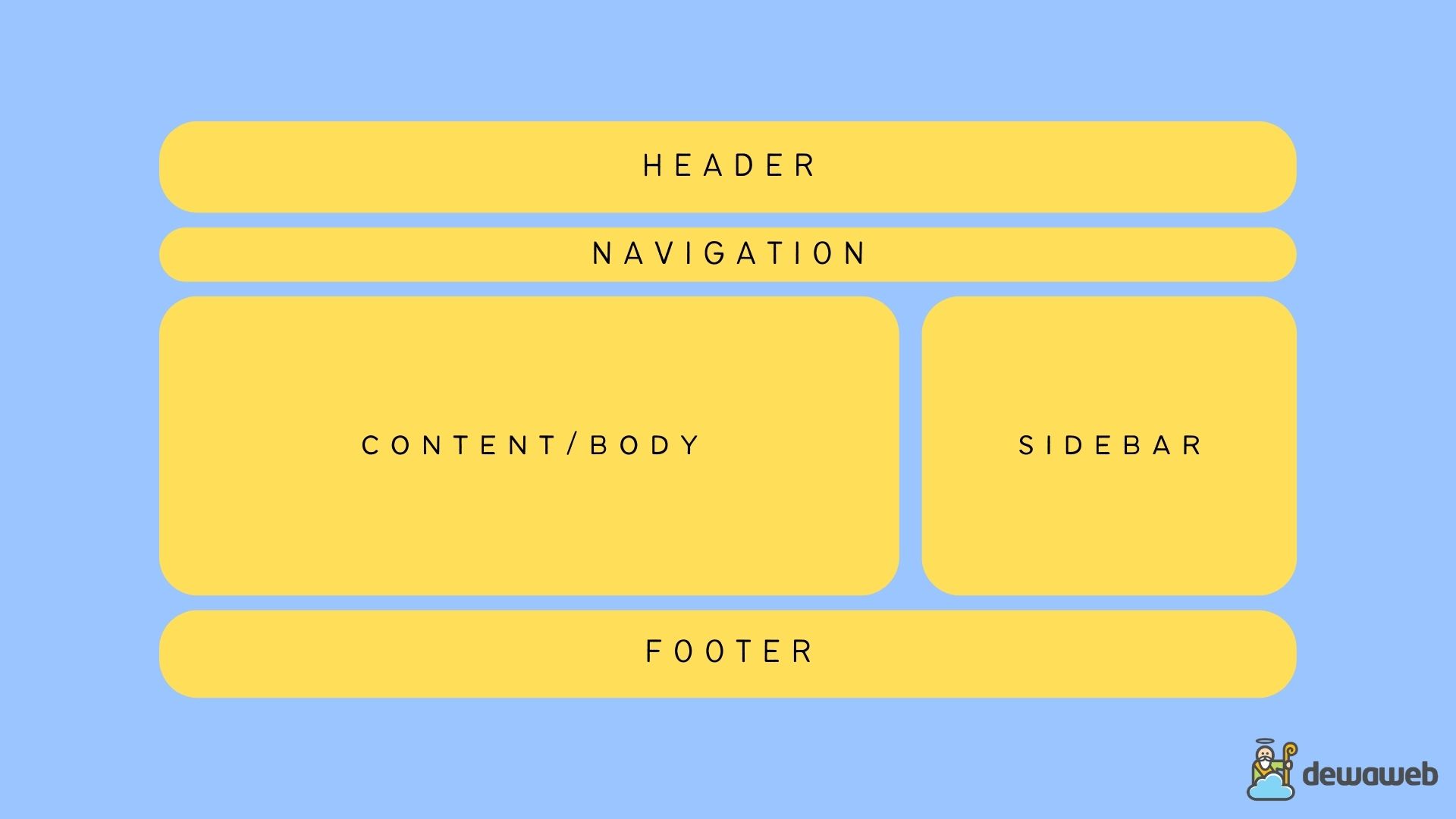
- Contoh 3

Kamu juga bisa membaca artikel 15 Desain Website Layout Inspiratif yang Menarik Pengunjung untuk mencari referensi layout yang lainnya.
Sementara jika kamu berfokus pada website dengan CMS WordPress, kamu bisa menggunakan plugin Post Grid untuk memudahkan mengatur tata letaknya.
Baca Juga: Pengertian Plugin WordPress Beserta Jenis dan Fungsinya
Sudah Paham Arti Layout?
Jadi, layout adalah tata letak dari elemen-elemen desain pada sebuah bidang yang sudah diatur sedemikian rupa.
Adapun tujuan layout yaitu memastikan bahwa pesan yang dituangkan si pencipta di dalamnya dapat tersampaikan dengan baik kepada audiens.
Untuk mencapai tujuan tersebut, tata letak yang diciptakan harus memenuhi berbagai macam prinsip, di antaranya hierarki, kedekatan, keseimbangan, perataan, hingga ruang (space).
Demikian artikel ini semoga bermanfaat. Artikel informatif lainnya bisa kamu baca di blog Dewaweb.
Kamu juga dapat mengikuti program afiliasi dari Dewaweb ataupun webinar gratis dari Dewatalks yang pastinya bermanfaat untuk menambah wawasanmu seputar dunia digital dan pengembangan website. Salam sukses online!