Bagi para web developer, membuat mockup website adalah suatu tahap yang penting dilakukan. Proses ini bermanfaat untuk merancang unsur konseptual dalam pengembangan website yang sedang dibuat.
Kini, ada banyak aplikasi mockup web yang memudahkan para developer untuk membuat mockup. Di artikel kali ini, Dewaweb sudah mengumpulkan aplikasi website mockup terbaik yang bisa kamu coba. Yuk simak ulasannya berikut ini!
Apa itu Mockup?
Sebelum masuk ke rekomendasi aplikasi website mockup, mari bahas secara singkat apa itu mockup.
Sederhananya, mockup adalah rancangan desain website yang mengandung elemen visual, seperti gambar, warna, dan tipografi. Dalam proses pembuatan website atau aplikasi, ada beberapa tahap perancangan yang dilakukan web developer, yakni Sketch, Wireframe, Mockup dan Prototype.
Jika di tahap Wireframe, desain website masih berupa outline sketsa, pada tahap Mockup, kamu sudah bisa melihat visualisasi website yang dirancang secara nyata. Dengan begitu, mockup memudahkan dalam penilaian terhadap desain visual website/aplikasi sebelum diluncurkan.
Baca Juga: Panduan Membuat Desain Web yang User-Friendly
Sudah penasaran, aplikasi website mockup apa saja yang bagus untuk menunjang perancangan website? Tenang saja, berikut ini Dewaweb akan berikan daftar beserta ulasannya untukmu. Simak sampai selesai ya!
Aplikasi Mockup Website Terbaik
Berikut rekomendasi aplikasi web mockup terbaik yang bisa kamu coba. Beberapa aplikasi ini juga bisa kamu gunakan untuk membuat wireframe, mockup, dan prototype sekaligus. Cek rekomendasi ini ya:
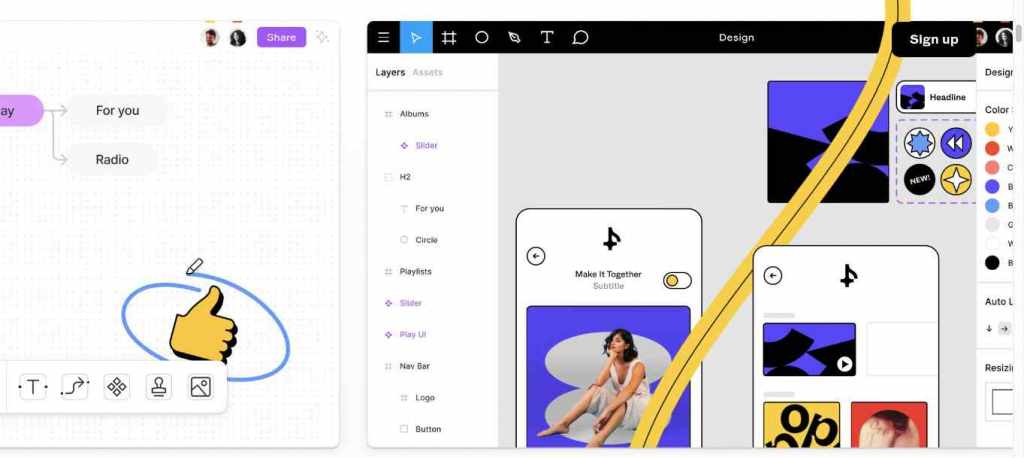
1. Figma

Salah satu aplikasi mockup website yang jadi rekomendasi adalah Figma. Figma cukup populer digunakan para web developer ataupun UI/UX designer. Aplikasi ini tersedia secara online dan bisa diakses melalui browser oleh penggunanya.
Selain sebagai aplikasi mockup, kamu juga bisa memanfaatkan Figma untuk prototyping. Desainnya intuitif dan mudah digunakan bagi pemula. Figma memiliki fitur kolaborasi, sehingga kamu bisa dengan mudah membagikan desain mockup melalui tautan dan memberikan feedback secara langsung dengan sesama tim.
Fitur:
- Real-time collaboration
- Export mockup dalam format JPG., PNG., SPV., dan PDF.
- Drag and drop
- Integrasi dengan situs stok foto Unsplash
- Gratis 3 project, unlimited storage
2. Balsamiq

Balsamiq merupakan aplikasi mockup web berbasis cloud yang andal. Aplikasi ini bisa dijalankan pada Windows, Mac OS, dan Linux.Selain itu, aplikasi ini telah terintegrasi dengan Google Drive, Confluence dan Jira.
Bagi pemula, kamu bisa membuat wireframe dan mockup dengan Balsamiq karena tampilannya yang intuitif. Balsamiq memiliki fitur collaborative editing sehingga mempermudah kerjasama antar tim.
Fitur:
- Free trial 30 hari
- Antarmuka editor yang intuitif
- Collaborative editing
- Drag and drop
Baca Juga: 10+ Website untuk Buat Desain Logo Online Terbaik
3. UXPin
 Baik bagi pemula maupun profesional, UXPin bisa digunakan sebagai aplikasi situs mockup andalan. UXPin tersedia dalam versi desktop maupun web-based app. Sama seperti Balsamiq dan Figma, aplikasi ini juga memiliki fitur real-time collaboration.
Baik bagi pemula maupun profesional, UXPin bisa digunakan sebagai aplikasi situs mockup andalan. UXPin tersedia dalam versi desktop maupun web-based app. Sama seperti Balsamiq dan Figma, aplikasi ini juga memiliki fitur real-time collaboration.
Tampilannya sederhana dan penggunaannya cukup mudah. UXPin juga mendukung komponen Bootstrap, Foundation, iOS dan Android. Selain itu, ada fitur live presentation untuk mempresentasikan hasil mockup.
Fitur:
- Drag and drop
- Real-time collaboration, live presentation
- Dapat di-export ke Photoshop atau Sketch
- Free trial 14 hari
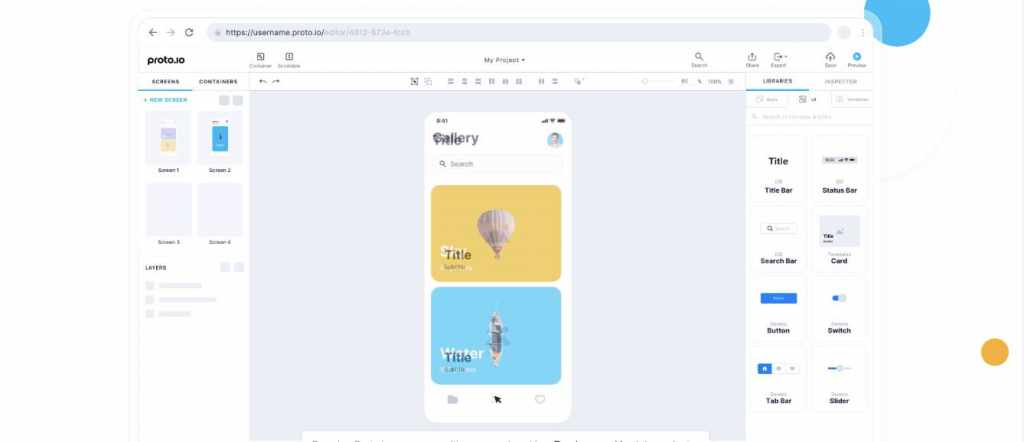
4. Proto

Alternatif lainnya, kamu bisa gunakan Proto sebagai aplikasi untuk membuat mockup dan prototype. Proto unggul dengan tersedianya template yang akan mempermudah pembuatan mockup website. Kustomisasinya pun cukup mudah sehingga dapat mempersingkat waktu pengerjaan.
Dengan fitur Asset Manager-nya, kamu bisa mudah mengatur aset yang digunakan beserta fitur sinkronisasi otomatis DropBox. Kalau lebih nyaman bekerja dengan mode gelap, tinggal aktifkan fitur dark theme di Proto.
Fitur:
- Free trial 15 hari
- Menyediakan wireframe gratis
- Terintegrasi dengan Google Font dan Adobe Font
- Mendukung fitur export ke HTML, PNG dan PDF serta One-Click untuk versi berbayar
Baca Juga: CSS Framework untuk Membantu Proses Desain Website
5. Pidoco

Pidoco adalah aplikasi yang bisa digunakan untuk membuat mockup dan prototype. Aplikasi ini tersedia di browser dan disediakan secara online. Di dalamnya ada fitur reusable component untuk menghemat waktu pengerjaan. Pidoco memungkinkanmu mengekspor hasil desain ke dalam bentuk PDF, PNG, SVG, HTML dan RTF.
Kamu bisa dengan mudah berkolaborasi antar tim berkat fitur collaboration-nya. Selain itu, Pidoco dilengkapi dengan fitur mobile simulation untuk mencoba hasil desain kamu di perangkat mobile Android dan iOS.
Fitur:
- Gratis 1 project dengan watermark
- Fitur reusable component
- Fitur kolaborasi
- Mobile simulation
6. NinjaMock

NinjaMock adalah salah satu rekomendasi aplikasi yang layak kamu pertimbangkan. Pasalnya, NinjaMock memiliki fitur yang lengkap. Mulai dari toolbox untuk menambahkan elemen, tools untuk mengedit vektor, hingga project management yang memudahkanmu mengelola proyek yang dijalankan.
Kamu bisa bekerjasama dengan tim lain melalui fitur kolaborasi dengan one-click sharing dan online commenting untuk memberi feedback. NinjaMock memungkinkan kamu mengekspor desain ke format PDF, PNG dan HTML.
Fitur:
- Vector editor tools
- Tersedia secara online
- Tersedia versi gratis dengan watermark
- Fitur kolaborasi
Baca Juga: 20+ Contoh Website dan Blog Pribadi Kreatif untuk Inspirasimu
7. FluidUI

Opsi lain, kamu bisa coba FluidUI yang menyediakan layanannya secara online. Telah digunakan oleh banyak perusahaan ternama, fitur-fiturnya sudah tak perlu diragukan lagi. Kamu juga bisa gunakan aplikasi ini untuk wireframing dan prototyping.
Memiliki fitur Built-In Libraries yang menyediakan 2000 komponen untuk memudahkan proses prototyping. Penggunaannya cukup mudah, hanya dengan gestur drag and drop. Fitur kolaborasinya juga sangat lengkap. Kamu bisa live video call bersama tim sambil prototyping dan mengunci halaman ketika sedang melakukan perubahan.
Fitur:
- Gratis 1 project maksimal 10 halaman
- Built-in libraries
- Live video presentation & kolaborasi
- Remote user test
8. HotGloo

HotGloo adalah aplikasi UX, wireframe, dan prototyping untuk website dan aplikasi mobile. HotGloo membantu memvisualisasikan proses perencanaan dan pengujian interaksi dengan mudah. Versi terbarunya berupa HTML-based sehingga memungkinkanmu menggunakan editor tanpa harus screen view.
HotGloo dirancang agar mudah digunakan pemula, dan library-nya dilengkapi dengan 2000 komponen UI untuk mendukung prototyping. Sama seperti aplikasi mockup lainnya, tools ini dilengkapi fitur real-time collaboration secara mobile. HotGloo digunakan oleh perusahaan ternama seperti Disney, Deloitte, Behance dan IBM.
Fitur:
- Free trial 7 hari
- Built-in libraries
- Fitur kolaborasi
Baca Juga: 50 Tema WordPress Gratis Terbaik untuk Websitemu
9. MarvelApp

MarvelApp bisa kamu gunakan untuk wireframing hingga prototyping. Aplikasi ini merupakan web-based app sehingga kamu tak perlu repot menginstallnya di perangkat. Tampilannya cukup sederhana dan mudah digunakan bagi pemula sekalipun.
Kamu dapat langsung mengunduh aset dan menghasilkan kode CSS untuk desain yang sedang dibuat. Nantinya, kode-kode tersebut bisa digunakan untuk coding lebih lanjut oleh developer. Meski terlihat simple, MarvelApp menyediakan library yang lengkap. Telah digunakan oleh perusahaan ternama seperti Slack, Jira dan Dropbox.
Fitur:
- Gratis 1 project
- Fitur handoff dan kolaborasi
- Drag and drop
10. Adobe XD

Aplikasi besutan Adobe ini merupakan tools desain mockup dan prototype berbasis vektor yang andal. Adobe XD bisa digunakan di Mac, Windows, Android dan iOS. Tools ini memungkinkanmu melihat mockup dalam berbagai ukuran layar, seperti ponsel, tablet, dna desktop.
Kamu bisa menambahkan opsi untuk menciptakan flowchart, sitemap dan storyboard pada desain. Semua data akan tersimpan di folder Creative Cloud Files di desktop. Folder ini secara otomatis tersedia di Cloud sehingga kamu tak perlu khawatir kehilangan data.
Fitur:
- Cross platform
- Terintegrasi dengan creative cloud
- Tersedia versi gratis dengan fitur terbatas
Baca Juga: 12 Tren Web Design Terpopuler untuk Websitemu
11. Cacoo

Cacoo merupakan platform multipurpose design visual yang bisa kamu manfaatkan untuk membuat mockup. Platform ini adalah web-based app dengan ruang penyimpanan pada cloud storage. Cacoo menyediakan banyak template, mulai dari wireframing, presentasi, flowchart, diagram, mind map, dan masih banyak lagi.
Tampilannya sangat sederhana dan mudah digunakan dengan teknik drag and drop-nya. Di dalamnya juga sudah tersedia elemen-elemen mockup website. Kamu juga bisa gunakan template mockup untuk menghemat waktu mendesain.
Fitur:
- Free trial 14 hari
- Tersedia banyak template
- In-app video & chat
- Terintegrasi dengan Google Drive, Adobe Creative Cloud, dan Confluence
12. Moqups

Rekomendasi aplikasi mockup web terbaik selanjutnya ada Moqups. Platform ni menyediakan beragam template dengan desain yang intuitif. Mulai dari mockup, diagram, mind map, hingga sitemap.
Penggunaannya pun mudah berkat fitur drag-and-drop. Di dalamnya tersedia ribuan aset yang membantumu dalam pengembangan mockup. Kamu juga bisa menggunakan Moqups untuk prototyping. Aplikasi ini dilengkapi dengan berbagai fitur, contohnya saja, page management untuk mengerjakan berbagai project dengan kebutuhan ukuran layar yang berbeda.
Fitur:
- Gratis 1 project
- Drag and drop
- Page management dan fitur kolaborasi
- Tersedia template untuk flowchart, diagram, mind map, dan sitemap
Baca Juga: Cara Membuat XML Sitemap untuk Website WordPress
13. Mockplus

Mockplus adalah all-in-one tools untuk mockup dan prototyping yang telah digunakan oleh jutaan developer. Dengan Mockups, kamu bisa menikmati tools editor yang intuitif, fitur kolaborasi yang mudah, dan pengujian yang praktis.
Dilengkapi lebih dari 200 komponen siap pakai dan 3000 ikon vektor untuk membantu proses desain. Dengan fitur reuse-nya, kamu dapat menggunakan kembali aset untuk menghemat waktu hanya dengan satu klik saja. Mockplus juga terhubung dengan Sketch untuk memudahkan pengintegrasian.
Fitur:
- Free trial 15 hari
- Reuse UI components
- Real-time collaboration
- Export ke HTML
14. Flinto

Flinto merupakan aplikasi situs mockup yang bisa jadi pilihan. Bagi pengguna Mac OS, Flinto adalah opsi yang tepat untukmu. Selain mockup, kamu juga bisa membuat prototipe dinamis dengan transisi animasi, efek suara, customize scrolling dan elemen dinamis lainnya.
Flinto bisa digunakan pada macOS 10.14 dan iOS 12.0 atau versi terbaru lainnya. Aplikasi ini terintegrasi dengan Figma dan Sketch, sehingga mempermudah proses impor hasil desainmu. Tak perlu khawatir, bagi kamu yang pemula, Flinto telah menyediakan materi dan video tutorial lengkap untuk menggunakan platform ini.
Fitur:
- Free trial 14 hari
- Animated transition
- Integrasi dengan Figma dan Sketch
- Hanya untuk macOS
Baca Juga: 7 Perbedaan Antara UI dan UX Beserta Contohnya [Lengkap]
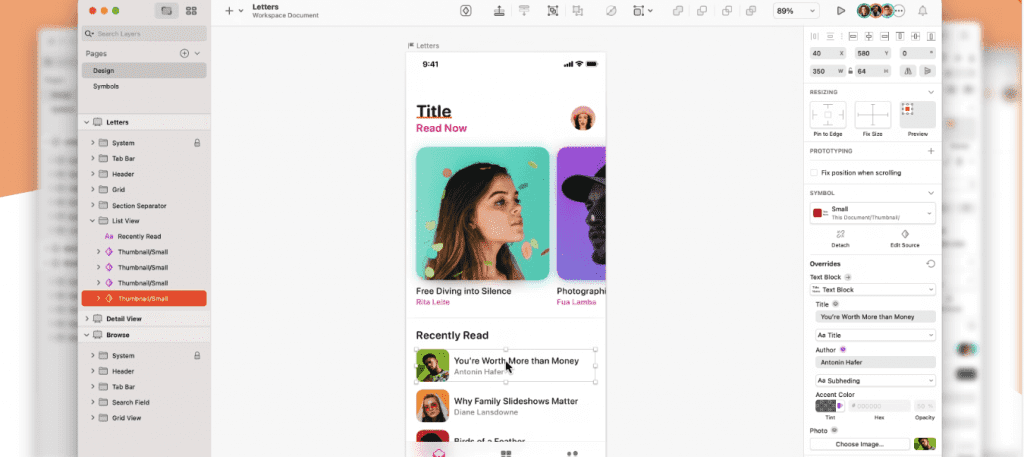
15. Sketch

Sketch adalah aplikasi desain vektor dan mockup yang populer digunakan para UI designer dan web developer. Bagi pengguna iOS, kamu bisa mengakses Sketch dari browser dan juga mendownload aplikasinya. Tampilannya sederhana dan intuitif, lengkap dengan fitur-fitur profesional untuk membantu pembuatan mockup.
Sketch juga menyediakan 700 lebih plugin dan extension yang sangat berguna dalam mendukung proses desain kamu. Sketch memiliki segala fitur layaknya aplikasi mockup premium. Sketch telah dipercaya oleh perusahaan ternama seperti Google, Facebook, Nintendo dan Stripe.
Fitur:
- Plugin dan extension
- Free trial 30 hari
- Hanya untuk macOS
- Fitur kolaboratif dengan tampilan intuitif
16. Wireframe.cc

Kalau kamu suka yang simple, Wireframe.cc adalah salah satu rekomendasi tools terbaik. Wireframe berbasis browser ini bisa diakses dengan perangkat apapun. Tampilannya memang sederhana, tapi aplikasi ini sudah mampu membantu pembuatan mockup.
Dilengkapi dengan fitur click and draw, elemen-elemen UI dan wireframe untuk segala ukuran device, hingga berbagai pilihan palet warna. Meski begitu, Wireframe.cc tidak memiliki fitur yang tidak selengkap aplikasi website mockup profesional lainnya.
Fitur:
- Mudah digunakan
- Lintas platform dan gratis
- Tersedia free trial
Baca Juga: 10 Elemen Penting untuk Desain Web yang Baik
17. Justinmind

Rekomendasi aplikasi situs mockup lainnya ada Justinmind. Aplikasi ini menyediakan tools design wireframe, mockup dan prototyping untuk website dan mobile app. Di dalamnya terdapat library yang lengkap dengan pilihan button hingga widgets. Lebih dari 4000 elemen, animasi dan transisi untuk desain mockup website.
Kamu bisa juga membuat web interaction dan mobile gesture ke dalam project kamu. Justinmind terintegrasi dengan Sketch, Adobe Suite dan JIRA. Kamu bisa mengekspor hasil desain ke dalam format HTML.
Fitur:
- Tersedia free version
- Tools untuk wireframe, mockup dan prototype
- Pilihan library yang melimpah
- Mengekspor ke format HTML
18. UXApp

Pilihan lain tools mockup web yang bisa kamu coba adalah UXApp. Aplikasi ini termasuk andal dan mudah digunakan berkat fitur drag and dropnya. UXApp dilengkapi dengan berbagai komponen yang tentunya bisa dikustomisasi dengan mudah.
Fitur kolaborasinya juga sangat lengkap, UXApp memungkinkanmu berbagi mockup website secara online, yakni dengan fitur web sharing, client review dan commenting. Aplikasi ini membantu pembuatan prototipe interaktif dengan komponen HTML tanpa perlu pengkodean.
Fitur:
- Gratis 1 project
- Mengekspor hasil desain ke PNG, html & JavaScript
- Fitur drag and drop
- Fitur nest and combine 100+ komponen dengan hanya dengan 1 klik
Baca Juga: Pengertian, Fungsi, Jenis, dan Manfaat Website yang Perlu Kamu Ketahui
19. MockFlow

MockFlow merupakan platform yang multipurpose. Mulai dari wireframe hingga prototyping, MockFlow memiliki berbagai fitur yang membantu desain website dan aplikasi yang bisa digunakan di berbagai platform seperti Mac dan Windows.
MockFlow menyediakan UI pack yang lengkap. Aplikasi ini juga bisa digunakan untuk membuat GUI dan wireframe aplikasi mockup dengan mudah. Tersedia juga library yang lengkap untuk membuat blueprint wireframe. MockFlow juga memiliki fitur workflow untuk mengkategorikan project yang sedang dikerjakan.
Fitur:
- Multipurpose & multiplatform
- Gratis untuk 3 halaman
- Library yang melimpah
- Fitur workflow dan kolaborasi
20. Gravit

Masih kurang dengan pilihan di atas? Gravit bisa kamu coba untuk membuat mockup web.
Aplikasi ini tersedia dalam versi desktop dan web app. Untuk media penyimpanan, Gravit telah diintegrasi dengan Gravit Cloud.
Gravit menyediakan semua fitur yang kamu butuhkan untuk membuat mockup, seperti auto layout, efek, simbol, hingga Google Font untuk memudahkan jenis font. Gravit memungkinkanmu mengekspor file ke PDF dan SVG untuk hasil mockup website.
Fitur:
- Free trial 15 hari
- Media penyimpanan cloud
- Ekspor file ke PDF dan SVG
Baca Juga: 5 Aplikasi Android Wajib Coba Untuk Web Developer
Penutup
Itu dia aplikasi website mockup terbaik yang bisa kamu coba. Di dalamnya lengkap dengan fitur dan keunggulan yang bisa kamu manfaatkan untuk mengelola project mockup website.
Rekomendasi aplikasi di atas sudah pasti andal dan mampu membantu proses perancangan mockup website. Pilih sesuai dengan kebutuhan dan budget kamu ya. Semoga artikel ini bermanfaat dan salam sukses online!
