CSS adalah sebuah bahasa yang digunakan untuk membuat visual website menjadi lebih menarik. Masalahnya, belum banyak pemilik website yang terlalu peduli dengan tampilan web mereka. Padahal, desain web yang menarik dapat mengundang perhatian pengunjung untuk membaca website hingga selesai.
Menurut studi Taylor & Francis Online, kamu hanya memiliki waktu 50 detik untuk membuat first impression yang baik kepada pengunjung. Namun, sayangnya sampai saat ini masih banyak situs yang kurang menarik secara visual. Alhasil, pengunjung enggan membaca lebih lanjut dan memilih menutup situs yang justru akan menimbulkan bounce rate.
Oleh karena itu, manfaatkanlah waktu 50 detik ini untuk menarik minat mereka melalui visual web kamu dengan CSS. Artikel ini akan membahas semuanya, mulai dari pengertian CSS hingga kelebihan dan kekurangannya!
Apa Itu CSS dan Fungsinya?
Cascading style sheet atau CSS adalah sebuah bahasa yang digunakan untuk menambahkan ‘gaya’ (style) seperti fonts, warna, hingga spasi pada sebuah halaman website. CSS berisi kumpulan perintah untuk mengatur tampilan web yang tertulis dalam bahasa markup, seperti HTML. CSS dikembangkan oleh World Wide Web Consortium (W3C) pada tahun 1996 lalu dengan tujuan mengatasi masalah pada HTML yang tidak memiliki tags untuk memformat halaman.
Pada HTML versi 3.2, tags seperti <font> mulai diperkenalkan, namun hal ini ternyata menimbulkan masalah bagi developer karena setiap perubahan dalam font, warna latar belakang, dan gaya lainnya memerlukan penulisan markup yang panjang dan sulit dimengerti. Oleh karena itu, CSS dikembangkan untuk menyederhanakan proses ini.
Dalam pengaturan visual web, CSS berfungsi untuk memisahkan struktur dan desain serta meningkatkan konsistensi tampilan di seluruh halaman web. CSS mampu mengatur tampilan desain tanpa perlu mengotak-atik kode HTML-nya. Inilah alasan mengapa CSS menjadi kian populer dan digunakan banyak situs.
Hingga saat ini, 97% dari semua situs web di seluruh dunia tercatat menggunakan CSS. Beberapa perusahaan besar seperti Google, Microsoft, Apple, YouTube, Netflix juga tidak terlepas dengan penggunaan CSS.
Apa Hubungan CSS dengan HTML?
HTML merupakan bahasa pemrograman yang sangat umum digunakan untuk membuat website. Bahasa inilah yang membentuk struktur dasar konten dari halaman web yang diakses pengguna sehari-hari, misalnya seperti heading, teks, tautan, dan lainnya.
Di samping itu, CSS berperan sebagai kode desain yang digunakan untuk mempercantik laman HTML tersebut dengan menambahkan style latar belakang warna, gaya pada teks, atau masih banyak yang lain.
Tanpa CSS, website yang dibangun dengan HTML saja memang dapat diakses, namun tampilannya masih kurang menarik. Oleh karena itu CSS berperan penting dalam meningkatkan estetika pada halaman HTML untuk menarik perhatian dan meningkatkan experience pengunjung.
Cara Kerja CSS
CSS bekerja menggunakan tag <style> dengan atribut class warna. Dengan adanya CSS pada HTML, mengatur warna teks menjadi lebih efisien. Ketika ingin mengganti warna teks, kamu cukup mengetikkan tag <span> tanpa perlu menuliskan ulang perintahnya. Dengan begitu CSS dapat mempercepat proses pengaturan warna, mengubah tampilan laman website tanpa mengganti isi konten dengan efektif.
Struktur syntax CSS terbilang mudah. Syntax ini terdiri dari selector dan declaration block. Pilih elemen HTML yang ingin kamu atur, kemudian berikan deklarasi terkait elemen tersebut. Selector menentukan elemen HTML yang akan diubah tampilannya, sedangkan declaration block berisi satu atau lebih deklarasi yang dipisahkan oleh tanda titik koma.
Berikut ini contoh penulisan kode CSS:
/* Selector menargetkan semua elemen <p> */
<style>
p {
text-align: center; /* Deklarasi untuk mengatur tata letak teks menjadi tengah */
font-size: 32px; /* Deklarasi untuk mengatur ukuran font */
color: brown; /* Deklarasi untuk mengatur warna teks menjadi coklat*/
}
</style>Dalam kode di atas, p disebut sebagai selector. Selector ini menargetkan semua elemen paragraf (<p>) pada halaman web. Setiap style di dalam blok tersebut akan diterapkan pada semua elemen paragraf.
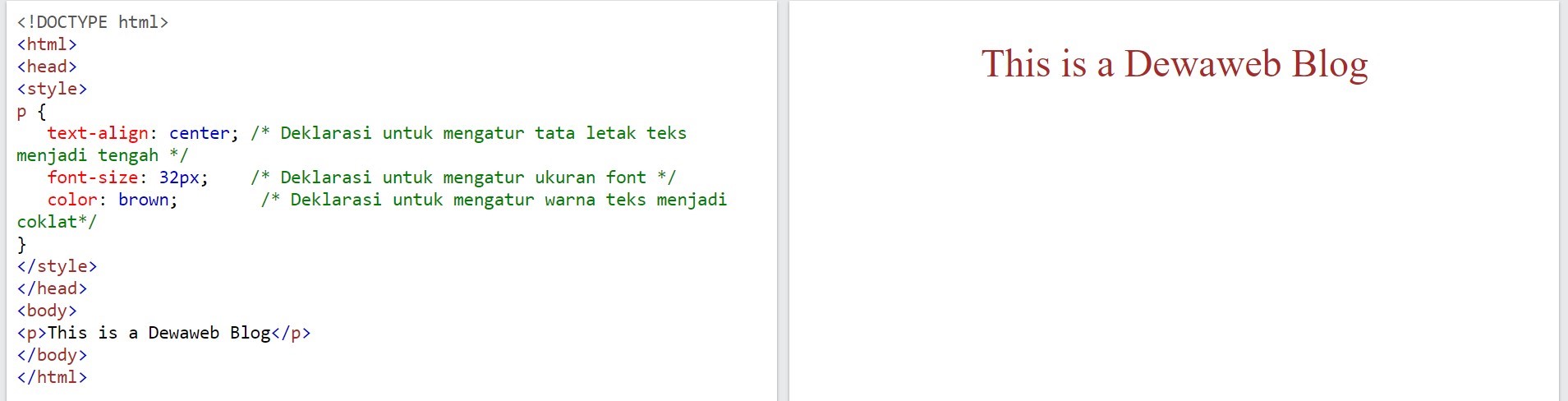
Jadi, dalam contoh ini, artinya mengatur semua elemen <p> agar letaknya berada di tengah, dengan font sebesar 32 px, dan berwarna coklat. Jika kode tersebut diimplementasikan pada HTML di bawah ini maka hasilnya akan seperti berikut.
Catatan: Mulai dari baris kode <style> hingga </style> adalah CSS, sisanya merupakan kode HTML.

Seiring perkembangannya, banyak organisasi atau individu yang mengembangkan framework CSS. Framework ini memfasilitasi penulisan kode dengan menyediakan pola desain dan komponen yang dapat digunakan kembali, sehingga menghemat waktu dalam pengembangan website. Jadi, jika kamu ingin meningkatkan efisiensi dalam mendesain website, menggunakan framework CSS bisa menjadi pilihan yang tepat.
Baca Juga: CSS Framework untuk Membantu Proses Desain Website
Jenis-Jenis CSS
Setelah mengetahui bagaimana cara kerja CSS, pembahasan selanjutnya adalah apa saja jenis-jenis style penulisan CSS. Secara umum, jenis CSS dibagi menjadi tiga, berikut di antaranya:
- Inline Style CSS: diterapkan langsung pada elemen HTML yang diinginkan. Penulisan dilakukan di dalam atribut style pada tag elemen tersebut. Jenis CSS ini biasanya efektif untuk perubahan pada satu atau beberapa baris kode HTML saja.
- Internal CSS: internal CSS ditempatkan di dalam tag <style> yang biasanya berada di bagian <head> HTML. Gaya penulisan ini akan memengaruhi seluruh halaman sehingga cocok digunakan jika perubahan style berlaku secara umum pada halaman.
- External CSS: penulisan gaya yang terpisah dari file HTML. File CSS eksternal ini diterapkan pada halaman HTML dengan menggunakan tag <link>.
Kelebihan dan Kekurangan CSS
Ada banyak kelebihan CSS, seperti efisiensi waktu kerja, responsif di semua perangkat, hingga mudah dipelajari. Namun, ada pula kekurangan dari CSS ini seperti terdapat banyak versi sehingga membingungkan. Berikut kelebihan dan kekurangan CSS lainnya:
Kelebihan CSS
- Proses loading menjadi lebih cepat karena satu style CSS dapat diaplikasikan ke beberapa halaman sekaligus
- Memiliki beragam atribut untuk mengatur tampilan web
- Mampu menghemat banyak waktu developer karena dapat mengubah style untuk seluruh halaman hanya dari 1 file CSS
- Mengurangi ukuran transfer file
- Mengurangi penggunaan bandwidth
- Responsif ke semua perangkat
- Mudah dipelajari pemula karena banyak resource yang tersedia di internet
Kekurangan CSS
- Adanya versi CSS 1 hingga 3 menimbulkan kebingungan pada web browser
- CSS yang bagus di satu browser belum tentu hasilnya sama pada browser lain
- Kurangnya keamanan pada penggunaan CSS
- Kompatibilitas yang tidak konsisten di antara berbagai browser
- Dukungan terbatas untuk mengatur tata letak grid yang kompleks atau posisi elemen dengan presisi tinggi.
Buat Tampilan Website Lebih Menarik dengan CSS!
CSS adalah sebuah bahasa yang digunakan untuk mengatur tampilan halaman HTML agar lebih menarik. CSS memberikan style warna, mengatur ukuran font, memberi background warna, dan sebagainya sehingga pengunjung lebih tertarik untuk menjelajahi situsmu.
Agar tidak kehilangan pengunjung web dan membuat mereka nyaman berada di sana, buatlah tampilan website milikmu lebih menarik menggunakan CSS. Pembuatannya tidak mudah, kok. Kamu bisa ikuti caranya pada artikel Tutorial Cara Membuat Website dengan HTML dan CSS bagi Pemula.
Nah, untuk mendukung situs web yang apik dan mumpuni, kamu perlu cloud hosting yang cepat dan aman. Akan sangat merugikan jika tampilan website kamu sudah sangat cantik dan menarik banyak pengguna tetapi ketika terjadi lonjakan traffic, website-mu malah down. Kamu tentu tidak mau hal ini terjadi kan? Soal hosting, langsung percayakan kepada Dewaweb!
Hanya dengan Rp30 ribu sebulan, kamu sudah bisa menikmati cloud hosting tercepat dengan IOPS besar, lho! Storage,bandwidth, dan RAM yang kami tawarkan juga leluasa dan memuaskan. Yuk cari tahu cara beli hosting gratis domain di artikel . Semoga membantu, ya!