Encoding
Encoding adalah proses mengubah file, konten, data atau informasi dari satu sistem ke sistem yang lain dalam bentuk kode, kode ini adalah berbentuk simbol, tanda atau huruf yang digunakan untuk merepresentasikan sesuatu.
Tujuan utama dari encoding yaitu membuat data dapat dilihat atau diterima secara aman, sehingga dapat dibaca dan tersedia oleh end-user.
Decoding
Decoding adalah proses membuka kunci dari konten, file, data atau informasi yang sebelumnya sudah di encode.
Di Javascript, kamu bisa menggunakan Base64 untuk encode dan decode strings. Pada tutorial ini, kami akan membahas mengenai encode dan decode ini. Untuk toolsnya menggunakan Developer Console yang ada di browser yang kamu gunakan, di sini kami menggunakan Chrome sebagai browser.
Encoding & Decoding Strings dengan Base64
Terdapat 2 fungsi pada Javascript, yaitu btoa() dan atob(), kedua ini adalah Base64 helper functions sebagai part penting dalam spesifikasi HTML dan tersedia di seluruh browser modern.
btoa() mengambil string dan encode ke Base64.
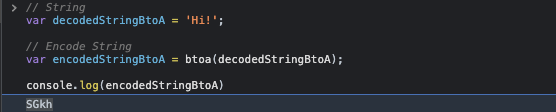
Misalnya, kamu memiliki string “Hi!”, dan ingin di encode ke Base64. Pada Developer Console, masukkan string dan encode, sehingga akan seperti:
// String var decodedStringBtoA = 'Hi!'; // Encode String var encodedStringBtoA = btoa(decodedStringBtoA); console.log(encodedStringBtoA);
Kemudian akan keluar output:
SGkh

Sedangkan fungsi atob() akan mengambil string dan decode dari Base64.
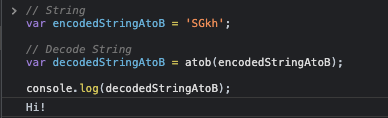
Misalnya seperti tadi, hasil encodingnya adalah “SGkh”, maka kamu bisa melakukan decode dari Base64. Pada Developer Console, masukkan string dan decode, sehingga akan seperti:
// String var encodedStringAtoB = 'SGkh'; // Decode String var decodedStringAtoB = atob(encodedStringAtoB); console.log(decodedStringAtoB);
Kemudian akan keluar output:
Hi!

Hasil encode nya hanya beberapa huruf, karena huruf dari karakter asli juga hanya 3 huruf, untuk mendapatkan hasil encoding dengan banyak huruf maka perlu banyak karakter yang di encode.
Kesimpulan
Dengan menggunakan Developer Console, kamu bisa melakukan encode dan decode string dengan Base64.
Demikian artikel ini, jangan sungkan untuk meninggalkan ide-ide topik yang ingin Anda baca di blog Dewaweb. Semoga artikel ini membantu kamu, ya.