Tampilan website menjadi daya tarik tersendiri bagi sebagian orang. Setiap pemilik situs pasti ingin memberikan pengalaman terbaik untuk pengunjungnya lewat navigasi dan desain menarik. Salah satunya yaitu dengan cara mengganti font di WordPress.
Jika diperhatikan, WordPress secara default menerapkan font standar pada semua website-nya. Sebagai platform yang user friendly, WordPress mengizinkan para pemilik website merubah jenis font guna mempercantik tampilan. Tenang saja, hal ini hanya sebatas merubah tampilan tulisan dan tidak berpengaruh terhadap search engine optimization (SEO).
Mengganti font di website berbasis WordPress tidak sesulit yang dipikirkan. Setidaknya, ada dua metode yang dapat kamu lakukan untuk merubah font, yakni menggunakan plugin dan secara manual.
Baca Juga: Cara Download Template dan Plugin WordPress Premium, Mudah!
Lalu metode mana yang terbaik? Tergantung, keduanya memiliki kelebihan dan kekurangan masing-masing. Penggunaan plugin diklaim jauh lebih simpel karena pengguna hanya perlu mengikuti pengaturan yang telah disediakan. Metode ini sangat disarankan bagi pemula atau yang masih awam dengan CMS WordPress.
Di sisi lain, mengganti font secara manual agak sedikit rumit karena kamu perlu mengunduh serta mengunggahnya sendiri. Tetapi, metode ini sangat cocok diterapkan terutama jika kamu tidak ingin menambah jumlah penginstalan plugin WordPress.
Cara Ganti Font di WordPress dengan Plugin
Ada banyak plugin yang dapat kamu pilih sesuai kebutuhan. Namun, Dewaweb menyarankan Google Fonts Typography karena plugin ini cukup sederhana dan dibekali berbagai fitur menarik. Sebut saja seperti live preview, one-click updates, custom selectors, dan lain sebagainya.
Berikut ini adalah cara mengganti font di WordPress menggunakan plugin Google Fonts Typography:
Langkah 1: Install dan aktifkan terlebih dahulu plugin Google Fonts Typography.

Langkah 2: Di tampilan dashboard WordPress, klik ‘Tampilan’ > ‘Sesuaikan’.

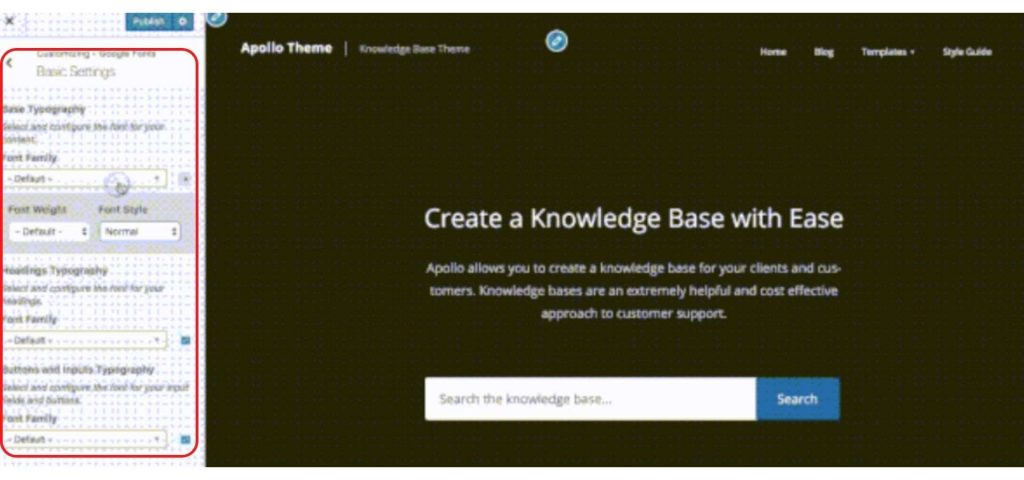
Langkah 3: Selanjutnya cari dan klik ‘Google Fonts’ > ‘Basic Settings’.

Muncul halaman konfigurasi untuk mengatur font website. Menu dropdown di bagian kiri berisi settingan ukuran, jenis, dan warna font. Sedangkan sebelah kanan merupakan preview atau tampilan perubahan secara real time.
Langkah 4: Kombinasikan dan atur tampilan font, kemudian klik ‘Publish’.
Baca Juga: 15 Plugin Translate WordPress Terbaik untuk Websitemu
Cara Mengganti Font WordPress secara Manual
Seperti yang telah Dewaweb singgung bahwa merubah font website manual sedikit lebih rumit daripada menggunakan plugin. Pasalnya metode ini mengharuskan kamu men-download, upload, convert, dan melakukan langkah lainnya secara mandiri.
Berikut ini cara mengganti font di WordPress secara manual:
1. Download Font
Langkah pertama yang dapat kamu lakukan adalah mengunduh font. Ada banyak situs penyedia font yang bisa kamu manfaatkan secara free alias gratis. Misalnya seperti Google Fonts, Dafont, Font Squirrel, Adobe Edge Web Fonts, dan lain-lain. Pilih salah satu situs kemudian cari jenis font yang paling cocok untuk tampilan website.
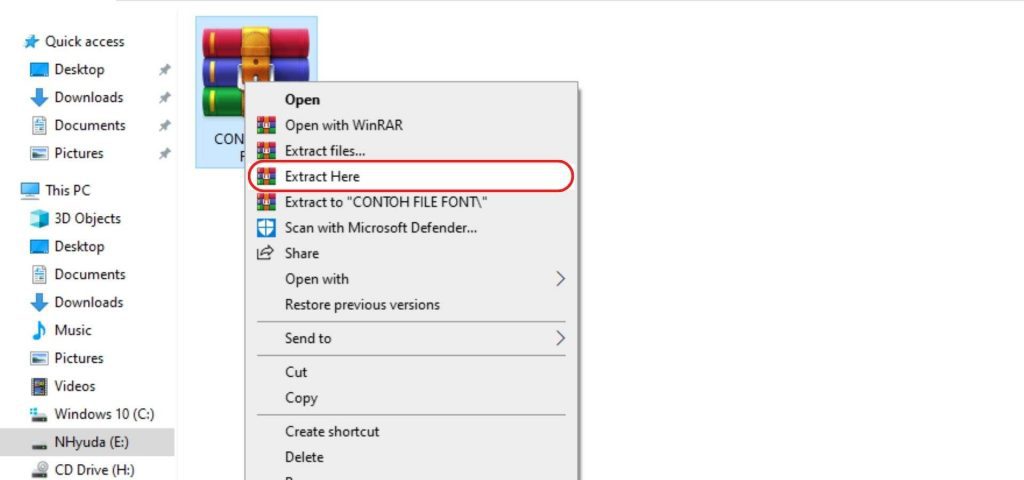
2. Extract Font
Setelah selesai download, selanjutnya kamu harus mengekstrak file. Situs penyedia biasanya memberikan font dalam bentuk arsip atau berformat ZIP. Oleh sebab itu, kamu memerlukan aplikasi WinRAR, WinZip, atau 7-Zip untuk mengekstrak berkas. Caranya sangat mudah, cukup klik kanan berkas kemudian pilih ‘Extract here’.

Baca Juga: 20 Website Tempat Download Font Keren Gratis!
3. Convert Format Font
Perlu diketahui bahwa file font memiliki beberapa jenis format berbeda yang tidak semuanya kompatibel dengan browser. Tiga format paling umum yaitu True Type Font (.ttf), Open Type Font (.otf), dan Web Open Font Format (.woff). Ketiga format font tersebut banyak digunakan karena kompatibilitasnya luas dan mampu bekerja di hampir semua browser.
Kamu bisa memeriksa kompatibilitas font dengan tool online seperti Web Font Generator. Jika tidak kompatibel, tool satu ini memungkinkan kamu mengkonversi file ke dalam format yang didukung. Berikut langkah-langkahnya:
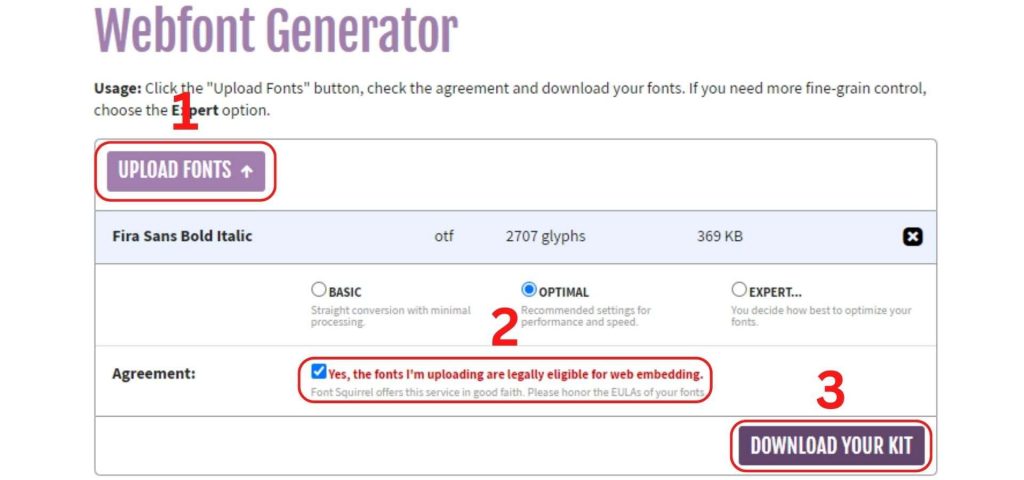
Langkah 1: Buka situs Web Font Generator terlebih dahulu.
Langkah 2: Unggah file font yang ingin diubah formatnya dengan cara klik tombol ‘UPLOAD FONT’.
Langkah 3: Centang persetujuan penggunaan, lalu klik ‘DOWNLOAD YOUR KIT’.

4. Upload Menggunakan FTP
Setelah berhasil meng-convert format, langkah selanjutnya adalah mengunggah file menggunakan FTP. Proses ini bertujuan untuk membantu pengiriman data dari client menuju server. Untuk mengunggahnya, kamu dapat memakai aplikasi FTP seperti FileZilla.
Unggahlah file ke direktori wp-content/themes/tema-yang-digunakan/fonts. Jika tidak menemukan folder ‘fonts’, kamu bisa membuatnya sendiri pada direktori tersebut.
Baca Juga: Cara Menggunakan FileZilla, Panduan Dewaweb
5. Tambahkan dan Update Kode Font
Langkah selanjutnya adalah menambahkan dan mengupdate kode font WordPress. Buka dashboard terlebih dahulu, kemudian pilih menu ‘Tampilan’ > ‘Editor’. Di sini editor akan menampilkan file style.css, geser layar ke bagian bawah lalu masukkan kode berikut:
@font-face
{
font-family: Fira Sans-ExtraBold;
src: url (https://contohwebsite.com/wp-content/themes/tema-yang-digunakan/FiraSans-ExtraBold.ttf);
font-weight: normal;
}
Ganti font-family dan URL sesuai dengan font yang kamu gunakan. Setelah itu, simpan semua perubahan dengan cara klik tombol ‘Update File’.
6. Atur Penerapan Font
Selain mengupdate kode font, kamu juga perlu mengatur penerapan di bagian front-end situs. Ini merupakan langkah terakhir untuk mengaplikasikan font dengan cara mengedit style.css yang sama seperti pada langkah sebelumnya.
Di tahap ini, kamu dapat menentukan bagian mana saja yang ingin diubah font-nya. Sebagai contoh, kode untuk mengubah font bagian judul website adalah seperti berikut:
.site-title
{
font-family: “Fira Sans-ExtraBold”, sans-serif;
}
Baca Juga: 10 Plugin WhatsApp Chat WordPress untuk Website
Simpulan
Itulah cara mengganti font di WordPress yang dapat kamu coba. Banyak orang memakai plugin karena lebih praktis dan mudah. Selain Google Font Typography, terdapat pilihan plugin menarik lainnya seperti User Any Font, WP Google Fonts, Zeno Font Resizer, Secondary Title, dan sebagainya. Semua bisa gunakan tanpa memerlukan kemampuan coding sama sekali.
Sayangnya, metode tersebut tidak disarankan bila kamu telah memasang banyak plugin pada WordPress. Sebaiknya gunakan cara manual jika tidak ingin membebani website dengan plugin tambahan. Meski agak rumit dan memakan waktu, tetapi cara ini tidak akan mempengaruhi performa dan kecepatan website. Yuk, praktekkan sekarang!