Core web vitals adalah metrik yang digunakan Google untuk mengukur kualitas user experience pada website. Memiliki skor core web vitals yang baik penting untuk performa website kamu, khususnya dalam pemuatan halaman web.
Sebab, jika sebuah website membutuhkan waktu lebih dari 3 detik dalam memuat pada perangkat mobile, 53% pengunjung cenderung akan meninggalkan situs tersebut. Hal ini dapat menyebabkan tingkat bounce rate yang tinggi dan menyebabkan turunnya potensi konversi.
Tidak hanya sampai situ, website yang lambat juga dapat mengakibatkan kerugian yang cukup besar bagi bisnis, yaitu $2.6 miliar atau sekitar Rp40,5 miliar. Hal ini sejalan dengan data yang menunjukkan bahwa 82% konsumen menyatakan bahwa kecepatan loading website mempengaruhi keputusan pembelian mereka.
Oleh karena itu, kamu dapat memperkuat core web vitals untuk performa yang lebih baik. Yuk, simak selengkapnya di artikel ini untuk memahami metrik-metrik penting dan cara mengukur core web vitals!
Apa Itu Core Web Vitals?
Core web vitals adalah metrik yang digunakan Google untuk mengukur user experience dari sebuah website dalam hal performa loading, interactivity, dan visual stability. Core web vitals menjadi penting bagi kamu para pemilik situs untuk melihat bagaimana performa yang diberikan web kamu pada pengguna, apakah sudah memberikan pengalaman yang cukup baik atau belum.
Metrik ini juga berkaitan erat dengan SEO, sebab core web vitals menjadi salah satu faktor yang digunakan Google dalam menilai dan menentukan peringkat situs web dalam hasil penelusuran. Situs dengan core web vitals yang baik cenderung akan mendapat peringkat lebih tinggi, begitu juga sebaliknya.
Menurut artikel Huckabuy, halaman web dinyatakan lolos penilaian core web vitals jika memenuhi target yang direkomendasikan pada persentil ke-75 untuk ketiga metrik tersebut. Artinya, website kamu setidaknya harus berada di atas 75% agar bisa dapat dianggap baik.
Adapun tiga metrik dalam core web vitals di antaranya sebagai berikut:
- Largest Contentful Paint (LCP) – mengukur waktu loading konten utama halaman web.
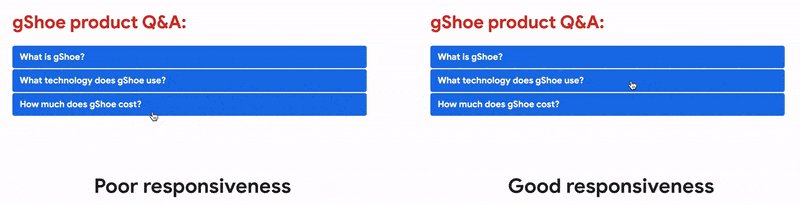
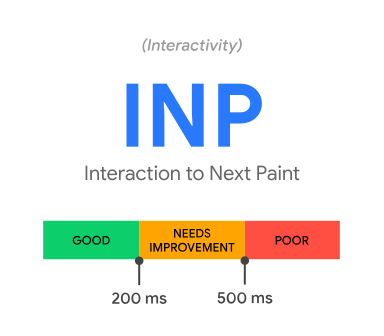
- Interaction to Next Paint (INP) – mengukur responsitvitas situs terhadap interaksi pengguna.
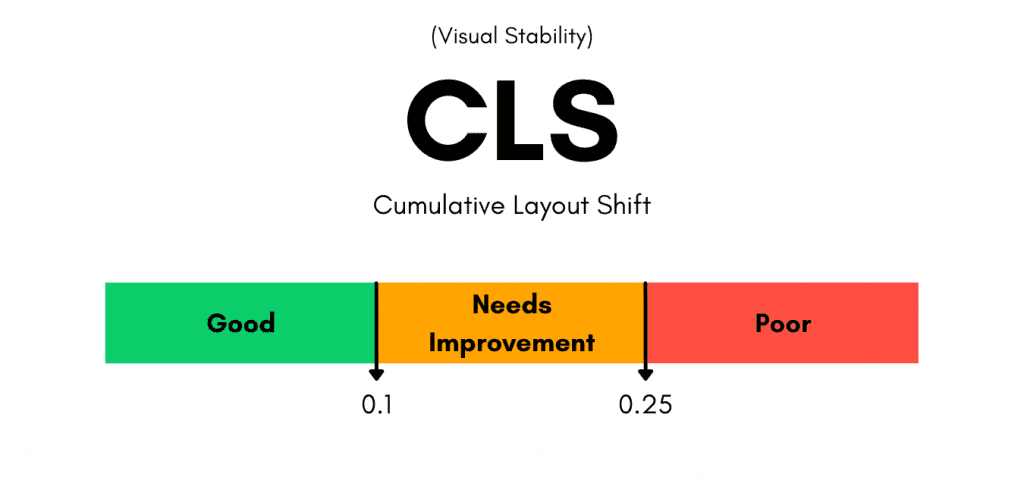
- Cumulative Layout Shift (CLS) – mengukur kestabilan elemen visual saat halaman dimuat.
Baca Juga: Cara Cek Kecepatan Website dengan Mudah, Cepat, dan Gratis
Metrik Utama Core Web Vitals dan Cara Optimasinya
Core web vitals terdiri dari tiga metrik utama yang mengukur aspek penting dalam pengalaman pengguna website. Berikut penjelasan masing-masing metrik beserta cara untuk mengoptimasinya.
1. Largest Contentful Paint (LCP)
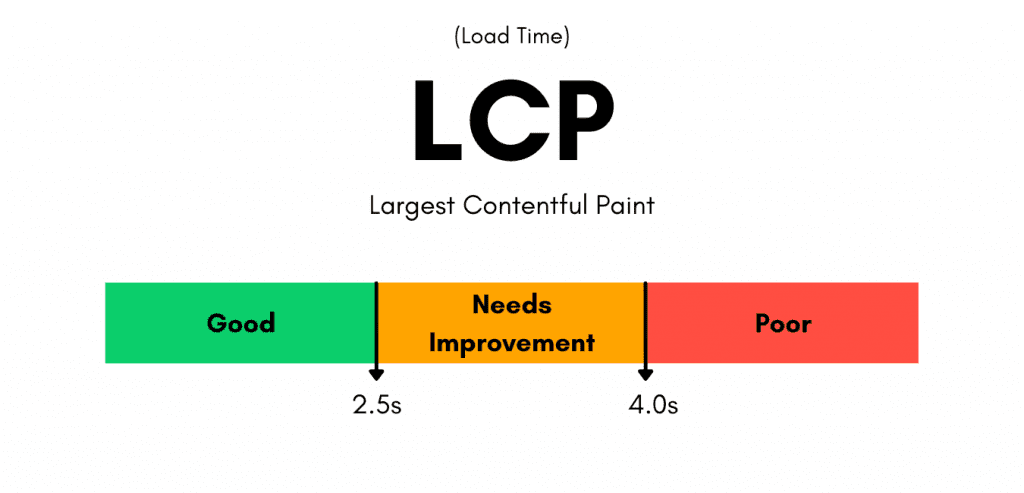
LCP atau Largest Contentful Paint merupakan skor core web vitals yang menilai seberapa cepat pemuatan konten utama website. Artinya, skor LCP akan diukur sejak pengguna mengklik link ke halaman kamu hingga pengguna tersebut melihat konten utama yang tampil paling awal di halaman tersebut.
Konten yang pada umumnya berada di posisi atas halaman (seperti gambar featured dan header) adalah beberapa contoh faktor yang berpengaruh terhadap skor LCP. Untuk memberikan pengalaman pengguna yang baik, waktu LCP harus kurang dari 2,5 detik sejak halaman mulai dimuat.

Cara mengoptimalkan LCP dapat dilakukan di antaranya sebagai berikut.
- Mengoptimalkan ukuran file gambar, PDF, dan format lainnya
- Optimasi file Javascript dan CSS dengan memperbaiki render-blocking dan memangkas kode yang tidak diperlukan
- Menggunakan format kompresi seperti GZIP dan Brotli untuk mengurangi ukuran file teks seperti HTML, CSS, dan JavaScript
- Meningkatkan waktu loading website dengan menggunakan CDN, cache plugin, atau memilih lokasi server yang sesuai
- Mengaktifkan preloading untuk aset-aset penting menggunakan rel=”preload”
2. Interaction to Next Paint (INP)
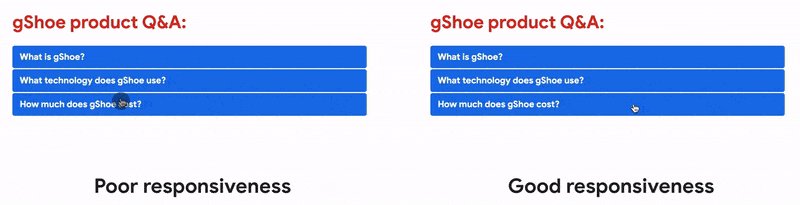
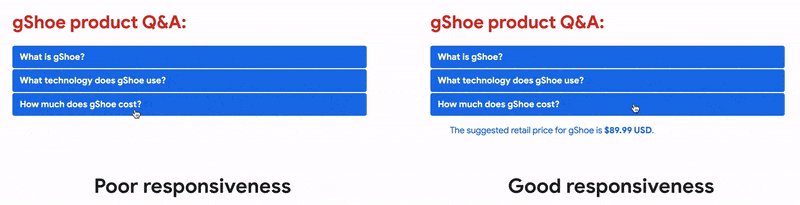
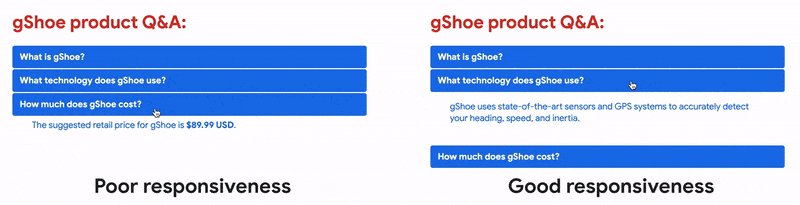
Mulai 12 Maret 2024, Google mengubah First Input Delay (FID) menjadi Interaction to Next Paint (INP) sebagai metrik Core Web Vital. INP adalah metrik yang mengukur seberapa cepat situs web merespons interaksi pengguna seperti aktivitas klik atau menekan tombol. Intinya, INP mengukur responsivitas situs, yakni berapa lama waktu yang dibutuhkan sebuah web antara interaksi dan hasil yang diberikan.
Sebenarnya, FID dan INP tidaklah jauh berbeda. Metrik INP merupakan pengembangan dari FID. Menurut Debugbear, beberapa metrik yang diukur INP seperti:
- Input Delay: menunggu tugas latar belakang pada halaman yang mencegah event handler berjalan
- Processing Time: menjalankan event handler dalam JavaScript
- Presentation Delay: menangani interaksi antrean lainnya, menghitung ulang tata letak halaman, dan memberi warna konten halaman

Adapun skor INP yang baik adalah sama dengan atau kurang dari 200 millisecond. INP antara 200 millisecond dan 500 millisecond berarti daya tanggap halaman situsmu perlu ditingkatkan. Lebih dari itu, responsivitas situsmu sangat buruk.

Menurut Nitropack, cara mempercepat responsivitas web dapat dilakukan dengan optimalisasi cara kerja JavaScript, minimalisasi tugas yang tidak perlu, dan prioritaskan tindakan penting. Gunakan juga fitur seperti requestIdleCallback untuk memastikan interaksi pengguna mendapatkan respons yang cepat dan lancar untuk pengalaman yang lebih baik.
Cara ini mirip seperti saat hendak mengoptimalkan FID, yaitu buka halaman analisa PageSpeed Insights, cari kolom ‘Eliminate render-blocking resources’ pada tabel ‘Opportunity‘. Pada kolom tersebut, kamu akan menemukan file-file JavaScript yang dapat dioptimalkan beserta potensi peningkatan kinerjanya.
3. Cumulative Layout Shift (CLS)
CLS adalah metrik yang mengukur seberapa stabil elemen visual pada halaman web ketika dimuat. Skor CLS yang baik adalah kurang dari 0,1. Cara mengukur metrik ini yakni dengan menjumlahkan perpindahan layout yang terjadi lebih dari 500ms setelah input pengguna.

Beberapa hal yang menyebabkan umum skor CLS buruk seperti.
- Gambar tanpa dimensi yang ditentukan
- Iklan, embed, dan iframe tanpa dimensi
- Font yang menyebabkan FOIT/FOUT
Oleh karena itu, untuk menghindari skor CLS yang buruk diperlukan optimasi CLS. Di bawah ini beberapa cara mengoptimalkan skor CLS website kamu.
- Selalu menyertakan dimensi (lebar dan tinggi) pada gambar, sebab gambar dan media tanpa ukuran yang ditentukan akan menyebabkan pergerakan elemen lain selama waktu loading website.
- Hindari menggunakan animasi atau efek yang tidak responsif
- Hindari injeksi konten yang tidak stabil
- Terapkan kebijakan RAIL ketika membangun situs web yang responsif
- Atur dimensi gambar agar tidak menggeser elemen lain saat loading
- Tentukan ruang untuk iklan dinamis agar tampilannya konsisten
- Atur ruang untuk embeds berukuran besar seperti video
- Aktifkan preload untuk font agar teks tampil konsisten saat dimuat
Baca Juga: 10 Cara Mempercepat Loading Website supaya Gak Lemot Lagi
Cara Cek Skor Web Vitals
Sekarang kamu sudah tahu aspek utama apa saja yang dinilai dalam core web vitals, sekarang saatnya mengecek berapa masing-masing skor ketiga metrik di atas pada web kamu. Untuk mengeceknya ada beberapa tools yang dapat kamu gunakan di antaranya sebagai berikut.
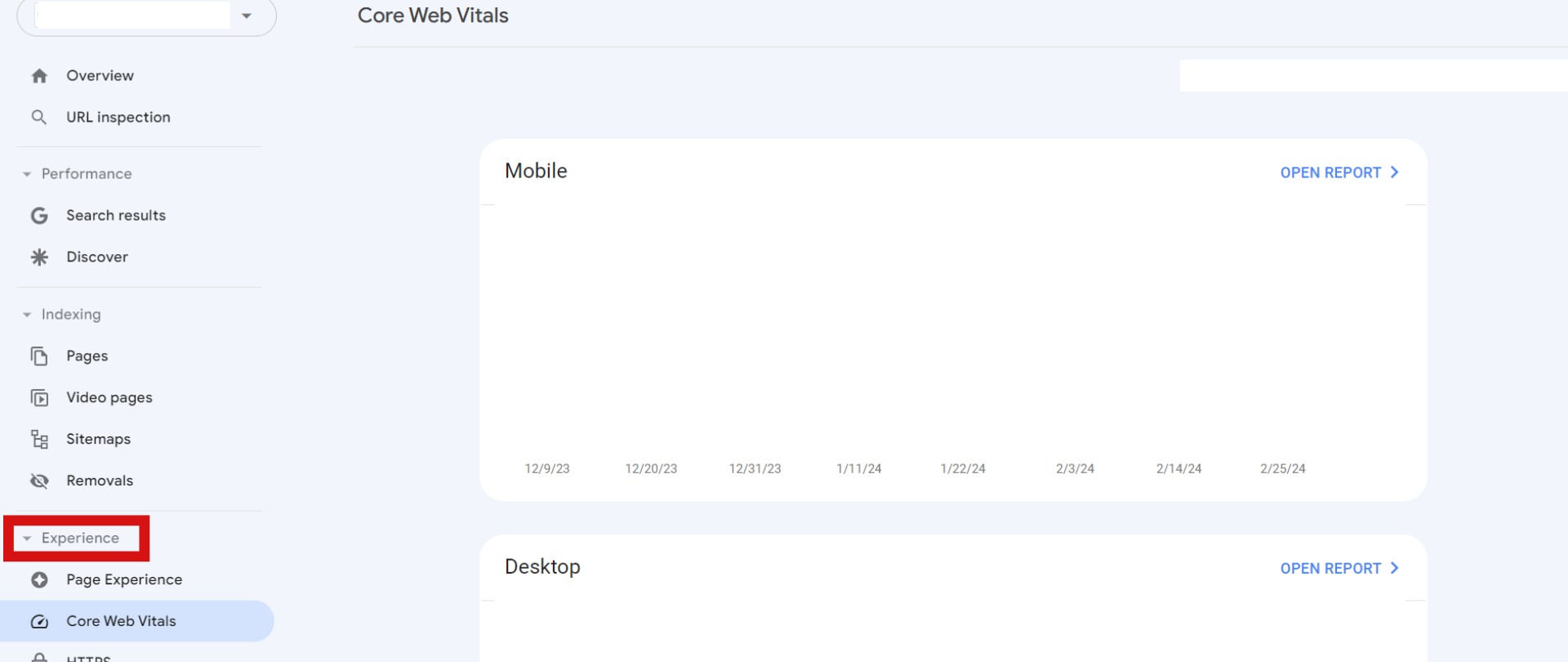
1. Google Search Console (GSC)
Tools pertama yang dapat digunakan yaitu GSC. Google Search Console memungkinkan kamu untuk mengecek skor secara keseluruhan untuk semua halaman website. Untuk mengecek skornya, masuk ke halaman Google Search Console > Experience > Core Web Vitals. Jika sudah maka muncul tampilan seperti berikut:

Baca Juga: Panduan Lengkap Google Search Console untuk SEO
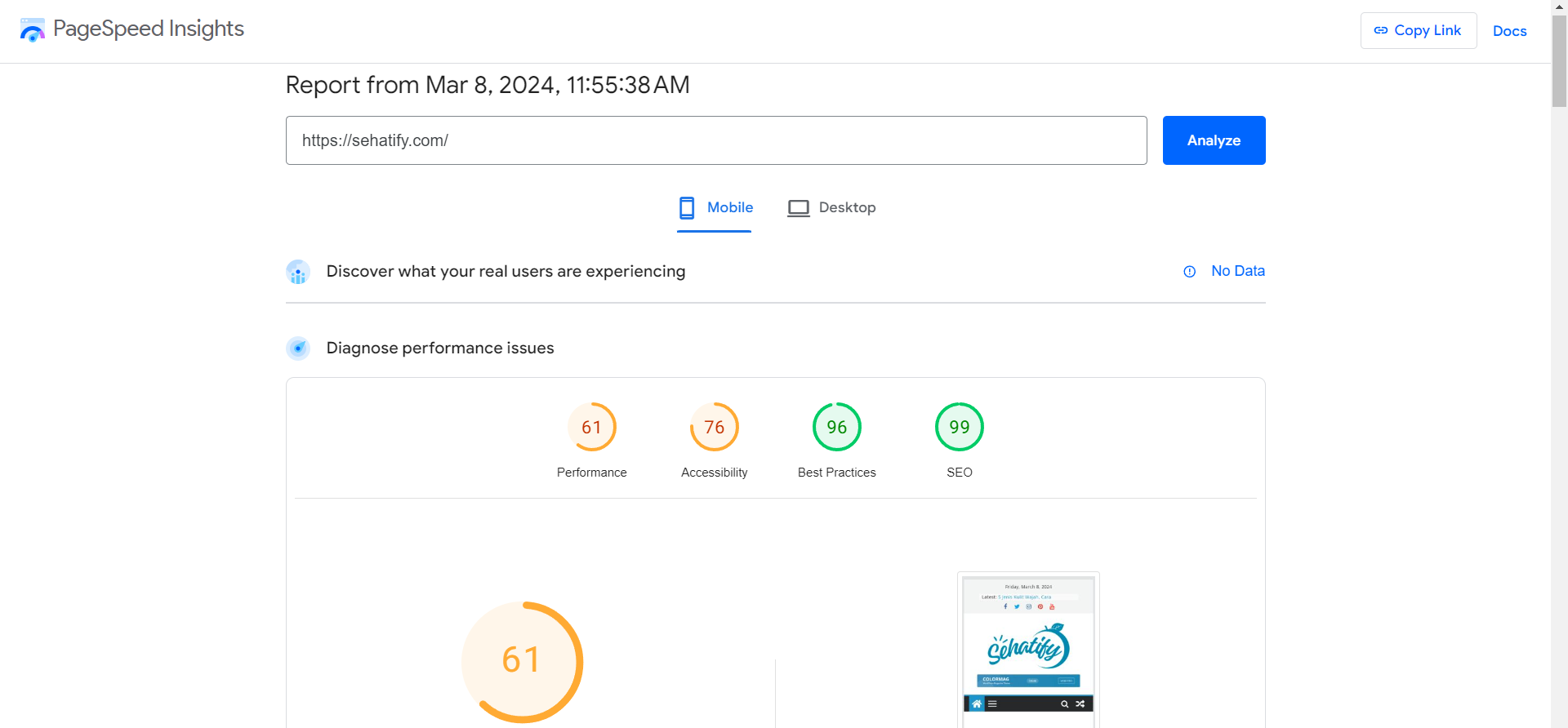
2. PageSpeed Insights
PageSpeed Insights adalah alat diagnosis yang disediakan oleh Google untuk menganalisis performa dan skor core web vitals pada halaman website. Laporan yang disajikan tools ini diambil selama periode 28 hari sebelumnya.
Untuk mengecek skornya, kamu dapat memasukan URL website lalu klik Analyze. Setelah itu muncul tampilan Field Data untuk melihat hasil dari masing-masing metrik utama core web vitals.

3. Lighthouse
Tools terakhir yang dapat digunakan yaitu Lighthouse, yakni sebuah ekstensi dari Google sebagai alat pemantauan performa website open-source secara otomatis.
Lighthouse menawarkan sejumlah metrik tambahan yang tidak tersedia di PageSpeed Insights, seperti pengukuran aksesibilitas website dan penilaian praktik untuk SEO. Kamu dapat menggunakan Lighthouse untuk menganalisis performa website, dengan cara memilih salah satu dari metode berikut:
- Cara pertama dengan cara menginstal ekstensi Lighthouse pada browser.
- Cara kedua dengan mengakses Lighthouse melalui panel DevTools browser. Caranya, buka halaman website yang ingin dianalisis, klik kanan, lalu pilih opsi “Inspect” atau “Inspect Element”. Setelah panel DevTools terbuka, navigasikan ke tab Lighthouse.
Yuk Cek dan Optimalkan Core Web Vitals Milikmu!
Core web vitals adalah metrik untuk mengukur performa website berdasarkan pengalaman pengguna. Memiliki skor yang baik penting untuk memberikan pengalaman terbaik bagi pengunjung serta meningkatkan peringkat website di mesin pencari.
Namun, mengoptimalkan website bukan sebatas pada aspek core web vitals saja. Performa website juga dipengaruhi oleh layanan hosting yang digunakan web tersebut. Maka dari itu pilih provider yang terbukti kecepatannya seperti Dewaweb.
Dewaweb menawarkan kecepatan akses website yang luar biasa dengan harga terjangkau, hanya Rp30 ribuan per bulan! Kamu dapat menikmati kecepatan jaringan tingkat tinggi tanpa limit data transfer sehingga tidak perlu khawatir ada biaya tambahan untuk pemakaian bandwidth.
Layanan hosting Dewaweb juga menggunakan web server LiteSpeed Enterprise yang terbukti 40x lebih cepat dari Apache web server dan didesain untuk menangani volume trafik yang sangat tinggi. Tak ketinggalan juga, teknologi penyimpanan NVMe SSD yang 5x lebih cepat dari SSD disk generasi sebelumnya, membantu meningkatkan kecepatan proses aplikasi dan database web kamu.
Tunggu apa lagi? Yuk, cek skor core web vitals website dan lakukan optimasi dengan menggunakan provider hosting Dewaweb untuk performa website yang cepat dan andal!
