Bagi kamu para pengguna internet yang memerlukan produktifitas kerja yang baik, kamu pasti pernah memanfaatkan beberapa extension Google Chrome. Extension ini sangat berguna sesuai dengan fungsinya untuk memudahkan berbagai pekerjaan. Bagi kamu pengguna web browser Google Chrome, berikut ini beberapa pilihan extension Chrome untuk web designer yang dimana bisa digunakan untuk meningkatkan dan memaksimalkan produktifitas kerja. Simak opsinya berikut ini ya!
1. RescueTime for Chrome

Extension ini bisa digunakan untuk memonitor produktifitas anda sepanjang kamu menggunakan browser Chrome. RescueTime melacak waktu yang dihabiskan di tab atau jendela aktif Chrome, atau perangkat ChromeOS kamu lainnya. Hal ini memberikan gambaran yang jelas tentang apa yang sebenarnya dilakukan sepanjang hari, untuk mengelola kehidupan digital dengan lebih baik.
Jika menjauh dari komputer selama beberapa menit, RescueTime secara otomatis berhenti melacak. RescueTime juga melakukan pengkategorian situs yang dikunjungi secara otomatis. Kamu dapat dengan mudah menyempurnakan default agar sesuai dengan kebutuhan.
Baca juga: Masalah Website pada Console Google Chrome
2. WhatFont

Extension WhatFont ini berfungsi membantu untuk mengetahui font apa yang digunakan pada sebuah website. Ini menjadikan suatu cara termudah untuk mengidentifikasi font di halaman web. Dengan ekstensi ini, kamu dapat memeriksa font web hanya dengan mengarahkan kursor ke font tersebut. Selain itu, WhatFont juga mendeteksi layanan yang digunakan untuk menyajikan font web. Extension ini sudah mendukung Typekit dan Google Font API.
Baca juga: Google Sangat Menyukai Website yang Menggunakan HTTPS atau SSL
3. Responsive Web Design Tester

Dengan memakai Extension ini anda akan terbatu dalam tahap pengetesan atau pengecekan apakah tampilan website anda sudah Responsive atau belum.Tambahan informasi Extension Chrome ini selain mendukung live site juga mendukung website dalam localhost.
Baca juga: Cara Menghapus Cache dari Berbagai Browser
4. Page Ruler

Extension Page Ruler ini bisa di gunakan sebagai tools untuk mengukur sebuah elemen website, contohnya mengetahui ukuran images dari segi lebar dan tingginya.
Baca juga: Mau jadi Web Developer? Ini tugas-tugasnya!
5. Wappalyzer

Wappalyzer adalah ekstensi browser lintas platform dan sumber terbuka yang mengungkap teknologi yang digunakan di situs web tertentu. Sebagai informasi, Wappalyzer dibuat oleh Elbert Alias pada tahun 2008. Cara penggunaannya cukup mudah karena ketika kamu mengakses sebuah website, plugin ini akan otomatis mengambil data informasi yang di dalam website tersebut.
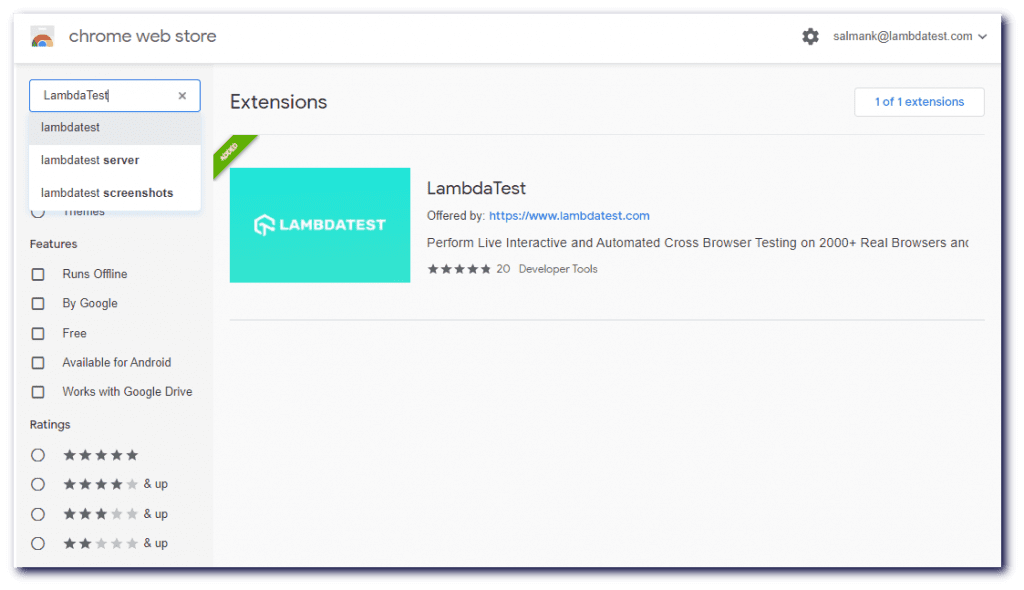
6. LambdaTest

LambdaTest Screenshot Chrome Extension merupakan salah satu extension yang digunakan untuk mengambil screenshot halaman lengkap dari situs web di berbagai browser mobile dan desktop.
Selain mengambil screenshot, layar LambdaTest dapat mendukung percepatan uji kompatibilitas lintas browser dari situs website dan halaman. Untuk fitur screenshot otomatis, LambdaTest dapat mengambilnya hingga 25 sistem operasi yang berbeda.
Baca juga: Apa Itu Google AMP?
7. Hiver

Extension yang selanjutnya adalah Hiver. Lebih jelasnya, Hiver adalah alat yang membantu tim mengelola kotak masuk grup, seperti engineering@ dan bugs@.
Dengan adanya hiver, email penting yang berhubungan dengan eskalasi dukungan dan masalah bug teknis lainnya yang secara otomatis bisa menugaskan developernya secara individu, serta bisa dipantau secara real time.
8. Chroma

Extension ini berfungsi untuk mengambil dan mengetahui kode warna dengan mudah dari sebuah website.Nantinya anda tidak perlu lagi membuka aplikasi photo editor jika hanya sekedar untuk mengambil kode warna.
Baca juga: Mau jadi Web Developer? Ini tugas-tugasnya!
9. Dimensions
 Dimensions adalah extension Google Chrome yang populer di dunia developer untuk menentukan dimensi menggunakan kursor. Pengguna bisa mengarahkan kursor ke kanan, kiri, atas, atau bawah hingga mencapai batas untuk mengukur jarak antar elemen di situs web.
Dimensions adalah extension Google Chrome yang populer di dunia developer untuk menentukan dimensi menggunakan kursor. Pengguna bisa mengarahkan kursor ke kanan, kiri, atas, atau bawah hingga mencapai batas untuk mengukur jarak antar elemen di situs web.
Manfaatkan Extension Google Chrome untuk Produktivitas
Selain extension yang Dewaweb infokan di atas, masih terdapat extension lain yang bisa kamu temukan di Google Chrome Webstore yang mungkin bisa lebih membantu kamu lebih jauh dalam proses perancangan proyek website dengan cloud hosting murah. Demikianlah informasi tentang extension Google Chrome bagi kamu web designer yang mungkin berguna untuk meningkatkan produktifitas dan kreatifitas. Semoga artikel ini memberimu manfaat dan terus berkarya ya!