Cara membuat countdown timer di WordPress terbilang cukup mudah dan tidak membutuhkan langkah-langkah yang rumit. Perlu diketahui, adanya countdown timer yang ada pada website bertujuan sebagai pengingat yang digunakan untuk bisnis dan sebagainya. WordPress selaku salah satu platform blogging terbesar di dunia juga memiliki plugin menghitung mundur yang dapat digunakan dengan mudah oleh penggunanya.
Umumnya, website yang menggunakan plugin ini adalah website yang sedang mengadakan event tertentu, salah satunya adalah e-commerce. Lalu, bagaimana cara membuat countdown timer di WordPress? Simak ulasannya pada artikel yang sudah Dewaweb rangkum di bawah ini, ya!
Baca juga: 11 Plugin Popup WordPress Terbaik untuk Website
Cara Membuat Countdown Timer di WordPress
Ada beberapa langkah yang perlu kamu perhatikan untuk mengetahui bagaimana cara membuat countdown timer di WordPress. Sebenarnya, langkahnya pun tidak terlalu sulit jika diamati. Ingin tahu bagaimana langkah-langkahnya? Simak informasinya pada artikel di bawah ini.
Baca juga: Contact Form 7: Plugin Penting & Terbaik Untuk WordPress
1. Install dan aktifkan plugin Countdown Timer
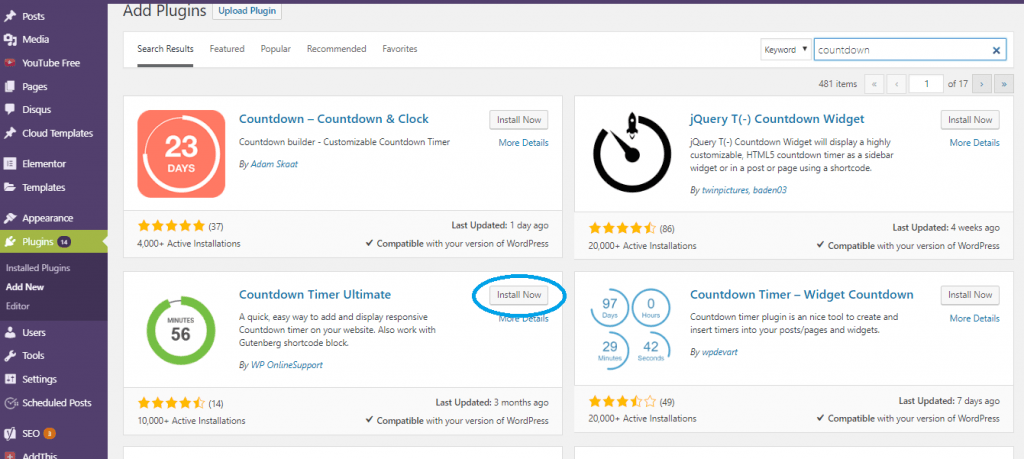
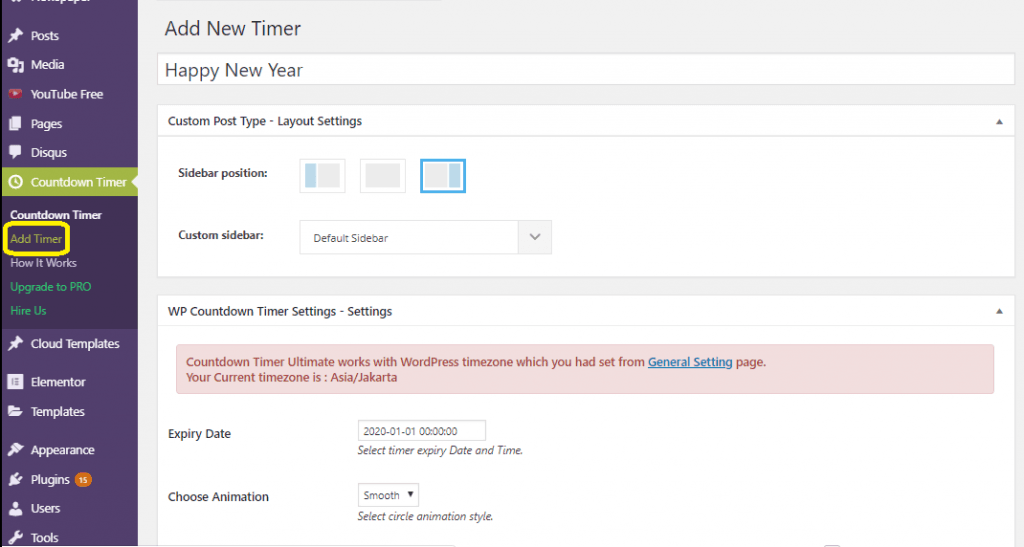
Langkah awal yang perlu kamu lakukan adalah menginstal dan mengaktifkan plugin ‘Countdown Timer Ultimate’. Setelah plugin tersebut aktif dan berhasil diinstal langkah selanjutnya adalah mengakses Countdown Timer > Add Timer.


2. Atur Countdown Timer
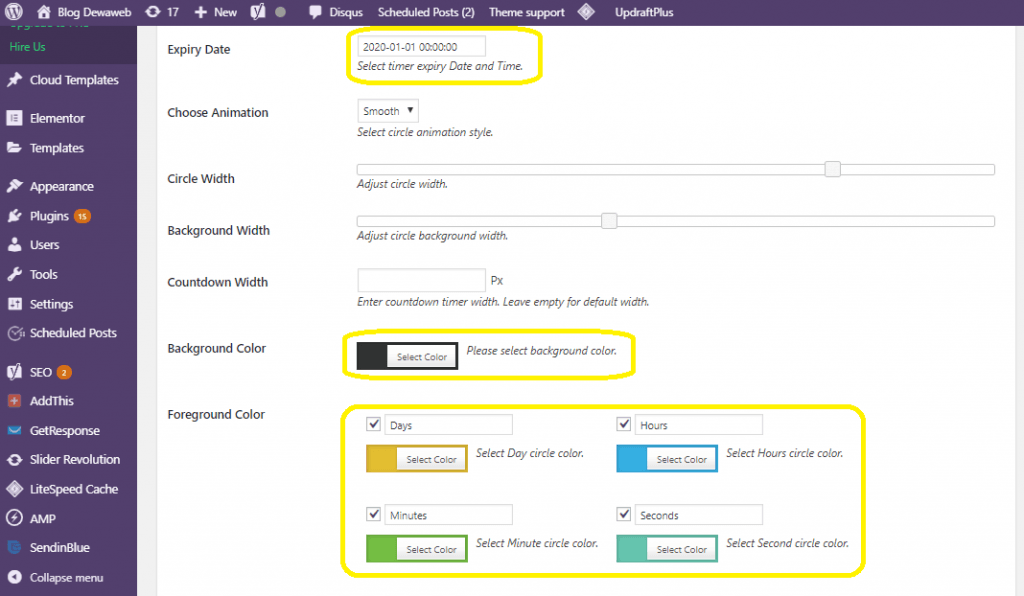
- Kemudian, atur countdown timer sesuai dengan keinginanmu, seperti tanggal berakhir, warna background penghitung waktu mundur hingga model penghitung mundur detik yang bisa kamu pilih antara smooth (halus) atau ticks (detak).
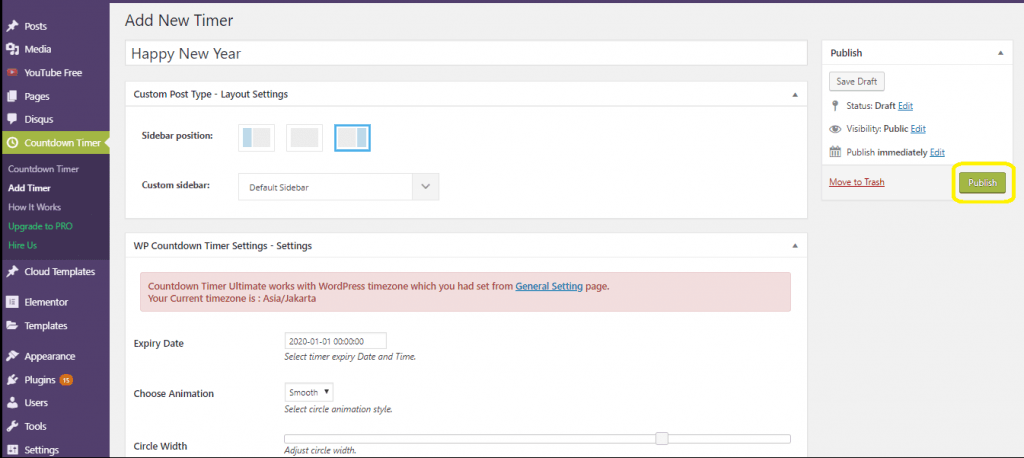
- Setelah memilih desain countdown timer sesuai dengan keinginanmu, klik ‘Update’ di sebelah kanan atas halaman WordPress Admin. Jika sudah terpublikasi, klik ‘Countdown Timer’ untuk melihat daftar timer kamu.


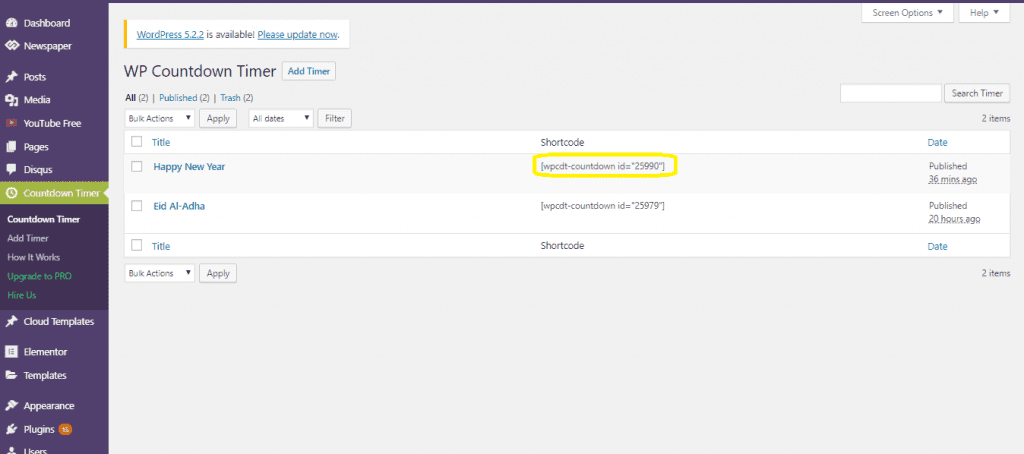
4. Pilih timer yang akan digunakan
Pilih timer yang ingin kamu gunakan pada artikel unggahanmu yang relevan dengan artikelmu. Lalu, salin shortcode yang terdapat di sebelah kanan judul timer. Pindah ke halaman WP Admin, lalu tempel kode di tempat timer tersebut seharusnya berada.

Baca Juga: 11 Plugin Popup WordPress Terbaik untuk Website
Penting pula untuk diperhatikan, buatlah judul atau headline pada halaman countdown timer. Nantinya, fungsi judul adalah agar mempermudah kamu untuk mengetahui dan mengidentifikasi pengatur waktu internal. Oleh karena itu, kamu perlu mengklik kapan tanggal kedaluwarsanya. Misalnya pengingat waktu penghitung mundur untuk tahun baru.
Setelah semuanya selesai, kamu dapat melihat hasilnya di artikel yang baru saja kamu edit, dan lihat countdown timer yang telah kamu buat. Jangan lupa untuk mematikan atau menghapus artikel jika waktunya sudah tidak relevan. Berikut ini adalah contoh countdown timer yang sudah dipajang di artikel Dewaweb.

Cara Membuat Countdown Timer di WordPress dengan Elementor
Selain Countdown Timer Ultimate, kamu juga bisa menggunakan plugin lainnya, yaitu Elementor. Plugin yang satu ini mempunyai berbagai jenis fitur yang bisa digunakan untuk mendesain website hanya dengan drag and drop. Elementor sangat disarankan bagi kamu yang tidak mau repot-repot dengan kode. Berikut cara membuat contdown timer di WordPress dengan menggunakan Elementor.
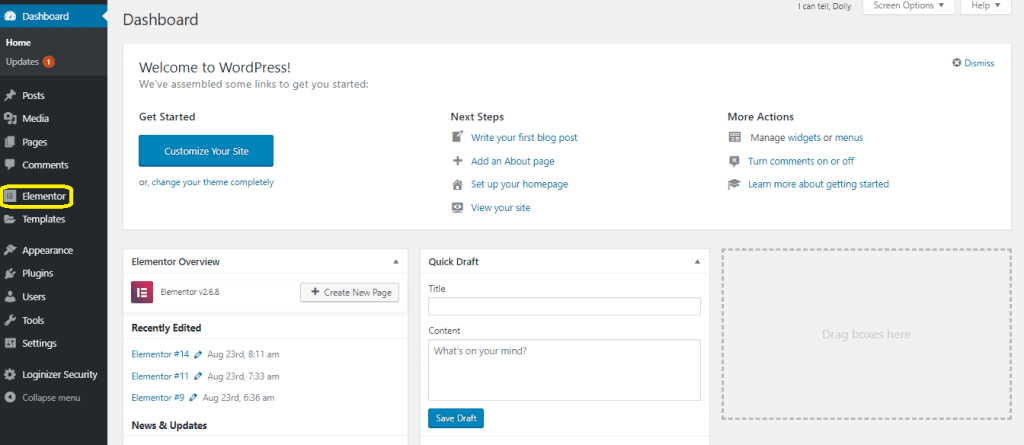
1. Aktivasi plugin Elementor hingga kamu dapat menemukannya di menu Dashboard seperti pada gambar di bawah ini.

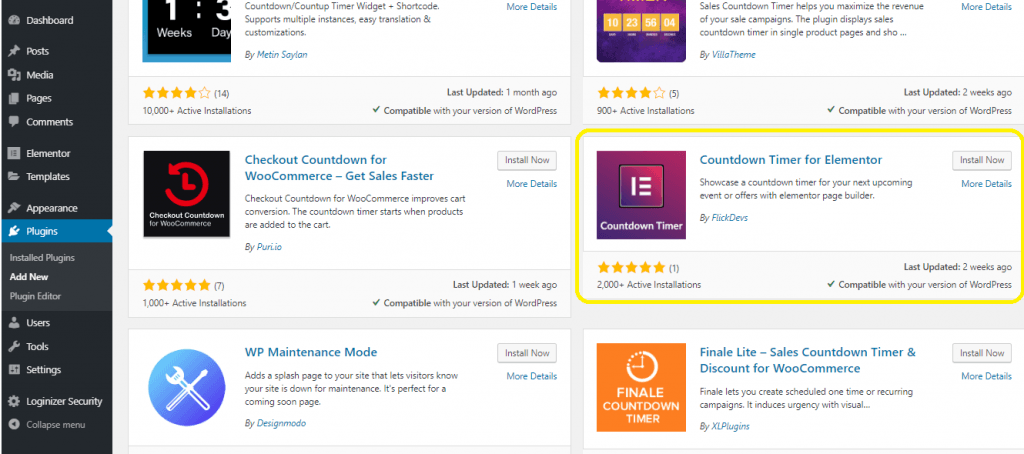
2. Selanjutnya, install ‘Countdown timer for Elementor’ agar dapat menggunakan fitur ini.

3. Setelah itu, klik Add New Post, lalu pilih panel ‘Edit with Elementor’ agar dapat masuk ke editor website Elementor.

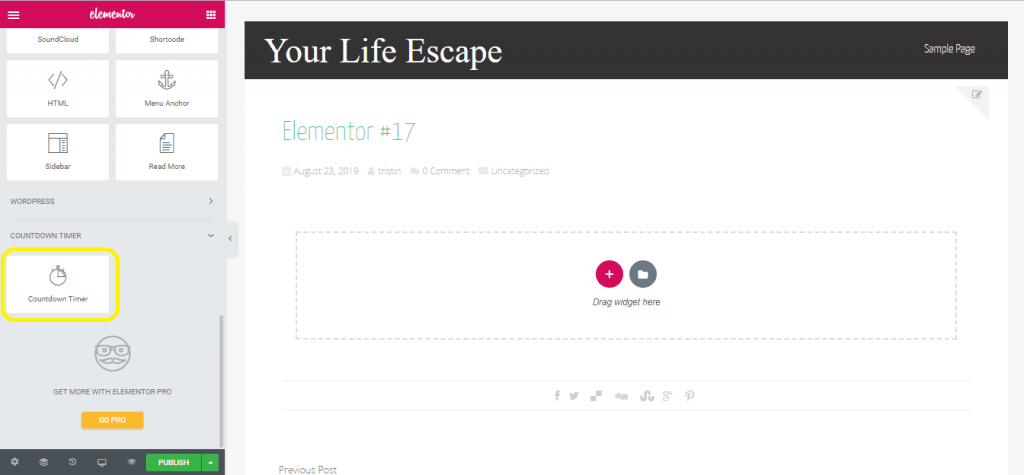
4. Scroll di dashboard sebelah kiri Elementor hingga menemukan countdown timer. Jika sudah, klik logo tersebut, lalu drag ke bagian website yang ingin kamu tambahkan countdown timer, dan drop widget countdown timer.

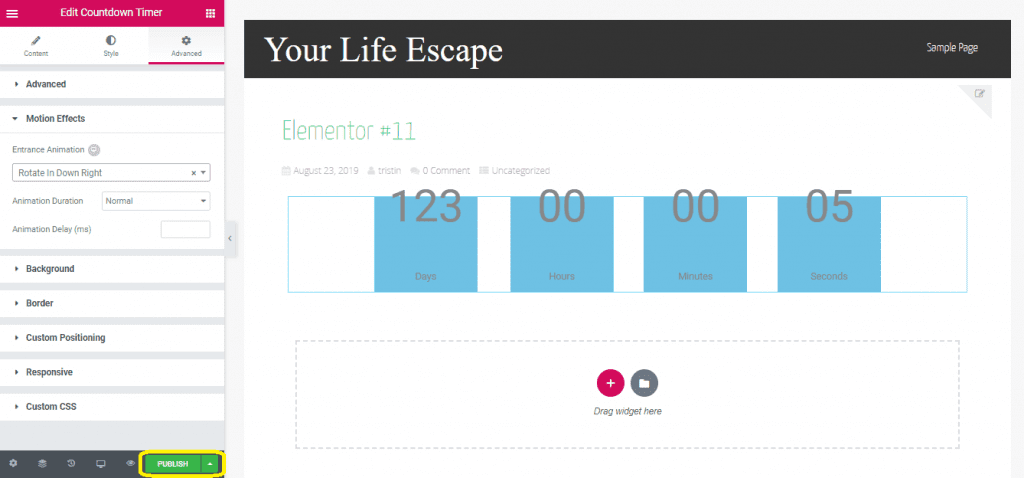
5. Edit widget countdown timer hingga memenuhi penyesuaian yang kamu inginkan. Ada tiga hal yang bisa kamu sesuaikan, yaitu:
- Content yang bisa mengatur tanggal berakhir timeline atau pesan setelah countdown timer berakhir
- Style yang berisi pengaturan visual statis seperti ukuran grafik, border frame hingga letak kotak-kotak penghitung waktu mundur.
- Advance untuk mengatur tampilan timer untuk menarik perhatian pengunjung website, seperti bounce, slide, rotate, dsb.

Baca Juga: 15 Plugin WordPress untuk Website Bisnis Anda
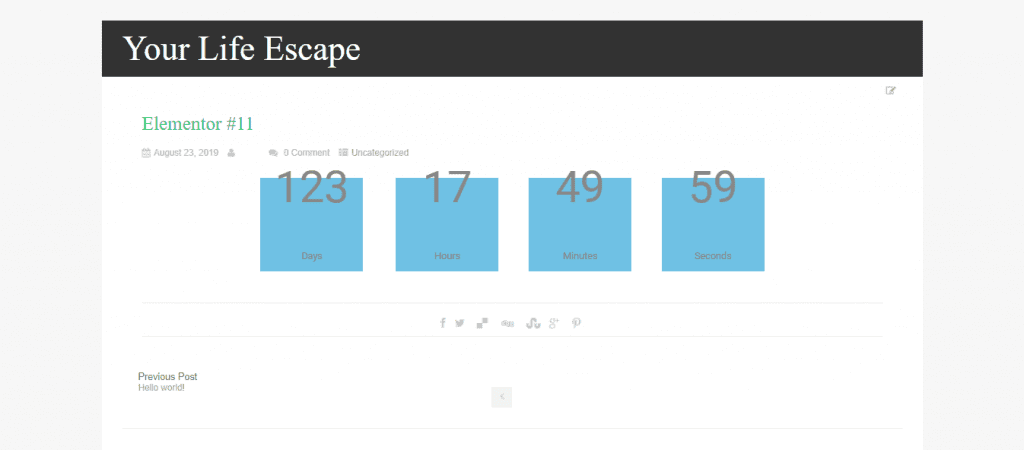
6. Usai mengedit timer, kamu dapat mengklik ‘Publish’ dan countdown timer-mu sudah tayang di website.

Fungsi Countdown Timer
Penghitungan mundur terkadang dianggap sepele bagi sebagian orang. Tapi jika kamu berkecimpung dalam dunia blogging, terutama untuk blog e-commerce atau sedang mengadakan event tertentu, fitur ini memiliki berbagai fungsi dan manfaat yang bisa diperoleh.
Kita gunakan contoh e-commerce, fitur timer hitung mundur dapat memberikan awareness kepada para konsumen terkait kapan produk baru akan diluncurkan. Dengan begitu, konsumen akan bersiap-siap untuk mendapatkan produk baru tersebut dan ini merupakan salah satu tips yang cukup efektif dalam meningkatkan pemasaran.
Begitu juga halnya dengan event yang akan diadakan. Contohnya saja kapan akan ada great sale di toko online-mu atau kegiatan lainnya seperti gathering atau aksi sosial. Adanya timer hitung mundur akan membuat orang lain selalu mengingat kapan dan tinggal berapa hari lagi acara yang kamu buat akan dihelat.
Baca Juga: Rekomendasi Plugin Slider WordPress Terbaik
Penutup
Bagaimana, cukup mudah bukan membuat countdown timer yang ada di WordPress? Jika website-mu masih lelet, tidak aman dan sering eror, sebaiknya kamu pertimbangkan kembali, mungkin inilah waktunya bagimu untuk pindah ke web hosting terbaik. Selamat mencoba, semoga bermanfaat dan menambah wawasan!
