Kalau belum pernah terjun di dunia pemrograman, mungkin kamu masih belum familiar dengan apa itu JavaScript. JavaScript adalah bahasa pemrograman untuk pengembangan website agar lebih dinamis dan interaktif. Konten-konten yang dapat bergerak dinamis di website ternyata adalah salah satu hasil pengaplikasian JavaScript lho!
Kali ini, Dewaweb mengajak kamu berkenalan dengan bahasa pemrograman JavaScript, mulai dari sejarah, fungsi, hingga kelebihan dan kekurangannya. Simak artikel ini sampai selesai ya!
Baca Juga: Bahasa Pemrograman yang Populer di Dunia
Apa itu JavaScript?
JavaScript adalah bahasa pemrograman yang digunakan untuk pengembangan website agar lebih dinamis. Ibarat kata, JavaScript memberikan “kehidupan” dalam website sehingga terciptanya interaksi antara pengunjung dengan situs tersebut.
Website dinamis yang dimaksud berarti konten di dalamnya dapat bergerak atau mengubah apapun yang tampak di layar tanpa harus dimuat ulang secara manual. Misalnya seperti konten gambar animasi, maps, slideshow, polling, dan sebagainya.
Elemen-elemen tersebut tentunya membuat website menjadi lebih menarik, sehingga pengunjung jadi betah mengeksplorasi isi di dalamnya.
Awalnya, JavaScript hanya bekerja pada sisi client/frontend saja. Dengan begitu, proses pengolahan kode-kodenya hanya berjalan di sisi browser. Namun, seiring perkembangannya, JavaScript juga bisa digunakan di sisi server. Tentunya dengan bantuan berbagai framework seperti Node.js, dan React.js.
Baca Juga: 5 Aplikasi Android Untuk Web Developer
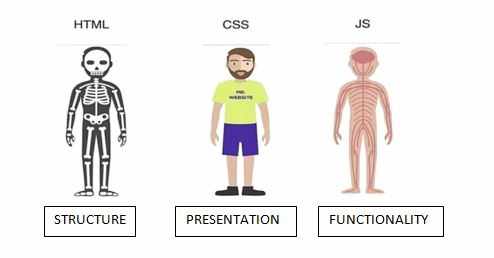
Penggunaan JavaScript dalam pengembangan website sering dikaitkan dengan HTML dan CSS. Hal ini karena dalam pembuatan website, ketiga elemen tersebut berperan penting dan saling berkaitan satu sama lain. Ilustrasi berikut menggambarkan fungsi HTML, CSS, dan JavaScript ketika membangun sebuah website.

- HTML: membangun struktur dan layout sebuah website
- CSS: mengatur tampilan dan memberikan style website
- JavaScript: menyempurnakan tampilan website dengan fitur dan fungsionalitasnya
Berikut ini peran-peran JavaScript, HTML, dan CSS dalam pembuatan sebuah website yang dinamis dan interaktif:
| HTML | CSS | JavaScript |
|---|---|---|
| Membangun struktur website | Memberikan style pada website | Menambahkan interaktifitas website |
| Mengontrol layout | Menentukan ukuran screen agar halaman web menjadi responsif | Mengatur fungsi dan fitur website |
| Dasar untuk membangun website | Mengatur tampilan website | Menjalankan kode-kode untuk fungsionalitas website |
| Heading, paragraf, list | Font, warna, background, border | Interaksi user, pop-up, widget, konten dinamis |
Sejarah JavaScript
Semakin tertarik mempelajari JavaScript? Berikut sejarah perkembangan JavaScript dari awal munculnya hingga sekarang.

Awal mula JavaScript
JavaScript pertama kali diciptakan tahun 1995 oleh Brendan Eich, seorang karyawan Netscape. Awalnya, ia diminta untuk membuat bahasa scripting seperti Java yang dapat diterapkan di browser. Ia kemudian mendesain bahasa pemrograman baru hanya dalam waktu 10 hari dengan menggabungkan fitur-fitur yang terinspirasi dari Java, Scheme, dan Self.
Versi pertama hanya terbatas untuk kalangan Netscape saja. Mulanya, bahasa pemrograman ini dinamai Mocha, lalu sempat diubah menjadi LiveScript sebelum pada akhirnya berubah nama menjadi JavaScript.
Standarisasi JavaScript
Tak lama kemudian, Microsoft membuat bahasa baru yaitu Jscript yang digunakan pada browser miliknya (Internet Explorer). Pada dasarnya Jscript merupakan hasil adopsi dari JavaScript.
Netscape lalu melakukan standarisasi dan di tahun 1997, JavaScript berhasil diajukan ke ECMA Internasional dengan label ECMAScript. ECMAScript terus berkembang hingga tahun 1998, ECMAScript 2 diluncurkan disusul dengan ECMAScript 3 pada tahun 1999.
ECMAScript mengalami banyak revisi dan peningkatan hingga menjadi bahasa pemrograman JavaScript seperti sekarang yang andal untuk digunakan di berbagai model aplikasi.
JavaScript hingga sekarang
Di tahun 2005, pamor JavaScript naik berkat adanya AJAX (Asynchronous JavaScript and XML). Library baru seperti JQuery dan MooTools dikembangkan untuk meminimalisir ketidakkonsistenan browser dan memudahkan untuk diterapkan pada design patterns.
Hingga kini, JavaScript menjadi bahasa skrip sisi klien yang banyak digunakan. Menurut data statistik, di tahun 2016 sebanyak 92% website menggunakan JavaScript untuk menarik para pengunjung, termasuk situs-situs ternama seperti Google dan Facebook.
Baca Juga: Apa itu Docker? Definisi, Fungsi, dan Cara Kerjanya
Berikut ini tabel sejarah perkembangan JavaScript untuk memudahkanmu memahaminya:
| Tahun | ECMA | Browser |
|---|---|---|
| 1995 | JavaScript ditemukan oleh Brendan Eich | |
| 1996 | Netscape 2 dirilis dengan JavaScript 1.0 | |
| 1997 | JavaScript diangkat menjadi ECMA standard (ECMA-262) | |
| 1997 | ES1 | ECMAScript 1 dirilis |
| 1997 | ES1 | IE 4 menjadi browser pertama dengan ES1 |
| 1998 | ES2 | ECMAScript 2 dirilis |
| 1998 | Netscape 42 dirilis dengan JavaScript 1.3 | |
| 1999 | ES2 | IE 5 menjadi browser pertama dengan ES2 |
| 1999 | ES3 | ECMAScript 3 dirilis |
| 2000 | ES3 | IE 5.5 menjadi browser pertama dengan ES3 |
| 2000 | Netscape 62 dirilis dengan JavaScript 1.5 | |
| 2000 | Firefox 1 dirilis dengan JavaScript 1.5 | |
| 2008 | ES4 | ECMAScript 4 discontinued |
| 2009 | ES5 | ECMAScript 5 dirilis |
| 2011 | ES5 | IE 9 menjadi browser pertama dengan ES5 * |
| 2011 | ES5 | Firefox 4 dirilis dengan JavaScript 1.8.5 |
| 2012 | ES5 | Dukungan penuh untuk ES5 di Safari 6 |
| 2012 | ES5 | Dukungan penuh untuk ES5 in IE 10 |
| 2012 | ES5 | Dukungan penuh untuk ES5 di Chrome 23 |
| 2013 | ES5 | Dukungan penuh untuk ES5 di Firefox 21 |
| 2013 | ES5 | Dukungan penuh untuk ES5 di Opera 15 |
| 2014 | ES5 | Dukungan penuh untuk ES5 di semua browser |
| 2015 | ES6 | ECMAScript 6 dirilis |
| 2016 | ES6 | Dukungan penuh untuk ES6 in Chrome 51 |
| 2016 | ES6 | Dukungan penuh untuk ES6 in Opera 38 |
| 2016 | ES6 | Dukungan penuh untuk ES6 in Edge 14 |
| 2016 | ES6 | Dukungan penuh untuk ES6 in Safari 10 |
| 2015 | ES6 | Dukungan penuh untuk ES6 in Firefox 52 |
| 2018 | ES6 | Dukungan penuh untuk berbagai browser |
Fungsi JavaScript

Membuat website interaktif
Bosan dengan tampilan website yang terlalu kaku? Nah, penggunaan JavaScript ini memungkinkanmu untuk membuat situs yang dinamis dan interaktif lho!
Fungsi utama JavaScript bisa dibilang untuk membuat website terlihat menarik dengan konten-kontennya yang dinamis. Konten website yang bisa bergerak dengan otomatis tanpa perlu direload berkali-kali adalah salah satu pengaplikasian JavaScript.
Mengembangkan aplikasi mobile
Bukan hanya website, JavaScript juga banyak digunakan untuk mengembangkan aplikasi di HP. Developer semakin dimudahkan membuat aplikasi mobile untuk dua sistem operasi sekaligus (Android dan iOS) berkat adanya framework JavaScript khusus untuk aplikasi mobile, React Native misalnya.
Baca Juga: Rekomendasi Framework PHP Terbaik untuk Web Developer
Menciptakan game berbasis web
Kamu tentunya pernah bermain game online dari browser. Game berbasis web tersebut menggunakan JavaScript dalam pembuatannya.
Kalau tadi sudah disebutkan fungsi JavaScript untuk membuat konten yang dinamis, dengan hal ini kamu pun bisa menciptakan game berbasis web. Pengembangan game di JavaScript didukung dengan framework khusus seperti Panda.js dan Playground,js.
Menjalankan web server
Tidak hanya bekerja untuk sisi browser/frontend saja, JavaScript juga mampu dijalankan di sisi server dengan bantuan Node.js.
Semenjak ada Node.js, JavaScript bisa kamu gunakan di luar dari browser, misalnya untuk mengembangkan back-end (server), console, program desktop, mobile, game, dan lain sebagainya.
Kelebihan JavaScript
Sejak kali pertama diluncurkan, JavaScript menawarkan berbagai keunggulan. Berikut beberapa kelebihan JavaScript dibandingkan beberapa bahasa pemrograman lainnya.
Baca Juga: Mengenal Bahasa Pemrograman Python untuk Pemula
Mudah dipelajari
JavaScript termasuk bahasa pemrograman yang mudah dipelajari. Bagi pemula, sintaks dan penulisan kodenya cukup ringkas hingga gampang untuk dimengerti. Sebagai perbandingan, berikut penulisan sintaks di JS dengan beberapa bahasa lainnya untuk menampilkan “Hello World!”
Baca Juga: Mengenal “Hello, World!” yang Sering Digunakan di Bahasa Pemrograman
C++
[sourcecode lang=”c”] #include <iostream>int main()
{
std::cout << “Hello, world!\n”;
return 0;
}
[/sourcecode]
Java
[sourcecode lang=”Java”] class HelloWorldApp {public static void main(String[] args) {
System.out.println(“Hello World!”);
}
}
[/sourcecode]
JavaScript
[sourcecode lang=”js”] console.log(“Hello World!”);[/sourcecode]
Bagaimana, sudah terbukti ‘kan kalau sintaks JavaScript jauh lebih sederhana dan mudah untuk dipahami?
Fleksibel
JavaScript adalah bahasa pemrograman yang fleksibel. Meski pemanfaatan utamanya pada sisi frontend, JavaScript juga bisa dipakai untuk sisi server dengan adanya Node.js. Kamu bisa mengembangkan beragam jenis aplikasi seperti server, aplikasi mobile, dan desktop, game hingga console.
Interaktif dan responsif
JavaScript sangat cocok untuk membuat halaman web yang user-friendly. Saat ini semua produk digital baik aplikasi web ataupun mobile sangat mementingkan pengalaman penggunanya. Dengan JavaScript, developer dapat merancang halaman web interaktif dengan beragam desain antarmuka yang kreatif.
Baca Juga: Apa itu PHP? Ini Dia Penjelasan, Fungsi, dan Sintaksnya!
Multiplatform dan cross browser
JavaScript bisa diimplementasikan untuk basis sistem operasi apa pun. Pengembangan frontendnya bersifat lintas platform sehingga dapat digunakan untuk mengembangkan aplikasi yang berfungsi di browser, desktop, bahkan di smartphone.
Hampir semua browser juga didukung oleh JavaScript sehingga dapat menampilkan video, animasi, dan media lain pada halaman web.
Ketersediaan framework dan library yang melimpah
Ketersediaan kerangka kerja dan library yang melimpah sangat membantu dalam menyediakan komponen bawaan agar pengembangan di JavaScript menjadi lebih mudah.
Baca Juga: 10 Database Terpopuler di Dunia & Contoh Penggunaanya
Kekurangan JavaScript
Meski begitu, JavaScript juga memiliki beberapa kekurangan, seperti:
Masalah keamanan
Masalah keamanan bisa jadi salah satu kelemahan JavaScript. Kemampuan enkripsi bahasa pemrograman ini masih terbilang rendah. Dalam beberapa kasus, kode yang bisa dieksekusi di komputer pengguna justru rentan untuk dieksploitasi.
Kode JavaScript selalu terlihat karena ditambahkan secara eksplisit ke halaman web sehingga bisa dilihat di dalam browser. Siapa pun dapat membaca kode tersebut dan menggunakannya kembali.
Memiliki keterbatasan objek
Bahasa pemrograman JavaScript mempunyai objek yang terbatas. Hal ini dipengaruhi oleh kondisi umum JavaScript yang sangat sederhana, sehingga mempengaruhi fitur yang dimilikinya.
Baca Juga: Mengenal Cloud Computing: Pengertian, Jenis, dan Fungsinya
Bukan untuk pengembangan standalone app
Penggunaan JavaScript bukan untuk pengembangan standalone app atau aplikasi yang berdiri sendiri. Membuat aplikasi dengan JavaScript harus didukung dengan bahasa lain seperti HTML. Tanpa HTML, JavaScript tidak dapat berjalan sempurna. Berbeda dengan bahasa C++ atau Java yang bisa di-compile lalu menjadi sebuah aplikasi dengan bahasa itu sendiri.
Apa yang Dibutuhkan untuk Belajar JavaScript?
Tadi kamu sudah mengetahui seluk beluk JavaScript dengan lengkap. Nah, kalau kamu tertarik mempelajarinya, ada beberapa aplikasi yang dibutuhkan untuk menggunakan JavaScript. Apa saja itu?
- Web browser: Google Chrome, Firefox, Opera, dan sebagainya.
- Teks editor: Atom, Notepad++, Sublime.
- Web server: seperti HTML dan PHP sebagai kombinasi yang digunakan untuk menjalankan kode program.
Penutup
Bagaimana, sudah lebih paham apa itu JavaScript? Pada dasarnya, JavaScript adalah bahasa pemrograman yang digunakan untuk pengembangan website agar lebih interaktif dan dinamis. Bagi pemula, mempelajari JavaScript tidaklah sulit, sebab sintaks dan penulisan kodenya cukup sederhana dan mudah dimengerti.
Satu hal penting yang wajib kamu ingat saat ingin membangun website sembari belajar menggunakan JavaScript, gunakanlah hosting yang cepat dan aman agar website-mu bisa diandalkan. Selalu pilih Dewaweb untuk urusan website, hosting, dan server. Semoga artikel ini bermanfaat ya, salam sukses online!
