GTMetrix adalah salah satu tools gratis untuk menganalisa kecepatan website kamu.
Bagi pemilik website, kecepatan website adalah salah satu hal yang harus diperhatikan agar tidak mengganggu kenyamanan pengunjung.
Lebih jauh lagi, kecepatan juga bisa memengaruhi SEO teknis (technical SEO) sebuah website.
Untuk melakukan pengecekan kecepatan website, kamu bisa memilih dari beberapa tools untuk cek kecepatan website, salah satunya adalah GTmetrix.
Yuk simak artikel ini untuk mengetahui bagaimana cara menggunakan GTMetrix untuk website!
Baca Juga: Cara Meningkatkan Kecepatan dan Performa WordPress
Apa Itu GTMetrix?
GTMetrix adalah salah satu tools untuk mengecek kecepatan website yang paling terkenal dan paling banyak digunakan selain Pingdom dan Pagespeed Insight.
Dengan tools yang satu ini, kamu bisa mengetahui berapa skor kecepatan website berdasarkan beberapa matriks. Semakin tinggi skor berarti semakin bagus kecepatan website-mu.
Tidak hanya menunjukkan berapa skor kecepatan, GTMetrix juga menyajikan aspek apa saja yang menyebabkan website-mu menjadi lambat.
GTMetrix juga akan memberikanmu rekomendasi yang dapat dilakukan untuk meningkatkan kecepatan website.
Kamu dapat menggunakan GTMetrix versi basic secara gratis dan berbayar. Di artikel ini, kami akan membahas versi gratis dari GTMetrix.
Kamu juga bisa menyimak video di bawah ini untuk mengetahui seputar GTMetrix secara audio dan visual.
Baca Juga: 5 Penyebab Website Down, Apa Saja Ya?
Cara Kerja GTMetrix
Mudah saja, GTMetrix bekerja dengan cara menganalisa kecepatan situs website yang kamu masukkan URL-nya.
Dengan GTMetrix, kamu bisa memilih lokasi pengecekan kecepatan website. Pemilihan lokasi ini sangat penting karena kecepatan website berbeda-beda tergantung dari mana kamu mengeceknya.
Beberapa lokasi yang tersedia adalah:
- Dallas, USA
- Hong Kong
- London, UK
- Mumbai, India
- Sydney, Australia
- Sao Paulo, Brazil
- Vancouver, Canada
Kamu dapat menggunakan semua browser untuk menggunakan alat ini. Untuk menggunakan versi mobile, kamu harus berlangganan premium plan GTMetrix.
GTMetrix juga memfasilitasi kamu untuk mengubah pengaturan kecepatan internet sehingga kamu dapat menyimulasikan berbagai jenis koneksi untuk melihat bagaimana mereka memengaruhi loading time website kamu.
Cara Menggunakan GTMetrix
- Pertama, silakan kunjungi website GTMetrix. Kamu dapat menggunakan GTMetrix tanpa akun, tetapi direkomendasikan untuk mendaftar akun agar mendapatkan beberapa fitur tambahan.
- Selanjutnya masukkan URL website yang ingin kamu cek kecepatannya, lalu klik Analyze.

- Setelah itu kamu akan mendapatkan laporan performa, termasuk PageSpeed Score, Yslow Score, Fully Loaded Time, Total Page Size, dan banyaknya permintaan yang didapatkan oleh website kamu.
Selanjutnya kita akan membahasnya satu persatu:
1. Page Speed
GTMetrix adalah tools yang menggunakan peraturan yang sama dengan Google PageSpeed Insight dalam memberi nilai untuk situs kamu. Rating yang bisa kamu dapatkan adalah antara 0 sampai 100 (F sampai A). Kamu juga akan mendapatkan lebih dari 25 rekomendasi.

Kami akan membahas beberapa rekomendasi yang populer dan sering didapatkan oleh pemilik website.
Serve Scaled Images
Jika kamu mengunggah gambar ke website, usahakan untuk mengunggah gambar dengan ukuran yang tepat yang tidak dapat diubah oleh CSS. Jika kamu membiarkan CSS mengubah ukurannya, kamu akan mendapat rekomendasi serve scaled image .
Bagi pengguna CMS WordPress, secara default, WordPress terkadang mengubah ukuran gambar kamu ketika kamu mengunggah gambar ke media library. Kamu dapat mengubah pengaturannya di Settings > Media.
Dengan begitu CSS tidak akan mencoba mengubah ukuran gambar kamu agar sesuai dengan lebar situs kamu. Kamu juga dapat secara otomatis mengubah ukurannya dengan plugin optimasi gambar.
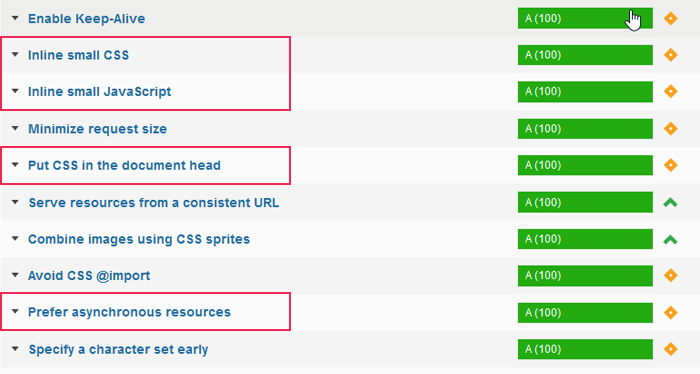
Inline Small CSS
Inlining CSS biasanya tidak disarankan karena akan meningkatkan ukuran download keseluruhan permintaan halaman kamu. Namun, jika situs kamu kecil dengan permintaan minimal, langkah ini bisa meningkatkan performa situs kamu. Untuk melakukan inlining dengan mudah, kamu bisa menggunakan plugin gratis seperti Autoptimize.
Baca Juga: 15 Plugin WordPress yang Wajib Diinstal di Website Kamu
Inline Small JavaScript
Sama dengan inlining small CSS, hal yang sama juga berlaku untuk inlining small JavaScript. Biasanya, kamu juga tidak disarankan untuk melakukan karena ini akan meningkatkan ukuran download keseluruhan permintaan halaman kamu.
Namun, langkah ini juga dapat meningkatkan performa website kamu jika situsmu berukuran kecil. Kamu juga dapat melakukannya menggunakan plugin Autoptimize.
Baca Juga: Cara Optimasi Website dengan JavaScript untuk Sukseskan SEO
Leverage Browser Caching
Leverage browser caching adalah salah satu rekomendasi yang sering didapatkan banyak orang. Ini biasa terjadi karena ada kesalahan HTTP cache headers di web server kamu.
Kamu hanya bisa memperbaiki ini jika kamu memiliki kontrol atas resource di website kamu. Contohnya, jika kamu melihat masalah ini di jaringan iklan pihak ketiga, kamu tidak bisa melakukan apa-apa.
Serve Resources From a Consistent URL
Jika kamu melihat serve resources from a consistent URL di laporan GTMetrix, kemungkinan besar kamu memiliki berbagai resources yang disebarkan dari URL yang sama. Biasanya hal ini bisa terjadi bila ada query string yang terlibat. Begitu masalah ini hilang, seharusnya mereka tidak lagi loading dua kali.
Defer Parsing of JavaScript
JavaScript dan CSS adalah default membuat pemblokiran. Ini berarti mereka dapat mencegah agar halaman web tidak ditampilkan sampai diunduh dan diproses oleh browser. Defer attribute memberitahu browser untuk menunda pengunduhan resource sampai penguraian HTML selesai. Beberapa cara untuk memperbaiki masalah ini adalah dengan menggunakan plugin Autoptimize atau Async JavaScript.
Minify CSS and JavaScript dan Minify HTML
Minifikasi adalah proses penghilangan semua karakter yang tidak diperlukan dalam sebuah source code tanpa mempengaruhi kegunaannya. Karakter yang dimaksud adalah line breaks, empty space, indents, dan sebagainya.
Melakukan minifikasi dapat membantu memperkecil size sebuah data dan mempercepat proses download, penguraian, dan eksekusi. Untuk melakukan minifikasi CSS, JavaScript, dan HTML kamu dapat menggunakan plugin seperti WP Fastest Cache.
Optimize Images
Menurut HTTP Archive , mulai dari April 2017, gambar menyumbang 66% dari total loading time sebuah halaman web. Jadi, jika kamu berniat untuk mengoptimasi situs WordPress kamu, ukuran gambar adalah hal pertama yang harus kamu perhatikan.
Secara ideal, setiap gambar harus dikompres dan dioptimasi sebelum diupload ke WordPress. Tetapi sayangnya, terkadang orang-orang lupa untuk melakukan ini. Salah satu cara untuk membantu kamu adalah dengan menginstal plugin optimasi gambar.
Plugin ini akan membantu kamu untuk mengompres gambar secara otomatis, mengubah ukuran jika diperlukan, dan memastikan bahwa mereka tidak berukuran terlalu besar.
Baca Juga: Cara Mengompres File: Gambar, PDF, dan File Zip
Enable Gzip Compression
Gzip adalah format file dan sebuah aplikasi yang digunakan untuk compression dan decompression sebuah file. Kompresi GZIP diaktikan di sisi server dan memungkinkan pengurangan ukuran lebih lanjut untuk file HTML, stylesheets, dan JavaScript.
GZIP tidak akan bekerja untuk gambar karena mereka sudah dikompres dengan cara yang berbeda. Beberapa orang sudah melihat 70% pengurangan ukuran data setelah kompresi. Ini mungkin adalah salah satu optimasi paling mudah yang bisa kamu lakukan jika kamu menggunakan WordPress.
Minimize Redirects
Meminimalkan redirects HTTP dari satu URL ke URL lainnya mengurangi tambahan RTT dan waktu tunggu bagi para pengguna. Bagi kamu yang menggunakan redirect WordPress, mereka melambatkan loading time website kamu. Maka itu, ada baiknya kamu menyediakan waktu untuk meminimalkan jumlah redirect pengunjung.
Specify a Cache Validator
Rekomendasi specify a cache validator akan muncul jika ada HTTP caching headers yang hilang. Ini harus disertakan pada setiap respons server asal, karena keduanya memvalidasi dan mengatur panjang cache.
Jika header tidak ditemukan, maka akan menghasilkan permintaan baru untuk resource setiap saat, yang meningkatkan beban pada server kamu.
Memanfaatkan caching header memastikan bahwa permintaan berikutnya tidak perlu dimuat dari server, sehingga menghemat bandwidth dan meningkatkan performa website kamu.
Perlu juga diingat bahwa kamu tidak dapat memperbaikinya jika masalah ini muncul dari resource pihak ketiga.
Specify Image Dimensions
Kamu sebaiknya memberi detail dimensi gambar yang kamu upload secara spesifik. Ini berarti memasukkan lebar dan tinggi gambar kamu di kode HTML.
Contoh yang salah:
<img src=”https://domain.com/images/image1.png”>
Contoh yang benar:
<img src=”https://domain.com/images/image1.png” width=”200″ height=”100″>
Remove Query Strings from Static Resources
File JavaScript dan CSS kamu biasanya memiliki versi file di akhir URL mereka, misalnya contohdomain.com/style.css?ver=4.6.
Beberapa server dan proxy server biasanya tidak bisa meng-cache query strings, bahkan jika cache-control:public header ada.
Jadi dengan menghapusnya, kamu terkadang bisa memperbaiki caching di websitemu. Ini bisa dengan mudah dilakukan dengan kode atau plugin WordPress gratis.
Specify a Vary: Accept-Encoding Header
Ini adalah header HTTP dan harus disertakan pada setiap respons server asal, karena memberitahukan browser apakah klien dapat menangani versi konten yang dikompres atau tidak. Biasanya, saat kompresi GZIP diaktifkan, ini juga diperbaiki.
2. YSlow

GTMetrix juga menggunakan YSlow untuk memberi website kamu nilai. Di bagian ini ada lebih dari 15 rekomendasi yang mungkin kamu dapatkan. Sama dengan rekomendasi yang ada di Page Speed, jika kamu mengikuti rekomendasi ini, kamu akan melihat peningkatan dalam loading time website kamu.
Make Fewer HTTP Requests
Seperti yang mungkin kamu sudah ketahui, semua yang dimuat pada website kamu seperti plugin, gambar, dan fonts melakukan permintaan HTTP.
Ini adalah salah satu alasan mengapa kamu tidak disarankan untuk menginstal 100 plugin di saat yang bersamaan karena mereka kemungkinan akan melakukan permintaan CSS script dan JavaScript yang tentunya akan mengumpulkan ratusan permintaan HTTP.
Add Expires Headers
HTTP Caching: Cache-Control header didefinisikan sebagai bagian dari spesifikasi HTTP / 1.1 dan menggantikan header sebelumnya digunakan untuk menentukan kebijakan caching tanggapan.
Semua browser modern mendukung Cache-Control, maka hanya itu yang kamu butuhkan. Namun, tidak ada salahnya jika kamu memiliki keduanya, tapi ingat hanya satu yang akan digunakan.
Expires Header menggunakan tanggal yang sebenarnya, sedangkan header Cache-Control memungkinkan kamu untuk menentukan jumlah waktu sebelum kadaluarsa.
Use a Content Delivery Network (CDN)
CDN menyimpan salinan konten yang sudah di-cache di POPs yang terletak lebih dekat dengan pengunjung, sehingga akan mempercepat loading time dengan mengurangi latency. Cloudflare adalah salah satu penyedia CDN yang sangat disarankan yang dapat kamu gunakan dengan mudah dengan pada situs WordPress.
Baca Juga: Cara Menggunakan Plugin CloudFlare untuk Akselerasi Website di Dewaweb
Use Cookie-Free Domains
Secara umum, saat kamu menyajikan konten seperti gambar, JavaScript dan CSS, tidak ada alasan untuk HTTP cookie untuk mengikutinya karena itu akan menambahkan overhead. Setelah server menetapkan cookie untuk domain tertentu, semua permintaan HTTP berikutnya untuk domain tersebut harus menyertakan cookie.
Peringatan ini biasanya terlihat di situs dengan jumlah permintaan yang cukup besar. Beberapa cara untuk memperbaikinya termasuk menggunakan penyedia CDN yang menghapus cookies atau membuat domain dan subdomain terpisah untuk melayani cookies.
Baca Juga: Cookies: Panduan Lengkap
Reduce DNS Lookups
Setiap domain yang kamu cari menghasilkan pencarian DNS pertama kali sampai di-cache. Jadi misalnya, katakanlah kamu memuat 10 aset dari CDN, 2 dari font web Google, dan 5 dari pengiklan pihak ketiga. Ini akan menghasilkan 3 pencarian DNS karena masing-masing kelompok tersebut melakukan query dalam satu domain.
Pencarian DNS dapat dengan cepat lepas kendali saat kamu mulai menambahkan layanan eksternal. Salah satu contoh cara untuk mengurangi hal ini adalah dengan meng-host font Google di CDN kamu sendiri, yang akan menyingkirkan pencarian DNS ke Google.
Make Favicon Small and Cacheable
Favicon, atau favicon.ico, adalah file ikon gambar kecil yang dikaitkan dengan website kamu dan muncul di kolom alamat browser (atau saat kamu menyetelnya sebagai bookmark). Meski favicon sangat kecil, kamu harus selalu mengoptimalkannya.
Configure Entity Tags (ETags)
Header ETag sangat mirip dengan header yang terakhir diubah. Hal ini juga digunakan untuk memvalidasi cache file. Jika kamu menjalankan Apache 2.4 atau lebih baru, header ETag sudah ditambahkan secara otomatis menggunakan direktif FileETag. Dan jika kamu menggunakan NGINX, sejak 2016 header ETag diaktifkan secara default.
Jika kamu melihat peringatan ini, sebaiknya hubungi provider hosting untuk memeriksa cloud hosting kamu.
3. GTMetrix Waterfall Chart
GTMetrix Waterfall Chart adalah hasil penilaian yang menampilkan semua request di halamanmu. Kamu dapat menganalisa setiap request untuk melihat apa saja yang menyebabkan kelambatan dan isu performa di website kamu.
Chart ini akan muncul dalam bentuk warna garis. Berikut adalah penjelasan untuk setiap warna garis yang muncul dalam laporan.
Blocking (Coklat)
Ketika sebuah browser memuat satu website, resource JavaScript dan CSS akan menghalangi halaman web untuk disajikan sampai mereka benar-benar selesai dimuat dan diproses oleh browser. Waktu tunggu ini disebut dengan istilah blocking oleh GTMetrix Waterfall Chart.
DNS Lookup (Teal)
DNS Lookup adalah kumpulan server disebut Domain Name Servers yang menyimpan semua informasi tentang website kamu dan ke IP address mana traffic website kamu akan diarahkan.
Saat pertama kali memasukkan URL website untuk dianalisa oleh GTMetrix, mereka akan melakukan lookup baru. Karena mereka butuh meminta DNS untuk mendapatkan informasi alamat IP, maka hal ini memerlukan waktu lookup yang lebih lama.
Connecting (Hijau)
Connecting di GTMetrix adalah waktu yang dibutuhkan untuk membuat koneksi TCP. Intinya, ini adalah sebuah metode komunikasi antara host atau client dengan server yang harus berjalan.
Sending (Merah)
Waktu sending adalah waktu yang dibutuhkan untuk mengirim data dari browser ke server.
Waiting (Ungu)
Waktu menunggu atau waiting pada GTMetrix adalah waktu untuk byte pertama, juga dikenal dengan nama TTFB di beberapa tools. TTFB adalah pengukuran yang digunakan sebagai indikasi responsivitas server web atau sumber jaringan lainnya.
Umumnya, angka di bawah 100 ms adalah TTFB yang cukup bagus. Jika waiting time website kamu berada di 300-400 ms, mungkin ada kesalahan konfigurasi di server kamu atau mungkin saatnya untuk melakukan upgrade.
Receiving (Abu-Abu)
Waktu receiving adalah waktu yang dibutuhkan browser kamu untuk menerima data dari server.
Event Timings
Setiap kali kamu memuat halaman web, server memerlukan waktu untuk menyajikan halaman tersebut.
- First Paint (Garis Hijau): Titik pertama di mana browser melakukan rendering pada halaman, seperti menampilkan warna latar belakang.
- DOM Loaded (Blue Line): Titik di mana DOM (Document Object Model) sudah siap.
- Onload (Jalur Merah): Saat pemrosesan halaman selesai dan semua sumber di halaman (gambar, CSS, dll.) telah selesai dimuat.
- Fully Loaded (Purple Line): Titik setelah event onload menyala dan tidak ada aktivitas jaringan selama 2 detik.
HTTP Response Headers
Kamu juga dapat mengklik permintaan individual untuk HTTP response headers.
Di pilihan ini kamu dapat melihat hal-hal seperti GZIP yang diaktifkan di server web, web yang berjalan di HHVM, web yang dilayani dari cache, cache-control headers, arsitektur server (ini tidak selalu terlihat), expires headers, browser user-agent, dan banyak lagi.
4. History
Tab history dalam GTMetrix adalah daftar kumpulan semua tes kecepatan yang pernah dilakukan. Untuk akun gratis, ada limit untuk jumlah URL tersimpan. Kamu juga dapat menyimpan URL yang ingin dipantau untuk melihat perubahan performa web tersebut.
Yuk Cek Kecepatan Website Kamu!
GTMetrix adalah salah satu tools gratis yang bisa digunakan untuk mengecek kecepatan website sehingga pemilik bisa melakukan improvisasi.
Kecepatan website memang hal penting yang harus diperhatikan oleh pemilik website karena dapat memengaruhi kenyamanan pengunjung sekaligus berdampak terhadap SEO teknis.
Selain GTMetrix, ada juga tools seperti Pingdom dan Google Pagespeed Insight untuk mengecek kecepatan website. Namun perlu diingat, gunakanlah satu alat saja untuk memastikan konsistensi hasil tes dan mengambil langkah yang tepat.
Demikian artikel ini semoga bermanfaat. Kamu juga bisa membaca kumpulan artikel informatif lainnya di blog Dewaweb, mengikuti program afiliasi, ataupun menghadiri webinar gratis dari Dewatalks. Salam sukses online!
