Tahukah kamu bahwa sebagian besar pengguna menilai situs web berdasarkan desain responsifnya? Website responsive adalah desain yang memungkinkan situs dapat ditampilkan sesuai ukuran layar perangkat. Hal ini menjadi cukup penting karena ada berbagai jenis device yang digunakan oleh pengguna, baik mobile, desktop, maupun tablet.
Data dari Statista pada kuartal kedua tahun 2022 menunjukkan pengguna perangkat mobile 59% mendominasi keseluruhan sumber trafik website di dunia. Mengingat hal tersebut, responsive web design (RWB) sudah semestinya diterapkan pada semua jenis website.
Bagi kamu yang ingin mengenal web responsive lebih dalam, melalui artikel ini Dewaweb akan berikan semua informasinya secara lengkap. Simak ulasannya sampai selesai, ya!
Apa itu Website Responsive?
Website responsive adalah situs yang tampilan layout-nya bisa menyesuaikan dengan jenis device dan ukuran layar berbeda. Pada dasarnya, cara membuat website responsive dilakukan dengan mengkomposisikan seluruh aspek desain seperti antarmuka, huruf, gambar, dan sebagainya sesuai resolusi perangkat.
Oleh sebab itu, tampilan satu device mungkin terlihat berbeda dengan device lainnya.
Responsive web design adalah salah satu poin penting untuk meningkatkan user experience. Seperti yang telah diketahui, ada berbagai macam device yang setiap merk dan tipenya mempunyai ukuran layar berbeda-beda. Tanpa desain responsif, tampilan kemungkinan besar terlihat berantakan dan sulit dijelajahi setiap jenis perangkat.
Melansir Nielsen Norman Group, setiap elemen halaman dalam web responsif di-reshuffle ketika viewport membesar atau mengecil. Selain itu, untuk menyusun ulang elemen dan tampilan kontennya, desain responsif sangat bergantung pada grids berbasis proporsi.
Misalnya, desain tiga kolom (desktop) diubah menjadi dua kolom untuk tablet atau satu kolom untuk perangkat mobile.
Ada banyak contoh website terkenal yang telah menerapkan konsep RWB untuk menunjang pengalaman dan kenyamanan pengguna. Sebut saja seperti Google, Facebook, Youtube, Twitter, Linkedin, dan masih banyak lagi.
Baca Juga: 50 Tema WordPress Gratis Terbaik untuk Websitemu
Manfaat Responsive Web Design
Alasan pentingnya penerapan desain web responsive tidak lepas dari sejumlah manfaat yang diberikan, mulai dari meningkatkan kecepatan, menurunkan bounce rate, hingga meningkatkan user experience. Berikut pembahasannya:
1. Meningkatkan kecepatan akses website
Berdasarkan pengukuran PageSpeed Insight dan GTMetrix, desain responsif mampu mendongkrak kecepatan akses website secara signifikan. Ini bisa terjadi karena pengguna tidak perlu redirect ke URL lain sehingga website dapat diakses dalam waktu singkat. Peningkatan kecepatan ini dapat dirasakan langsung pada berbagai device, termasuk laptop, komputer, smartphone, dan tablet.
Kecepatan akses website paling ideal menurut Google adalah 3 detik atau kurang. Artinya, halaman harus berhasil dimuat dalam waktu kurang dari 3 detik setelah pengguna mengklik link atau memasukkan URL. Neil Patel juga menyebutkan hal serupa, di mana 40% pengunjung cenderung meninggalkan situs jika loading-nya lebih dari 3 detik.
Baca Juga: Cara Cek Kecepatan Website dengan Mudah, Cepat, dan Gratis
2. Menurunkan bounce rate
Bounce rate adalah persentase pengunjung yang meninggalkan website setelah mereka membukanya tanpa melakukan klik atau mengunjungi halaman lain. Artinya, angka bounce rate yang tinggi bukanlah hal baik karena menunjukkan kurangnya minat pengunjung terhadap website.
Semakin rendah bounce rate, maka semakin bagus kualitas website di mata search engine. Dengan menurunkan angkanya serendah mungkin, ada beberapa keuntungan yang bisa kamu peroleh, di antaranya yaitu sebagai bahan evaluasi efektivitas situs, meningkatkan konversi, mengoptimalkan SEO (Search Engine Optimization), dan banyak lagi.
Menurut Semrush, bounce rate yang baik idealnya berada di kisaran 40% atau lebih rendah. Jika angkanya lebih dari 60%, ini mengindikasikan bahwa website kurang menarik di mata pengunjung sehingga perlu dievaluasi ulang.
Baca Juga: Search Engine: Pengertian, Cara Kerja, dan Jenis Mesin Pencari
3. Mendapatkan banyak traffic
Website responsive adalah salah satu parameter yang menentukan peringkat di Search Engine Result Page (SERP). Artinya, situs dengan tampilan yang responsif dan mobile friendly berpeluang lebih besar untuk memiliki ranking tinggi, yang pada gilirannya dapat meningkatkan traffic website.
Seiring meningkatnya traffic, menurut AIContentfy, ada sejumlah keuntungan yang akan diperoleh, di antaranya seperti mengidentifikasi target audiens, membuat iklan yang menarik, menganalisis kinerja kampanye, hingga pengujian dan optimasi berkelanjutan.
Baca Juga: 13+ Cara Meningkatkan Traffic Website, Efektif dan Ampuh!
4. Memberikan user experience
User Experience (UX) adalah pengalaman pengguna ketika berkunjung dan berinteraksi dengan website. Ini mencakup seluruh aspek yang berhubungan dengan kenyamanan pengguna, seperti desain visual, navigasi, kecepatan akses, responsivitas, dan lain sebagainya.
Menurut Career Foundry, desain user experience memberikan dampak positif bagi website, beberapa di antaranya adalah membangun pengalaman pengguna yang mudah, efisien, dan menyenangkan. Dengan mempertimbangkan elemen-elemen UX, ini dapat memengaruhi perasaan pengguna secara langsung, sehingga mereka betah ketika mengunjungi website.
Baca Juga: 7 Perbedaan Antara UI dan UX Beserta Contohnya [Lengkap]
Syarat Website Responsive
Sebuah website bisa dikatakan responsive apabila memenuhi tiga syarat utama, yakni dari segi layout, media, dan typography. Untuk memudahkan pemahamanmu, simak penjelasan di bawah ini.
1. Layout
Syarat pertama tampilan responsif bisa dilihat dari layout atau tata letaknya. Pada dasarnya, web responsive harus memiliki desain website layout yang tersusun rapi meski di diakses dari berbagai perangkat berbeda. Jika layout masih terlihat berantakan, maka situs tersebut belum bisa disebut sebagai website responsive.
Ketika proses pengembangan, layout awalnya dibuat dinamis terlebih dahulu. Kemudian kamu dapat menambahkan settingan CSS responsive untuk membuat tampilannya lebih fleksibel. Selain itu, kamu juga perlu menambahkan Media Queries agar website bisa ditampilkan sesuai ukuran layar perangkat tanpa merubah kontennya.
2. Media
Syarat website responsive adalah media yang digunakan pada setiap konten atau halaman. Dalam hal ini, media yang dimaksud biasanya berupa konten visual seperti gambar atau video. Kamu harus menambahkan kode CSS tertentu agar media yang diunggah selalu cocok dengan layar perangkat.
Contohnya, “img { max-width: 100%; height: auto; }”, kode CSS ini berfungsi untuk menampilkan media sesuai dengan jenis device pengguna secara fullscreen.
3. Typography
Syarat lain website responsive adalah aspek typography pada situs. Di sini, kamu harus menggunakan patokan piksel untuk menentukan ukuran tulisan dengan parent container. Cara ini bertujuan agar tulisan dapat beradaptasi dengan resolusi device.
Selain itu, ada banyak pilihan jenis huruf yang bisa kamu pilih sesuai selera. Kamu dapat mengunduhnya di website download font keren seperti Google Font, Font Squirrel, Fontspace, dan lain sebagainya.
Baca Juga: Apa itu Layout Website? Penjelasan, Elemen dan Contohnya
Cara Cek Responsive Website Design
Setelah mengetahui syarat utamanya, kini saatnya kamu memeriksa website untuk memastikan apakah situs benar-benar sudah responsif atau belum. Berikut ini adalah cara cek responsive website design.
a. Manfaatkan fitur inspect
Hampir semua browser memiliki fitur inspect yang bisa dimanfaatkan untuk mengecek responsibilitas desain. Dengan fitur ini, kamu dapat fokus memeriksa tampilan front-end situs secara mudah dan cepat. Berikut langkah-langkahnya:
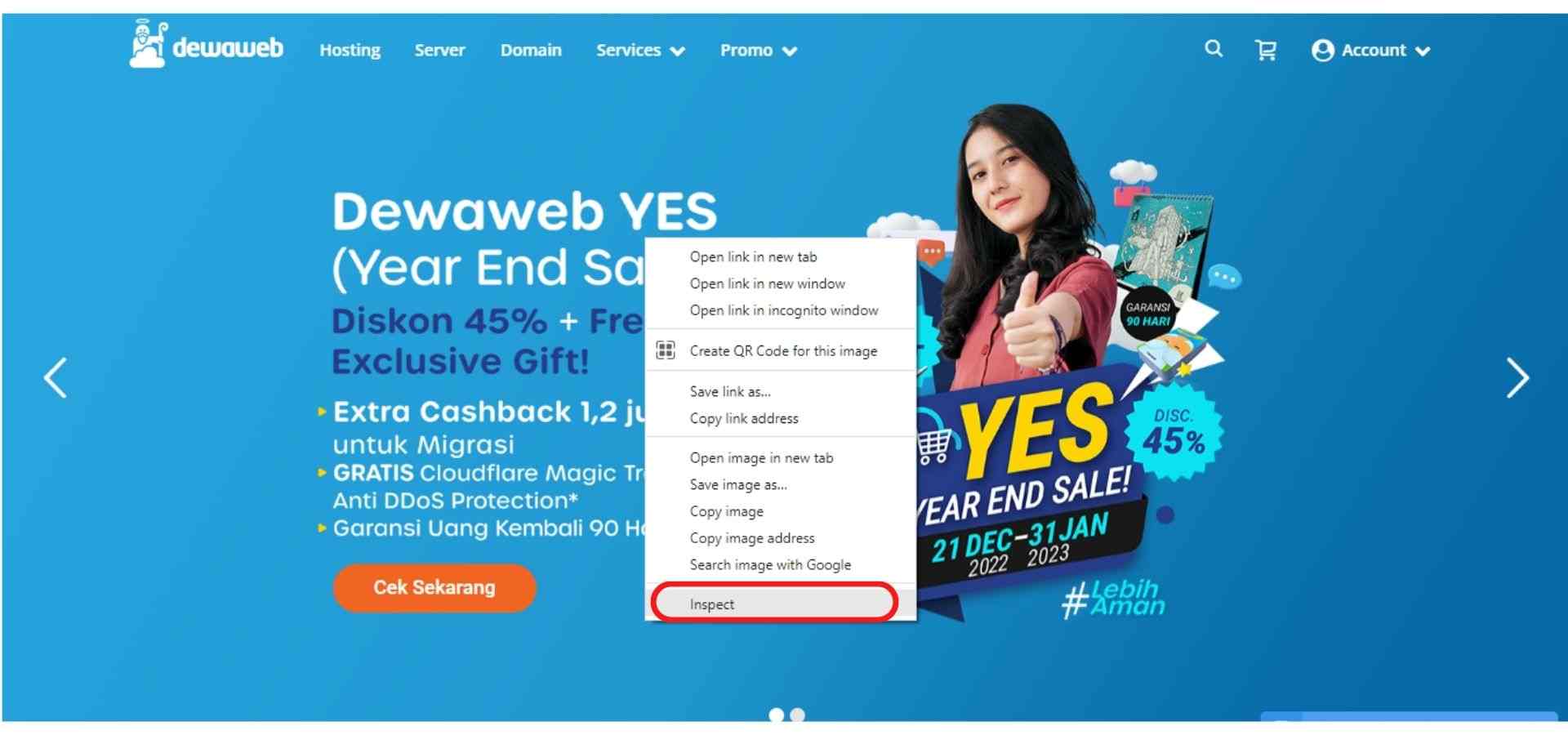
1. Buka website terlebih dahulu pada browser, kemudian ‘klik kanan’ > ‘Inspect’.

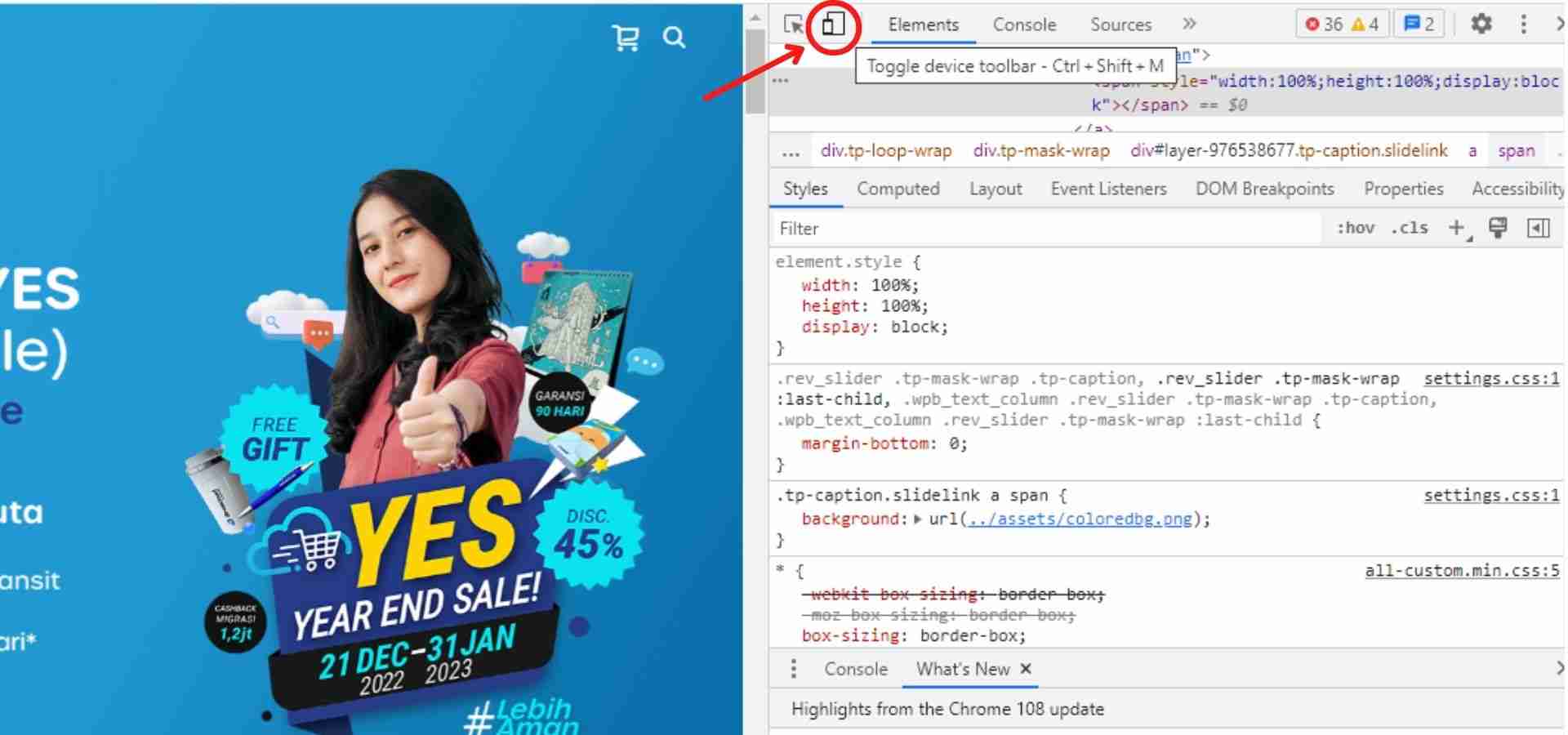
2. Klik ‘toggle device toolbar’ atau ikon berbentuk smartphone/tablet. Di Google Chrome, kamu bisa menggunakan alternatif lain dengan menekan tombol ‘Ctrl + Shift + M’ pada keyboard.

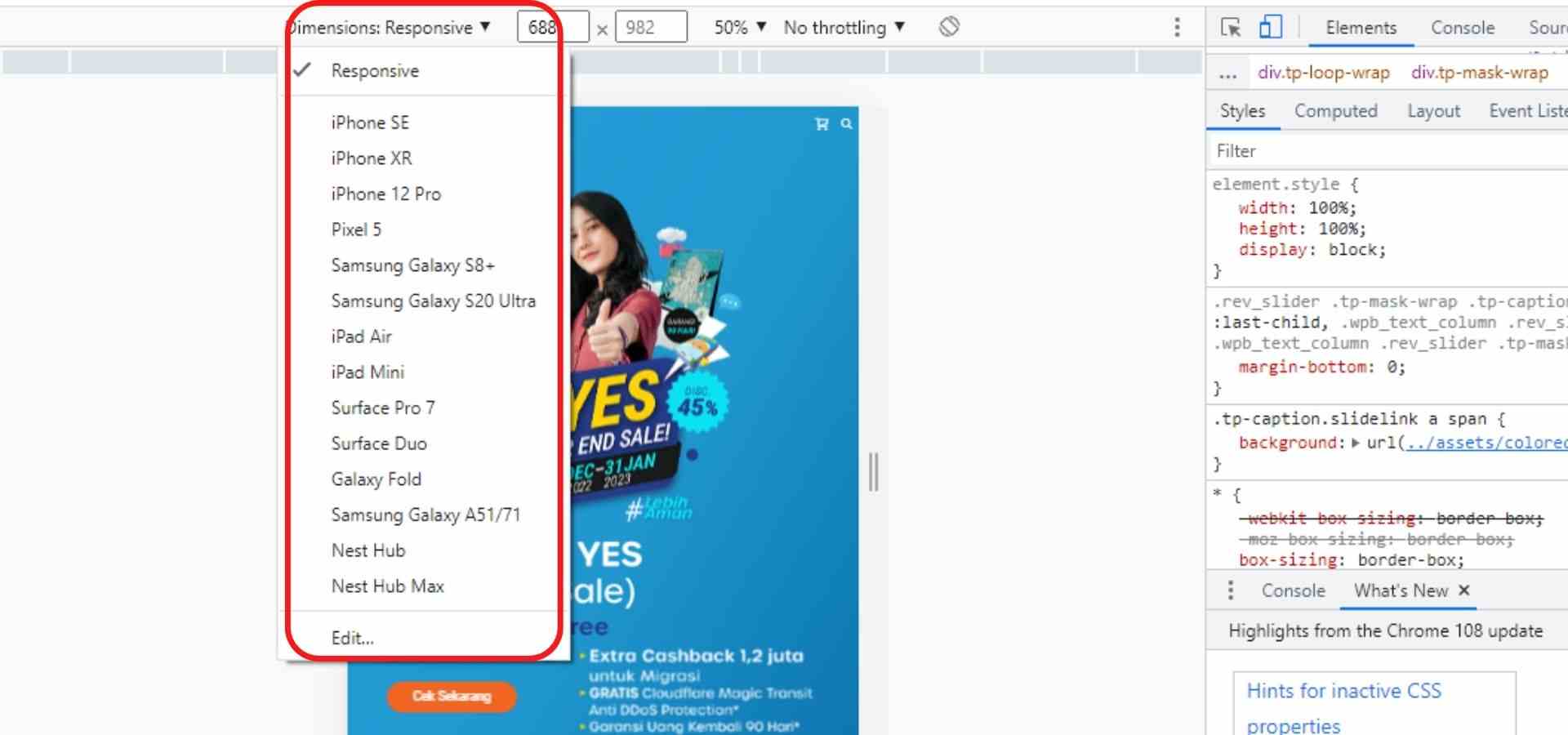
3. Selanjutnya, klik ‘Dimension’ lalu pilih jenis device-nya. Jika tidak muncul, kamu dapat menambahkan ukuran layar secara manual.

Jika layar output menampilkan front-end yang berubah-ubah menyesuaikan ukuran layar, artinya website sudah responsive. Sangat mudah, bukan?
b. Mobile Friendly Test
Selain fitur inspect, kamu juga mengecek responsive web design menggunakan Mobile Friendly Test dari Google Search Console. Tools ini berfungsi untuk memeriksa komponen-komponen website termasuk permasalahan mobile usability. Langkah-langkahnya adalah sebagai berikut:
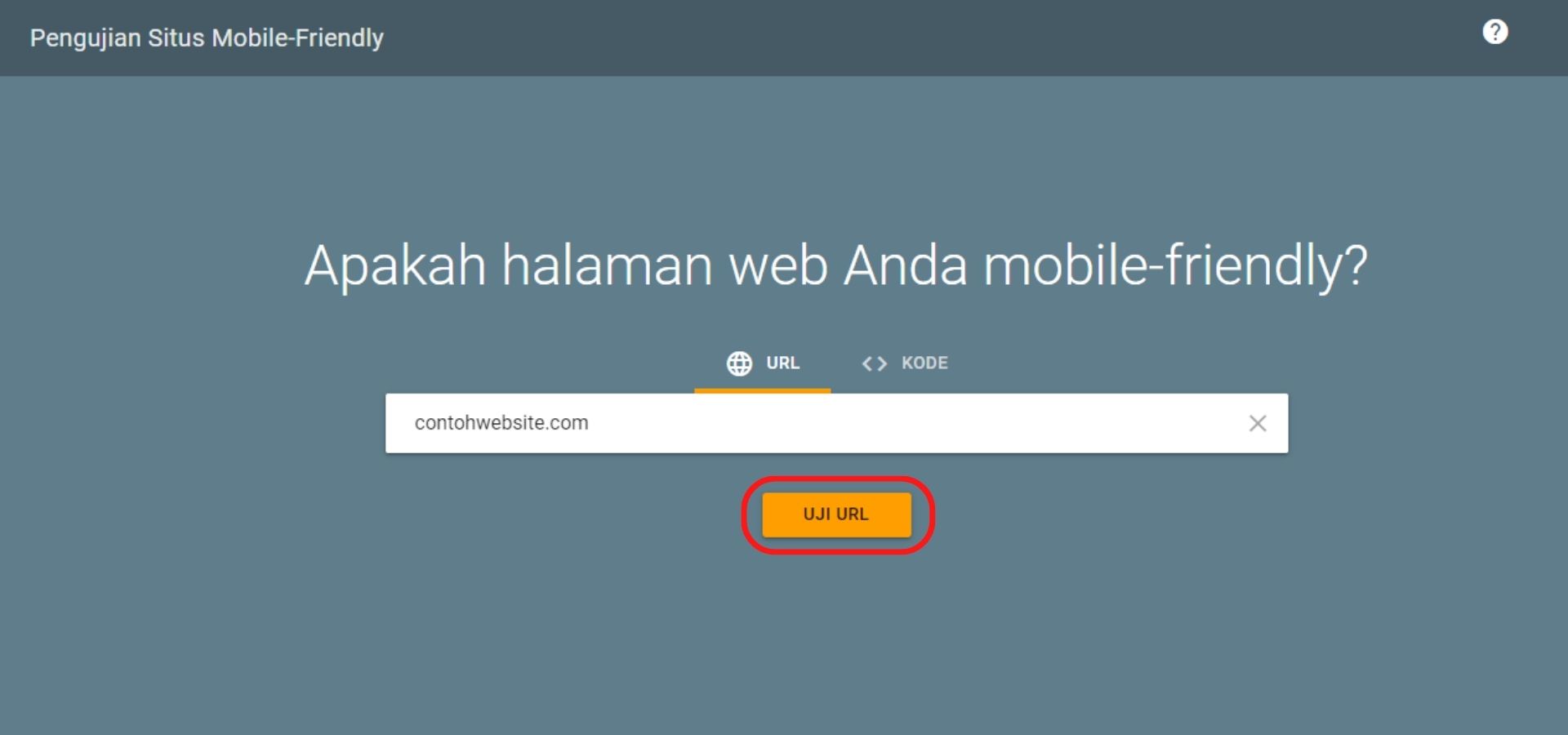
1. Buka halaman Mobile Friendly Test terlebih dahulu.
2. Kemudian, masukkan URL website pada kolom yang telah disediakan, lalu klik ‘UJI URL’.

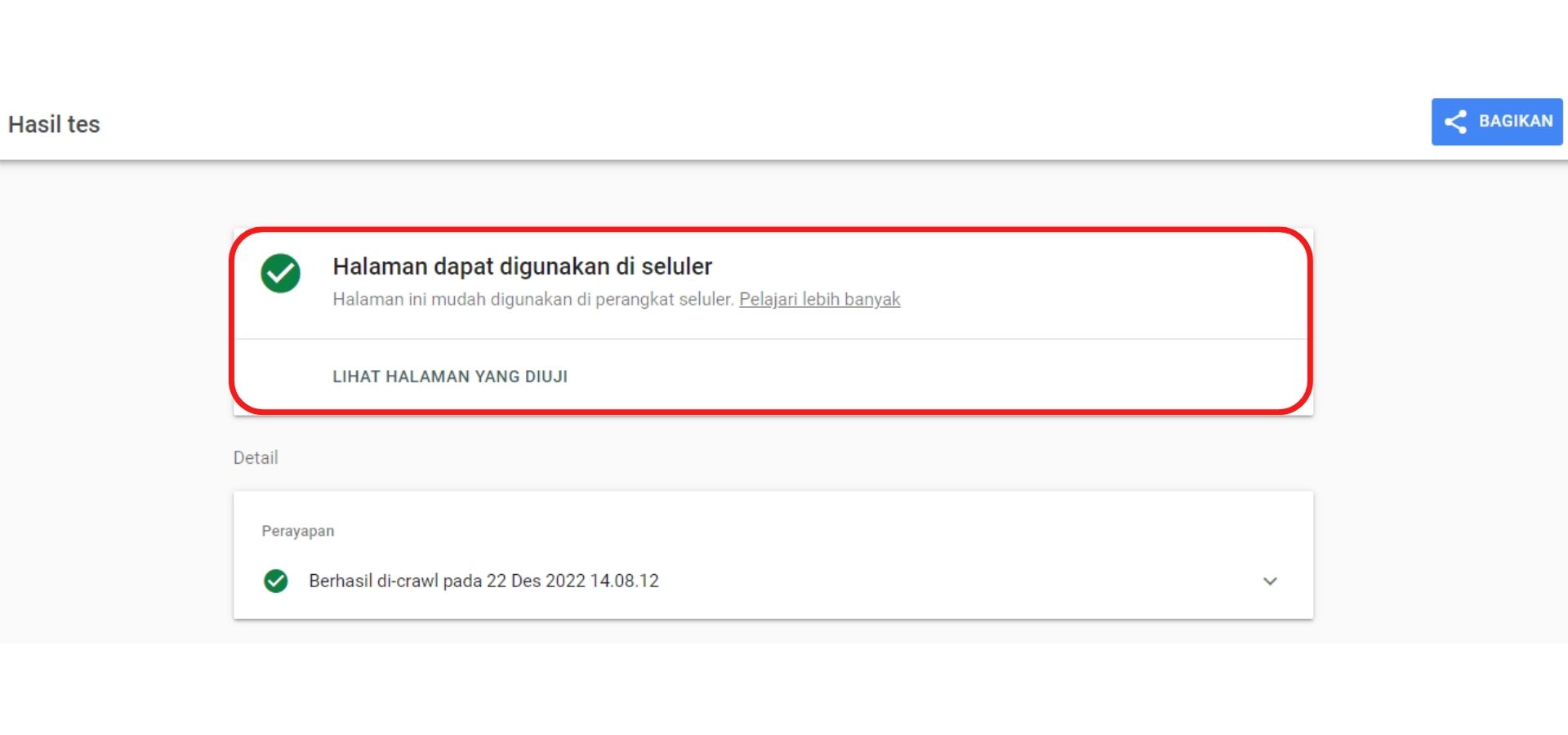
3. Jika hasil test menunjukkan ‘Halaman dapat digunakan di seluler’, ini menandakan bahwa website sudah responsive.

c. Am I Responsive?
Am I Responsive? adalah solusi bagi kamu yang ingin mendapatkan gambaran tampilan website di beberapa macam perangkat dalam waktu singkat. Tools ini menawarkan fitur quick screenshot yang memungkinkan website bisa dilihat meski masih berada di localhost. Berikut ini langkah-langkahnya:
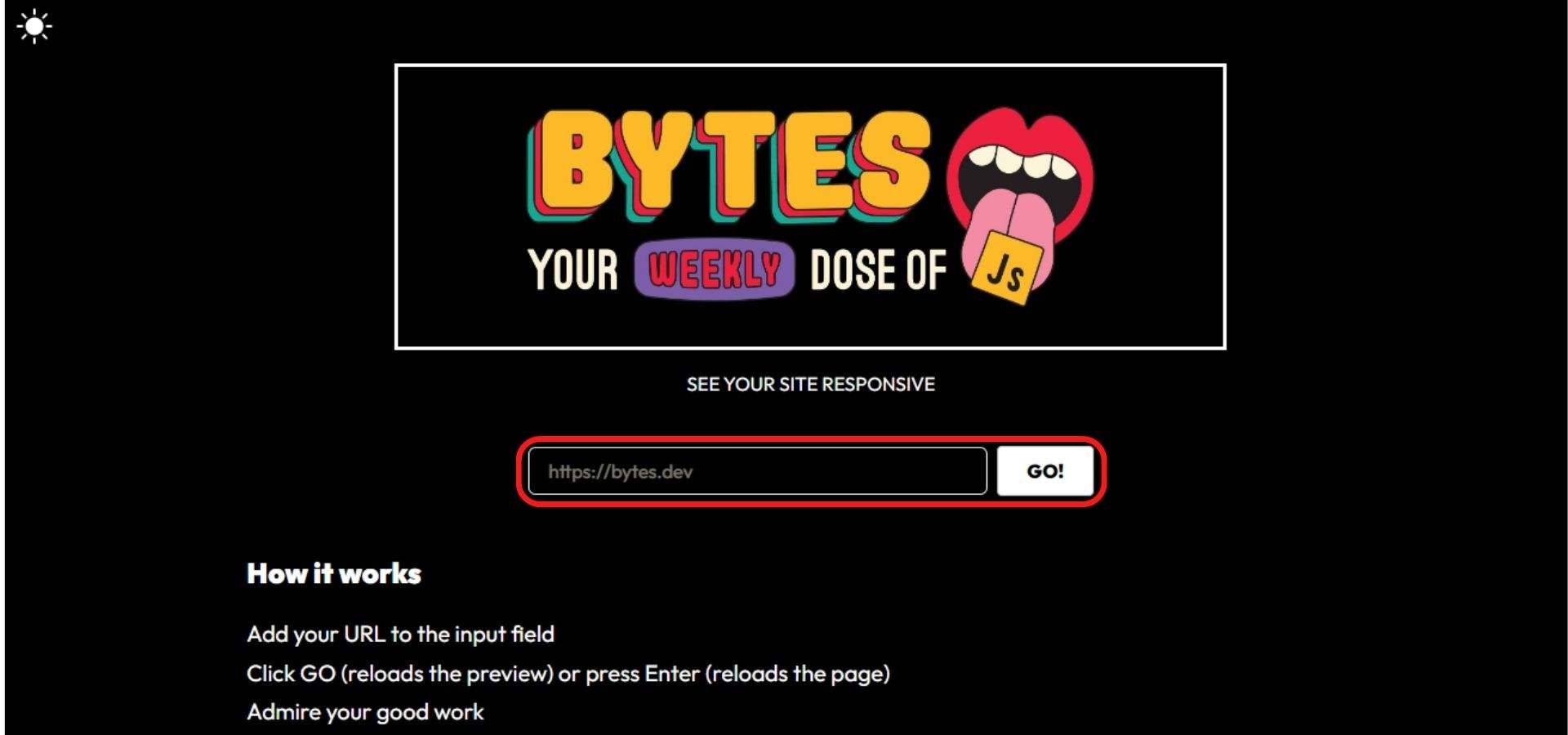
1. Buka halaman Am I Responsive? terlebih dahulu.
2. Scroll layar ke bagian bawah, masukkan URL website pada kolom yang disediakan lalu klik ‘GO!’.

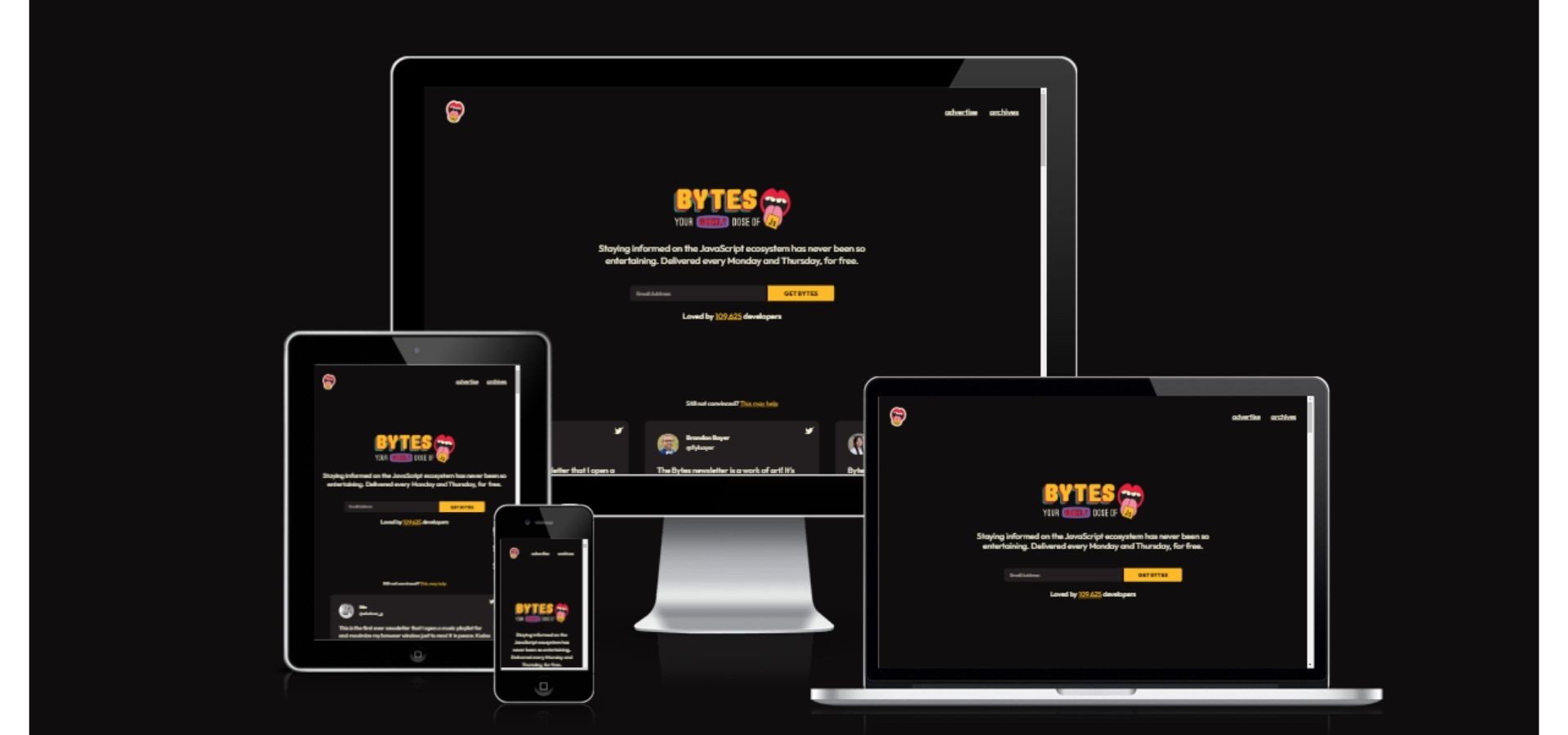
3. Hanya dalam hitungan detik, kamu bisa melihat tampilan website di berbagai jenis device.

Baca Juga: 7 Contoh Nama Domain Bisnis dan Tips untuk Menentukannya
Website Kamu Sudah Responsive Web Design?
Website responsive adalah aspek penting untuk menunjang user experience dan menjadi salah satu parameter mesin pencari dalam menentukan peringkat. Setelah melakukan serangkaian pengecekan di atas, apakah website milikmu sudah responsif? Jika belum mobile friendly, cari tahu letak penyebabnya kemudian segera diperbaiki, ya!
Untuk memaksimalkan performa website, sebaiknya gunakan layanan hosting dan domain terpercaya dari Dewaweb. Selain kecepatan akses, Dewaweb juga menawarkan keamanan tingkat tinggi untuk melindungi data website kesayanganmu dari serangan malware dan hackers. Dengan hosting di Dewaweb, kamu bisa mendapatkan domain gratis seumur hidup, lho!