Desain website layout merupakan salah satu hal yang membuat user mengunjungi situs kamu dan betah berlama-lama di sana. Tidak hanya itu, tata letak website yang dibuat sesuai kebutuhan juga akan mempermudah user dalam mengeksplor website.
Kemudahan pengunjung dalam menggunakan website kamu menunjukkan bahwa user experience-nya juga bagus. Desain tata letak website dibagi menjadi beberapa jenis. Untuk kamu yang ingin membuat pengunjung tertarik lewat tata letak situs yang menawan, langsung saja simak di bawah ini ya!
Baca Juga: 12 Tren Web Design Terpopuler di Tahun 2022 untuk Websitemu
Desain Website Layout Terbaik untuk Inspirasimu
Berikut ini Dewaweb memiliki beberapa inspirasi layout website yang dapat kamu terapkan pada situs kamu nantinya. Yuk langsung simak berikut ini.
1. Single Column
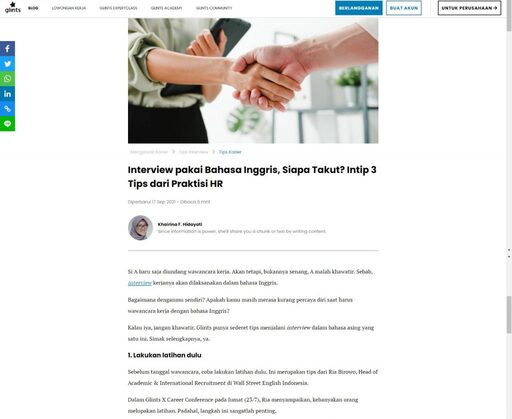
Layout website yang pertama yaitu single column, website dengan tata letak ini hanya memiliki satu kolom vertikal untuk menampilkan kontennya. Desain single column lebih populer digunakan pada website blogging karena navigasinya yang mudah dan sederhana
Pengguna hanya perlu scroll ke bawah sampai konten tersebut habis. Apalagi jika situs tersebut lebih sering dikunjungi lewat mobile, maka layout single column merupakan pilihan yang tepat untuk kamu.
Contohnya seperti salah satu website berikut ini.

2. Multi Column
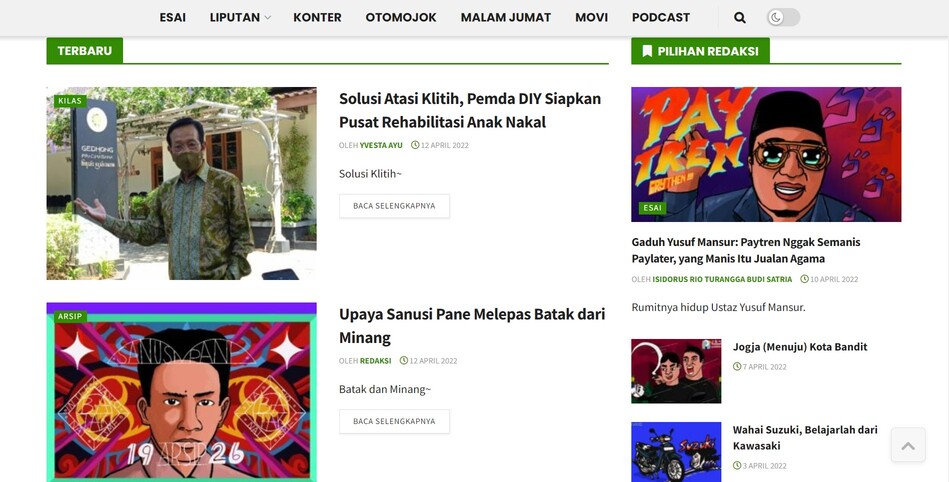
Selain single column, desain layout multi column juga dapat membuat situs kamu lebih menarik. Jika tadi hanya memiliki satu kolom saja, kali ini terdapat lebih dari dua kolom.
Desain layout ini mirip dengan surat kabar yang menampilkan banyak konten dalam satu halaman, konten-konten tersebut dibuat dalam bentuk grid dengan tambahan gambar.
Layout multi column lebih sering digunakan pada website yang memiliki banyak konten dan kategori. Sehingga dibuat banyak kolom untuk memudahkan pengguna hendak memilih yang mana. Salah satu contohnya seperti portal media online Mojok.co.

Baca Juga: CSS Framework untuk Membantu Proses Desain Website
3. Asymmetrical
Asymmetrical atau asimetris merupakan tidak setaranya antara dua sisi letak atau halaman. Desain layout ini kerap digunakan pada situs yang ingin mengedepankan unsur seni dan visual. Lewat tata letak asimetri ini, pengunjung akan dimanjakan dengan aspek visual tersebut dan perhatian mereka akan langsung mengarah ke sana.
Itulah mengapa asimetri lebih baik diletakkan pada landing page agar pengguna bisa langsung tahu ketika mereka pertama kali mengunjungi website kamu. Halaman dengan layout asymmetrical juga kerap kali memberikan warna yang kontras antara dua sisinya seperti contoh berikut.

4. Grid of Cards
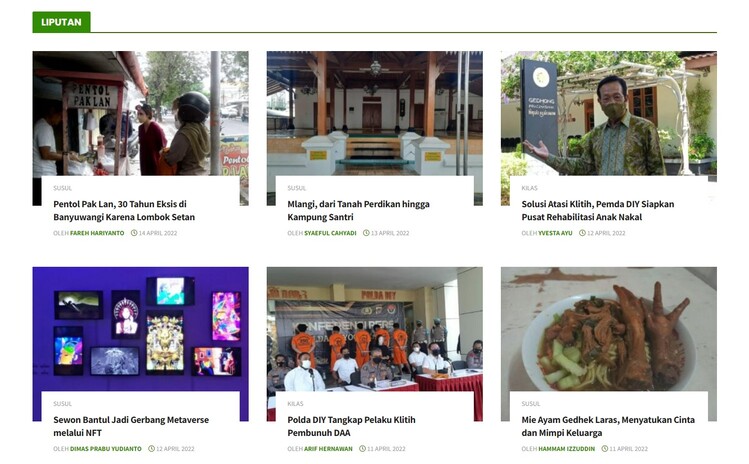
Layout berikutnya yaitu grid of cards, yakni tata letak yang berisikan banyak item seperti kartu. Tampilan pada setiap cards tersebut biasanya berupa gambar kecil dan teks singkat di bawahnya.
Desain tersebut cocok digunakan untuk website yang memiliki banyak konten, dan ingin menampilkannya dalam jumlah banyak. Contoh website yang menggunakan grid of cards yaitu Mojok.co pada tampilan berikut.

Selain itu, platform lain seperti halaman beranda Youtube dan Pinterest juga menggunakan layout jenis ini.
Baca Juga: Post Grid: Plugin Layout Grid WordPress
5. Hero Image/Featured Image
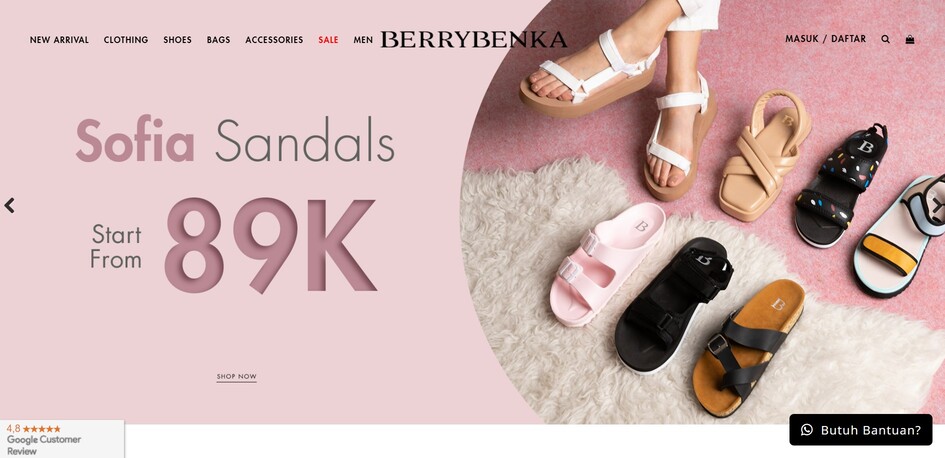
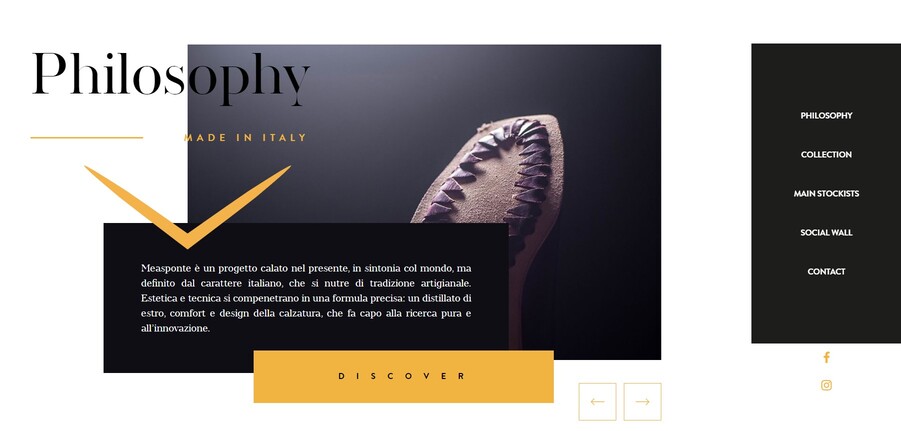
Layout featured image menggunakan sebuah gambar besar pada satu halaman situs. Tata letak ini lebih banyak digunakan pada website yang menjual produk, karena, foto atau ilustrasi mampu menarik perhatian user.
Pemilik website ingin pengunjung langsung tertuju pada produk yang dijual. Maka, pastikan gambar yang digunakan memiliki resolusi dan kualitas yang bagus sehingga mereka nyaman ketika melihat.
Salah satu website produk yang menggunakan tata letak situs featured image yaitu Berrybenka pada halaman utamanya. Mereka menaruh gambar berupa produk sandal yang dijual di sisi kanan.

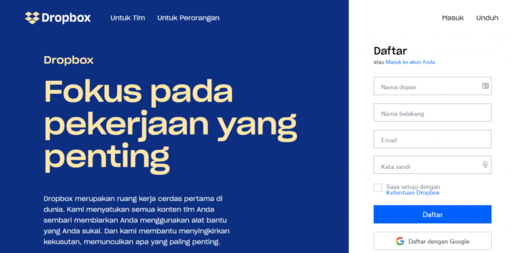
6. Split Screen
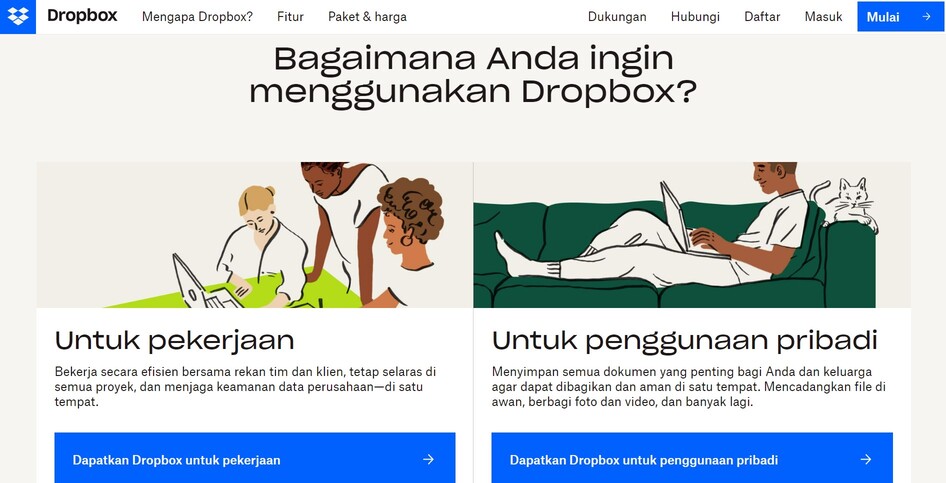
Layout split screen merupakan halaman yang dibagi menjadi dua bagian. Halaman tersebut menampilkan dua variasi berbeda yang ditawarkan pada pengunjung, sehingga menggunakan split screen agar tampil secara bersamaan.
Layout ini juga biasa digunakan untuk membandingkan dua jenis yang berbeda, salah satunya seperti website milik Dropbox yang menggunakan split screen pada halaman utamanya untuk menawarkan penggunaan paket yang berbeda.

Baca Juga: 10 Contoh Footer Website Dengan Desain Menarik
7. Magazine
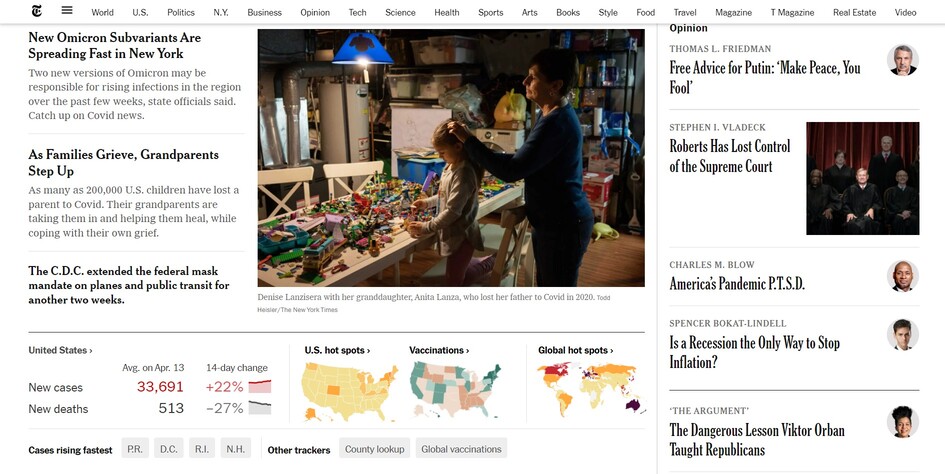
Berikutnya yaitu layout magazine atau majalah. Desain tata letak website ini layaknya seperti majalah dan koran pada umumnya, terdapat banyak kolom serta konten dalam satu halaman.
Layout magazine sebenarnya mirip dengan layout multi column tadi yang menyertakan gambar serta deskripsi singkat, namun ini lebih kompleks dan memiliki lebih banyak konten di dalamnya.
Seperti contoh website yang menggunakan tata letak magazine yaitu situs New York Times. Layout pada situs tersebut tidak hanya sebatas itu saja, apabila kamu mengunjungi situsnya langsung, kamu dapat menemukan lebih banyak bentuk kolom.

8. Parallax Scrolling Effect
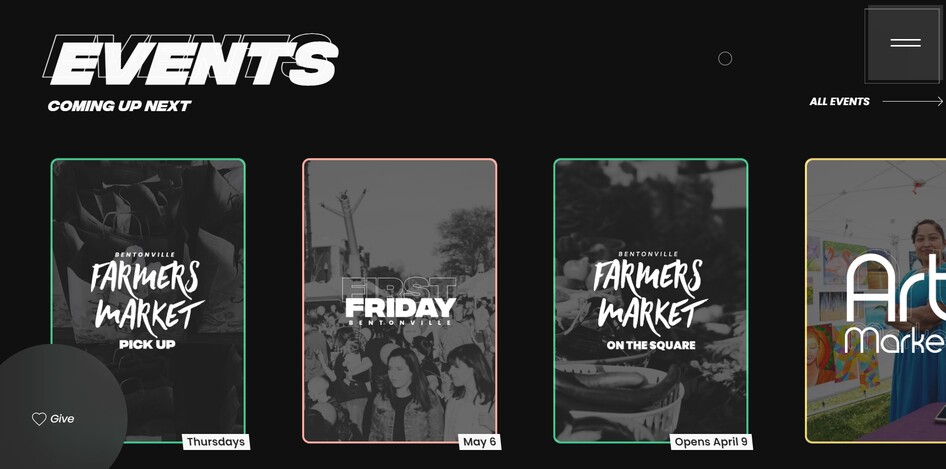
Berbeda dengan jenis layout sebelumnya, Parallax Scrolling Effect memiliki sentuhan animasi pada desainnya. Ketika kamu scroll ke bawah halaman tersebut, maka akan muncul kolom, gambar atau icon baru yang saling bergantian.
Layout ini memang terkesan fleksibel dan dinamis dibandingkan sebelumnya. Untuk melihat contoh website-nya yaitu pada situs Downtown Bentonville. Di bawah ini adalah salah satu halaman yang terdapat efek animasinya.

Baca Juga: 26 Parallax Website Terbaik di 2022 untuk Inspirasimu
9. Alternating Layout
Alternating merupakan tata letak website yang terdiri dari dua blok. Satu blok berisi gambar atau ilustrasi, dan satu lagi berisikan teks pendukungnya.
Layout jenis ini berbeda dengan split screen, meskipun sama-sama dibagi menjadi dua bagian namun pada alternating layout tidak membandingkan dua hal yang berbeda, justru saling melengkapi kontennya.
Dropbox merupakan salah satu website yang menggunakan desain layout alternating. Pada sisi kiri terdapat informasi mengenai layanan yang ditawarkan Dropbox, dan di sebelah kanan dilengkapi dengan formulir pendaftaran untuk pengunjung yang berminat.

Baca Juga: 10 Template WordPress Untuk Website Portofolio
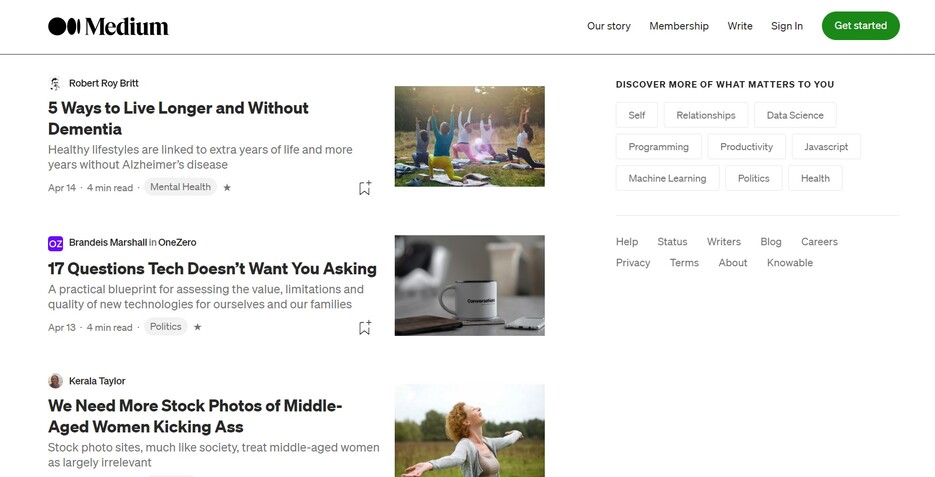
10. F-Shape Layout
Desain tata letak website F-Shape dibuat berdasarkan pola pengunjung ketika membaca konten pada web.
Menurut penelitian, pengguna biasanya memindai konten dengan pola mirip huruf F atau E. Mereka akan mulai dari sudut kanan atas halaman, lalu memindai secara horizontal, dan turun ke baris berikutnya lalu melakukan hal yang sama berulang kali sampai menemukan sesuatu yang menarik.
Jenis layout ini cocok digunakan apabila ingin konten website kamu dibaca pengunjung. Salah satu website yang menggunakan prinsip F-Shape Layout yaitu pada situs Medium di sisi sebelah kiri bagian kontennya.

Baca Juga: 20 Aplikasi Mockup Website untuk Web Designer
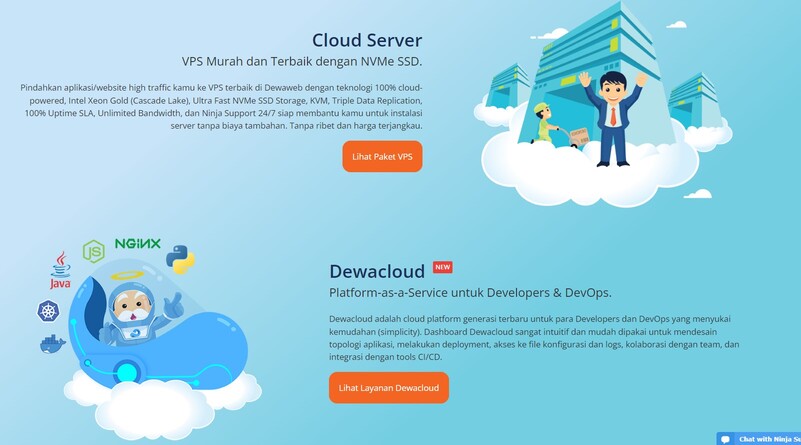
11. Z-Shape Layout
Jika sebelumnya menggunakan pola huruf F, selanjutnya yaitu menggunakan pola pemindaian huruf Z. Pertama, pengguna akan melihat pada pojok kiri atas, lalu ke kanan atas, kemudian dilanjutkan ke bawah kiri bawah secara diagonal, baru setelah itu lanjut ke kanan bawah.
Apabila pola F digunakan pada halaman yang memiliki banyak bacaan atau konten, Z-Shape Layout lebih disarankan digunakan untuk mengarahkan pembaca poin tertentu misalnya seperti CTA, atau yang lainnya.
Contoh penerapannya seperti pada halaman beranda Dewaweb berikut, apabila dilanjutkan pola Z-Shape ini dapat membentuk zig-zag.

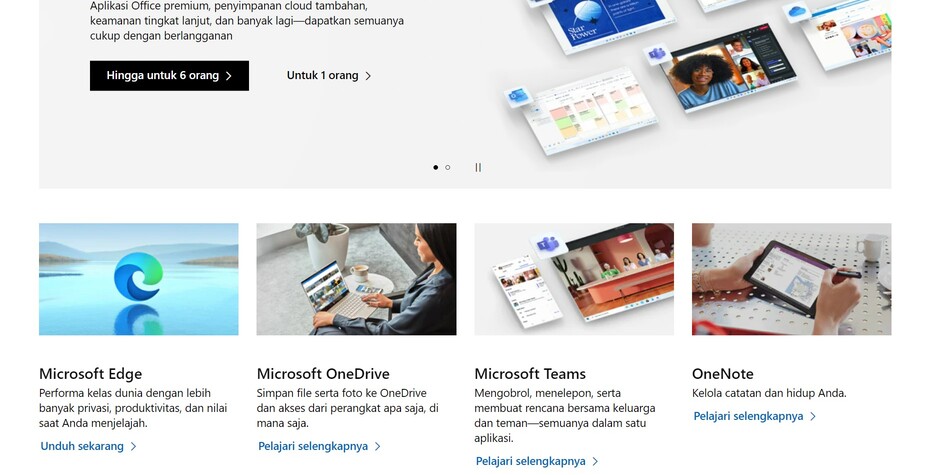
12. Boxes
Desain tata letak website selanjutnya yaitu boxes. Merupakan layout yang berisi beberapa kotak, berupa kotak besar dan kotak kecil. Antara kotak besar dan beberapa kotak kecil tersebut masih memiliki hubungan.
Dan setiap kotak kecil biasanya mengarah ke halaman atau konten yang lebih kompleks. Salah satu penerapan layout boxes yaitu terdapat pada situs Microsoft berikut ini.

Pada gambar di atas terdapat kotak besar yang bertuliskan Microsoft 365, sedangkan kotak-kotak kecil tersebut adalah produk dari Microsoft 365 tersebut.
Baca Juga: 20+ Contoh Website dan Blog Pribadi Kreatif untuk Inspirasimu
13. Fixed Sidebar
Navigasi merupakan salah satu elemen penting desain web, pada navigasi terdapat menu utama untuk masuk ke submenu yang lain. Biasanya, menu utama terletak pada navigasi horizontal di atas.
Namun, kamu juga dapat membuatnya dengan fixed sidebar di sisi kanan atau kiri. Sehingga ketika halaman di scroll, maka akan muncul tampilan baru namun sidebar-nya akan tetap di situ. Contohnya seperti pada situs di bawah ini dengan sidebar yang terletak di sisi kanan.

14. Curated Visuals
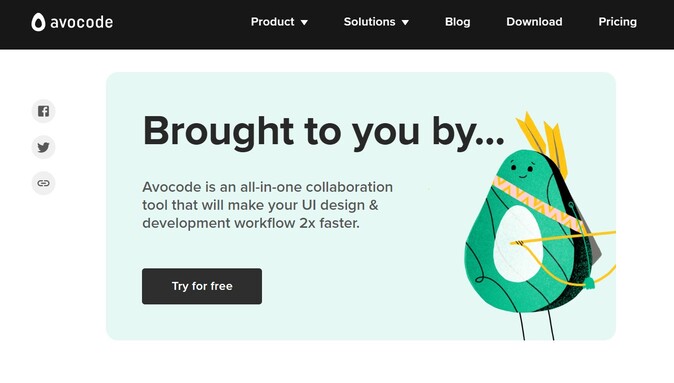
Layout situs selanjutnya adalah curated visuals, tata letak ini dapat menjadi solusi ketika kamu bingung hendak memasukan ilustrasi atau visual seperti apa yang hendak ditampilkan pada pengunjung.
Visual di sini yang digunakan yaitu ilustrasi unik yang sangat menggambarkan citra branding kamu. Sehingga mereka akan mudah mengenali brand kamu. Contoh website yang menggunakan layout ini yaitu Avocade. Mereka memberikan banyak ilustrasi Avocado di setiap halaman web-nya.

Baca Juga: 50 Tema WordPress Gratis Terbaik untuk Websitemu
15. Headline and Thumbnails Layout
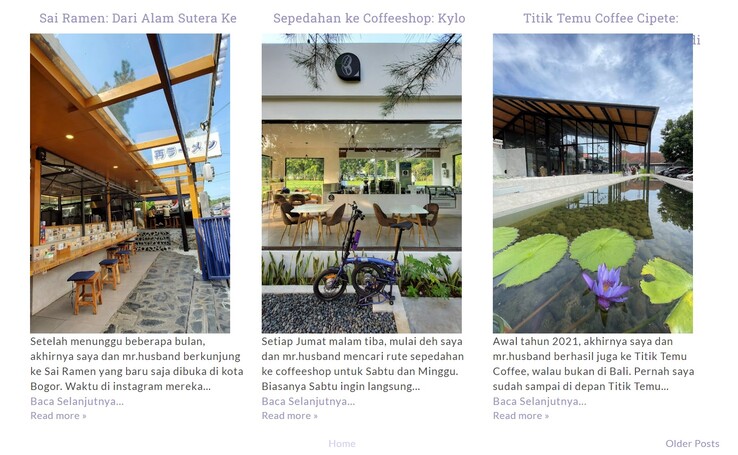
Layout terakhir yaitu headline & thumbnails yang mengedepankan sisi visual, layout ini merupakan gabungan dari gambar atau foto serta deskripsi singkat. Miniatur gambar tersebut merupakan sedikit cuplikan dari konten yang akan dibahas.
Layout ini akan sangat cocok diterapkan pada situs traveling, blog, serta majalah. Di bawah ini terdapat contoh layout situs blog traveler Tesyasblog.

Baca Juga: 7 Cara Membuat Website Gratis & Tanpa Coding untuk Pemula
Website Layout Mana yang Jadi Pilihanmu?
Itulah 15 website layout inspiratif yang dapat dipilih untuk kebutuhan situs kamu. Pastikan kamu memilih tata letak sesuai jenis website agar meningkatkan experience user ketika mengunjungi situsmu. Bagaimana, sampai sini kamu sudah tahu hendak menggunakan yang mana? Jika sudah, jangan lupa gunakan cloud hosting Dewaweb untuk menunjang performa dan keamanan website kamu.