Mungkin dari Anda sudah ada yang mulai menggunakan LiteSpeed Cache untuk WordPress. Mungkin Anda juga sudah mencoba fitur optimasi LSCache, tetapi website Anda terlihat berbeda atau bahkan berantakan. Anda tidak perlu panik karena ini adalah masalah yang sering terjadi.
Tetapi belum tentu masalah ini disebabkan oleh plugin LSCache. Malah, kemungkinan besar, masalah ini terjadi karena file CSS atau JavaScript yang tidak bekerja dengan Minification atau Combination dengan baik.
Lalu bagaimana cara memperbaikinya?
Di artikel kali ini, kami akan membahas beberapa cara troubleshooting yang bisa Anda lakukan untuk mengatasi masalah ini.
Baca Juga: Panduan LiteSpeed Cache Untuk PrestaShop
Pastikan bahwa ini masalah optimasi
Sebelum Anda melakukan langkah-langkah troubleshooting, pastikan dulu apakah ini masalah dari optimasi website atau bukan. Untuk memastikan, Anda bisa mematikan dulu fitur optimasi yang aktif di plugin LSCache, purge cache-nya, dan cek kembali website Anda.
- Matikan optimasi. Dari dashboard WordPress, masuk ke LiteSpeed Cache > Settings > Optimize dan pilih OFF untuk semua opsi berikut: CSS Minify, CSS Combine, CSS HTTP/2 Push, JS Minify, JS Combine, JS HTTP/2 Push.
- Purge cache-nya. Masuk ke LiteSpeed Cache > Manage > Purge dan pilih Purge All.
- Cek website Anda. Reload atau refresh halaman websitenya.
Apakah website Anda masih terlihat berantakan?
Jika website Anda masih terlihat berantakan, berarti masalahnya tidak berasal dari fitur optimasi yang ada di plugin LSCache untuk WordPress.
Jika website Anda masih terlihat berantakan setelah Anda mematikan LSCache, maka kemungkinan besar masalahnya ada pada hal lain di website Anda.
Jika website Anda sudah kembali normal, maka Anda sudah tahu bahwa masalahnya ada pada fitur optimasi LSCache. Dari sini Anda memiliki dua pilihan:
- Biarkan pilihan optimasi-nya tetap mati. Ini adalah solusi yang mudah dan jika Anda memilih untuk melakukan ini, website Anda akan tetap bisa mendapat keuntungan caching bahkan tanpa mengaktifkan optimisation.
- Nyalakan kembali pilihan itu, lakukan troubleshooting untuk menemukan file yang bermasalah, dan keluarkan file tersebut dari optimisation. Jika Anda ingin mencoba cara yang kedua ini, kami akan membahas bagaimana caranya di bawah ini.
Baca Juga: LiteSpeed Cache Plugin untuk WordPress: Object Cache dengan Redis
Identifikasi apakah ini isu JavaScript atau CSS
Langkah awal mencari file yang bermasalah adalah melihat apakah ini isu JavaScript atau CSS.
Mari kita cek JavaScript terlebih dahulu:
- Nyalakan kembali fungsi-fungsi optimasi yang berkaitan dengan JavaScript dan biarkan fungsi CSS dimatikan
- Purge lagi cache-nya
- Kembali ke halaman website dan lihat apakah tampilannya sudah kembali seperti semula
- Jika website Anda sudah terlihat normal, maka tidak ada masalah pada file JavaScript Anda
- Jika masih berantakan, maka salah satu file JavaScript Anda bermasalah. Kami akan membahas apa yang bisa Anda lakukan di bagian selanjutnya.
Jika JavaScript bukan akar masalahnya, maka bisa saja CSS menyebabkan masalah ini. Berikut adalah cara yang bisa Anda lakukan untuk melihat apakah CSS benar-benar penyebabnya:
- Matikan fungsi optimasi yang berkaitan dengan JavaScript dan nyalakan kembali fungsi CSSnya
- Purge lagi cache-nya
- Lihat halaman website Anda kembali untuk melihat apakah website Anda sudah kembali ke tampilan normalnya.
- Jika website Anda masih terlihat berantakan, maka file CSS Anda memang bermasalah.
Kalau Anda sudah tahu mana di antara JavaScript dan CSS yang menjadi penyebab masalahnya, maka Anda bisa memperbaikinya.
Menemukan dan meng-exclude file-file bermasalah
Untuk memudahkan penulisan instruksi ini, kami akan menganggap bahwa file yang bermasalah di website kami adalah file CSS. Jika masalah yang ada di website Anda adalah masalah JavaScript, Anda akan tetap mengikuti cara yang sama. Tinggal ganti saja kata CSS dengan JavaScript.
Untuk menemukan file yang bermasalah, Anda perlu membuat daftar semua file CSS (atau JavaScript). Setelah Anda melakukan itu, Anda akan meng-exclude semua file tersebut dari optimization dan kemudian memasukkan lagi satu-per-satu sampai Anda menemukan file yang bermasalah.
Mendapatkan daftar file CSS atau JavaScript
Gunakan developer tool yang ada di browser, pilih tab Network, dan klik CSS untuk melihat seluruh file CSS. Setelah itu refresh page-nya. Anda kemudian akan melihat sebuah daftar file CSS yang digunakan di halaman itu, semuanya di list di kolom Name. Keluarkan semua yang ada di list itu dari optimization. Anda bisa meng-exclude file dengan URL lengkap atau partial path.
Jika Anda perlu memilih full path dari salah satu file CSS-nya, klik nama file dan klik Headers. Anda akan menemukan lokasi dari file yang Anda pilih sebagai Request URL.
Baca Juga: Panduan LiteSpeed Cache Untuk XenForo
Test daftar file

- Nyalakan semua fungsi optimization yang ingin Anda gunakan
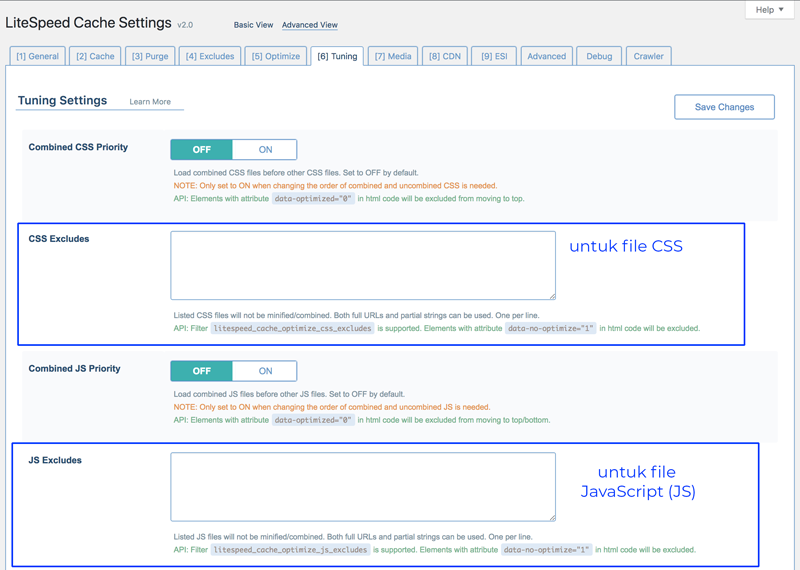
- Exclude semua file CSS dari optimization. Kemudian masuk ke LiteSpeed Cache > Setting > Tuning dan masukan file dari list Anda, satu per baris, di box CSS Exclude
- Purge cache-nya dan cek website Anda. Website Anda seharusnya sudah benar kembali.
- Hapus salah satu file CSS dari exclude list dan purge cache-nya
- Cek kembali website Anda
- Jika website Anda terlihat baik-baik saja, maka file yang baru saja Anda hapus bukan file yang bermasalah
- Jika website Anda masih terlihat berantakan, maka Anda sudah menemukan file CSS atau JavaScript yang menyebabkan masalah. Masukkan kembali ke box dan tinggalkan disitu.
- Jika masih ada file yang belum Anda cek, lakukan lagi langkah keempat yaitu menghilangkan salah satu file CSS dari exclude list dan purge cache lagi. Lakukan sampai Anda menemukan file yang menyebabkan masalah.
Di akhir proses ini, Anda sudah dibantu untuk menyelesaikan masalah ini! Website Anda akan terlihat bagus kembali, semua fungsi pengoptimalan yang ingin Anda gunakan harus diaktifkan, dan Anda harus memiliki satu atau beberapa file CSS atau JS bermasalah yang ada di kotak CSS Excludes atau JS Excludes agar dihapus dari optimization selanjutnya.
Simpulan
Di artikel ini, kami telah membahas troubleshooting yang bisa Anda lakukan jika Anda mengalami kesulitan-kesulitan dalam penggunaan LiteSpeed Cache Plugin untuk WordPress. Semoga artikel ini bisa membantu Anda!
Kami juga sudah menyiapkan berbagai artikel komprehensif tentang LiteSpeed Cache Plugin mulai dari Apa itu LiteSpeed Cache Plugin, bagaimana cara menginstal LSCache untuk WordPress, dan juga cara konfigurasinya LSCWP.
Bagi Anda yang menggunakan hosting paling murah dari Dewaweb, Anda akan mendapat teknologi-teknologi ini di website Anda. Anda hanya perlu mengaktifkannya dan ta-da! Website Anda akan memiliki waktu loading yang lebih cepat!