Kode warna HTML adalah salah satu hal yang perlu kamu ketahui ketika hendak mendesain suatu website. Pemilihan warna yang tepat pada sebuah desain web mampu meningkatkan branding, hingga berperan penting dalam penjualan produk.
Menurut data yang ditulis oleh Dezinegirl Creative Studio pada tulisannya yang berjudul “The Power of Color in Branding”, mereka menyebutkan bahwa warna adalah tools yang paling ampuh pada branding. Studi menunjukkan bahwa warna pada produk dapat mempengaruhi 80% keputusan pembelian barang pada customer.
Sayangnya, saat ini masih banyak pemilik situs maupun bisnis yang kurang aware terhadap pemilihan warna desainnya. Oleh karena itu, di artikel kali ini Dewaweb akan menyajikan daftar kode warna HTML yang dapat kamu gunakan untuk membuat desain web. Apa saja kode HTML warna tersebut Simak terus hingga akhir ya!
Baca Juga: 11 Contoh Desain Web Sederhana yang Menarik untuk Inspirasi
Apa itu Kode Warna?
Kode warna adalah sistem pengkodean yang digunakan untuk menentukan dan menampilkan warna di media digital. Ada beberapa jenis kode warna yang umum digunakan, seperti RGB, HEX, dan CMYK.
- RGB (Red, Green, Blue) – kode warna additive yang digunakan untuk merender warna pada layar digital. RGB menggunakan kombinasi cahaya merah, hijau dan biru dengan rentang nilai 0 – 255 untuk menampilkan berbagai warna. Semakin tinggi nilai RGB, semakin terang warna yang dihasilkan. Kode warna RGB memiliki rentang spektrum warna yang lebih luas dibandingkan CMYK sehingga dapat menghasilkan warna-warna cerah dan vibrant seperti yang terlihat pada layar komputer atau smartphone.
- HEX – representasi warna RGB dalam format heksadesimal yang dapat dibaca oleh browser. Kode HEX menggunakan kombinasi angka 0-9 dan huruf A-F sebanyak 6 digit, diawali dengan tanda pagar (#). Kode HEX ini sering dipakai dalam HTML dan CSS untuk mendefinisikan warna pada elemen website, karena merupakan format yang dapat dibaca oleh browser.
- CMYK (Cyan, Magenta, Yellow, Key/Black) – kode warna subtractive yang umum digunakan untuk pencetakan. Warna dihasilkan dari persentase campuran pigmen cyan, magenta, yellow dan black yang berkisar antara 0-100%. CMYK lebih cocok digunakan dalam desain yang akan dicetak agar dapat direproduksi warnanya dengan akurat.
Baca Juga: CSS Framework untuk Membantu Proses Desain Website
Daftar Kode Warna HTML
Setelah mengerti masing-masing jenis kode warna yang umum digunakan. Berikut ini adalah daftar kode warna HTML lengkap full color yang dapat kamu jadikan panduan pada warna desain website.
| Nama Warna | HEX | RGB |
| Alice Blue | #F0F8FF | rgb(240, 248, 254) |
| Antique White | #FAEBD7 | rgb(251, 235, 217) |
| Aqua | #00FFFF | rgb(0, 255, 254) |
| Aquamarine | #7FFFD4 | rgb(115, 255, 216) |
| Azure | #F0FFFF | rgb(239, 255, 255) |
| Beige | #F5F5DC | rgb(245, 245, 223) |
| Bisque | #FFE4C4 | rgb(255, 227, 200) |
| Black | #000000 | rgb(0, 0, 0) |
| Blanched Almond | #FFEBCD | rgb(255, 234, 208) |
| Blue | #0000FF | rgb(0, 0, 255) |
| Blue Violet | #8A2BE2 | rgb(138, 43, 226) |
| Brown | #A52A2A | rgb(165, 42, 42) |
| Burly Wood | #DEB887 | rgb(222, 184, 135) |
| Cadet Blue | #5F9EA0 | rgb(95, 158, 160) |
| Chartreuse | #7FFF00 | rgb(127, 255, 1) |
| Chocolate | #D2691E | rgb(210, 105, 30) |
| Coral | #FF7F50 | rgb(251, 127, 80) |
| Cornflower Blue | #6495ED | rgb(100, 149, 237) |
| Cornsilk | #FFF8DC | rgb(225, 248, 220) |
| Crimson | #DC143C | rgb(220, 20, 60) |
| Cyan | #00FFFF | rgb(62, 254, 255) |
| Dark Blue | #00008B | rgb(0, 0, 139) |
| Dark Cyan | #008B8B | rgb(29, 139, 139) |
| Dark GoldenRod | #B8860B | rgb(184, 134, 11) |
| Dark Gray | #A9A9A9 | rgb(169, 169, 169) |
| Dark Green | #006400 | rgb(19, 100, 0) |
| Dark Khaki | #BDB76B | rgb(189, 183, 107) |
| Dark Magenta | #8B008B | rgb(139, 0, 140) |
| Dark Olive Green | #556B2F | rgb(85, 107, 47) |
| Dark Orange | #FF8C00 | rgb(251, 140, 1) |
| Dark Orchid | #9932CC | rgb(153, 50, 204) |
| Dark Red | #8B0000 | rgb(139, 5, 0) |
| Dark Salmon | #E9967A | rgb(233, 150, 122) |
| Dark Sea Green | #8FBC8F | rgb(143, 188, 144) |
| Dark Slate Blue | #483D8B | rgb(72, 61, 139) |
| Dark Slate Gray | #2F4F4F | rgb(47, 79, 79) |
| Dark Turquoise | #00CED1 | rgb(48, 206, 209) |
| Dark Violet | #9400D3 | rgb(148, 0, 211) |
| Deep Pink | #FF1493 | rgb(249, 19, 147) |
| Deep Sky Blue | #00BFFF | rgb(43, 191, 254) |
| Dim Gray | #696969 | rgb(105, 105, 105) |
| Dodger Blue | #1E90FF | rgb(30, 144, 255) |
| Fire Brick | #B22222 | rgb(178, 34, 33) |
| Floral White | #FFFAF0 | rgb(255, 250, 240) |
| Forest Green | #228B22 | rgb(34, 139, 35) |
| Fuchsia | #FF00FF | rgb(249, 0, 255) |
| Gainsboro | #DCDCDC | rgb(220, 220, 220) |
| Ghost White | #F8F8FF | rgb(248, 248, 255) |
| Gold | #FFD700 | rgb(253, 215, 3) |
| GoldenRod | #DAA520 | rgb(218, 165, 32) |
| Gray | #808080 | rgb(128, 128, 128) |
| Green | #008000 | rgb(27, 128, 1) |
| Green Yellow | #ADFF2F | rgb(173, 255, 48) |
| Honey Dew | #F0FFF0 | rgb(240, 255, 240) |
| Hot Pink | #FF69B4 | rgb(240, 255, 240) |
| Indian Red | #CD5C5C | rgb(205, 92, 92) |
| Indigo | #4B0082 | rgb(75, 0, 130) |
| Ivory | #FFFFF0 | rgb(255, 255, 239) |
| Khaki | #F0E68C | rgb(240, 230, 140) |
| Lavender | #E6E6FA | rgb(230, 230, 250) |
| Lavender Blush | #FFF0F5 | rgb(254, 240, 245) |
| Lawn Green | #7CFC00 | rgb(124, 252, 2) |
| Lemon Chiffon | #FFFACD | rgb(255, 250, 205) |
| Light Blue | #ADD8E6 | rgb(173, 216, 230) |
| Light Coral | #F08080 | rgb(240, 128, 128) |
| Light Cyan | #E0FFFF | rgb(224, 255, 255) |
| Light GoldenRod Yellow | #FAFAD2 | rgb(250, 250, 210) |
| Light Gray | #D3D3D3 | rgb(211, 211, 211) |
| Light Green | #90EE90 | rgb(144, 238, 144) |
| Light Pink | #FFB6C1 | rgb(252, 182, 193) |
| Light Salmon | #FFA07A | rgb(251, 160, 122) |
| Light Sea Green | #20B2AA | rgb(40, 178, 170) |
| Light Sky Blue | #87CEFA | rgb(135, 206, 250) |
| Light Slate Gray | #778899 | rgb(119, 136, 153) |
| Light Steel Blue | #B0C4DE | rgb(176, 196, 222) |
| Light Yellow | #FFFFE0 | rgb(255, 255, 224) |
| Lime | #00FF00 | rgb(63, 255, 0) |
| Lime Green | #32CD32 | rgb(50, 205, 50) |
| Linen | #FAF0E6 | rgb(250, 240, 230) |
| Magenta | #FF00FF | rgb(249, 0, 255) |
| Maroon | #800000 | rgb(128, 4, 0) |
| Medium Aquamarine | #66CDAA | rgb(102, 205, 170) |
| Medium Blue | #0000CD | rgb(0, 0, 205) |
| Medium Orchid | #BA55D3 | rgb(186, 85, 211) |
| Medium Purple | #9370DB | rgb(147, 112, 219) |
| Medium Sea Green | #3CB371 | rgb(60, 179, 113) |
| Medium Slate Blue | #7B68EE | rgb(123, 103, 238) |
| Medium Spring Green | #00FA9A | rgb(62, 250, 153) |
| Medium Turquoise | #48D1CC | rgb(72, 209, 204) |
| Medium Violet Red | #C71585 | rgb(199, 21, 133) |
| Midnight Blue | #191970 | rgb(25, 25, 112) |
| Mint Cream | #F5FFFA | rgb(245, 255, 250) |
| Misty Rose | #FFE4E1 | rgb(254, 228, 225) |
| Moccasin | #FFE4B5 | rgb(254, 228, 181) |
| Navajo White | #FFDEAD | rgb(254, 222, 173) |
| Navy | #000080 | rgb(0, 0, 128) |
| Old Lace | #FDF5E6 | rgb(253, 245, 230) |
| Olive | #808000 | rgb(128, 128, 1) |
| Olive Drab | #6B8E23 | rgb(107, 142, 35) |
| Orange | #FFA500 | rgb(252, 165, 3) |
| Orange Red | #FF4500 | rgb(250, 69, 1) |
| Orchid | #DA70D6 | rgb(218, 112, 214) |
| Pale Golden Rod | #EEE8AA | rgb(238, 232, 170) |
| Pale Green | #98FB98 | rgb(152, 251, 153) |
| Pale Turquoise | #AFEEEE | rgb(175, 238, 239) |
| Pale Violet Red | #DB7093 | rgb(219, 112, 147) |
| Papaya Whip | #FFEFD5 | rgb(254, 239, 213) |
| Peach Puff | #FFDAB9 | rgb(253, 218, 185) |
| Peru | #CD853F | rgb(205, 133, 63) |
| Pink | #FFC0CB | rgb(252, 192, 203) |
| Plum | #DDA0DD | rgb(221, 160, 221) |
| Powder Blue | #B0E0E6 | rgb(176, 224, 230) |
| Purple | #800080 | rgb(128, 0, 128) |
| Rebecca Purple | #663399 | rgb(102, 51, 153) |
| Red | #FF0000 | rgb(255, 0, 0) |
| Rosy Brown | #BC8F8F | rgb(188, 143, 142) |
| Royal Blue | #4169E1 | rgb(65, 105, 225) |
| Saddle Brown | #8B4513 | rgb(139, 69, 19) |
| Salmon | #FA8072 | rgb(250, 128, 114) |
| Sandy Brown | #F4A460 | rgb(244, 164, 95) |
| Sea Green | #2E8B57 | rgb(46, 139, 87) |
| Sea Shell | #FFF5EE | rgb(255, 245, 238) |
| Sienna | #A0522D | rgb(160, 82, 45) |
| Silver | #C0C0C0 | rgb(192, 192, 192) |
| Sky Blue | #87CEEB | rgb(135, 206, 235) |
| Slate Blue | #6A5ACD | rgb(106, 90, 205) |
| Slate Gray | #708090 | rgb(112, 128, 145) |
| Snow | #FFFAFA | rgb(255, 250, 250) |
| Spring Green | #00FF7F | rgb(63, 255, 128) |
| Steel Blue | #4682B4 | rgb(70, 130, 180) |
| Tan | #D2B48C | rgb(210, 180, 140) |
| Teal | #008080 | rgb(26, 128, 127) |
| Thistle | #D8BFD8 | rgb(216, 191, 216) |
| Tomato | #FF6347 | rgb(250, 99, 71) |
| Turquoise | #40E0D0 | rgb(64, 224, 208) |
| Violet | #EE82EE | rgb(238, 130, 238) |
| Wheat | #F5DEB3 | rgb(245, 222, 179) |
| White | #FFFFFF | rgb(255, 255, 255) |
| White Smoke | #F5F5F5 | rgb(245, 245, 245) |
| Yellow | #FFFF00 | rgb(255, 255, 0) |
| Yellow Green | #9ACD32 | rgb(154, 205, 49) |
Baca Juga: 15 Desain Website Layout Inspiratif yang Menarik Pengunjung
Website untuk Mencari Kombinasi Warna
Setelah mengerti daftar kode warna HTML secara lengkap, selanjutnya kamu juga dapat mencari kombinasi warna yang cocok atau color pallete untuk desain web yang akan kamu buat. Berikut ini beberapa pilihan web yang dapat digunakan.
1. Paletton

Paletton adalah website yang memudahkan desainer untuk menemukan palet dan skema warna yang bagus. Website ini menawarkan banyak fitur seperti color wheel, harmony schemes, customization, export options, dan masih banyak lagi.
Pada website ini kamu cukup memilih warna dasar maka Paletton akan menghasilkan palet warna berdasarkan skema tersebut. Dengan fitur kustomisasi, pengguna dapat menyesuaikan dan menyimpan palet warna favorit mereka yang dapat diatur saturation dan brightness-nya.
2. Coolors

Situs berikutnya adalah coolors.co, pada web ini Coolors memiliki cara kerja yang sedikit berbeda dibandingkan situs pencari kombinasi warna lainnya. Kamu harus memilih warna secara acak berdasarkan warna yang telah disediakan oleh web tersebut untuk kemudian dihasilkan palet komplementernya.
Setelah pallete terbentuk, pengguna tetap diberi keleluasaan penuh untuk mengedit dan menyesuaikan warna-warna pada palet tersebut. Pengguna dapat mengganti nilai HEX, RGB, maupun HSL dari masing-masing warna sesuai preferensi.
3. Canva

Canva tidak hanya dapat digunakan untuk mendesain saja, melainkan juga untuk memilih kombinasi warna. Pengguna dapat menggunakan Canva untuk mengeksplorasi dan memilih kombinasi warna yang tepat.
Kamu dapat memilih satu warna dasar pada wheel lalu secara otomatis akan ditampilkan warna-warna komplementer yang serasi. Fitur color palette-nya memungkinkan warna pada wheel dimasukkan ke palette agar mudah dilihat kode heksadesimalnya.
Baca Juga: Pengertian Canva, Fitur, dan Panduan Cara Menggunakannya
4. Adobe Color CC

Adobe Color Wheel adalah fitur yang disediakan Adobe Color untuk memilih kombinasi warna CSS untuk desain web. Pengguna dapat memilih warna dasar pada wheel, kemudian Adobe Color secara otomatis akan menampilkan berbagai warna komplementer, kamu juga dapat mengatur skema kombinasi warna seperti monokromatik, triad, complementary,
Pallete warna pada Adobe Color dapat diedit dan disesuaikan serta di-import ke berbagai aplikasi desain Adobe seperti Illustrator dan Photoshop agar dapat langsung digunakan. Situs ini juga menyediakan pilihan export pallete warna dalam berbagai format seperti CSS, SVG, dan PDF.
5. Color Wheel Designs AI

Color Wheel Designs AI adalah tool online yang disediakan oleh Designs.AI untuk membantu para desainer mengeksplorasi dan memilih kombinasi warna. Seperti web lainnya, tersedia pilihan beberapa skema/aturan kombinasi warna populer seperti monokromatik, analogus, komplementer, dll.
Warna yang dipilih bisa disimpan ke palette untuk melihat kode HEX-nya. Palet bisa diatur dan disesuaikan. Selain itu, fitur contrast checker mampu menampilkan rasio kontras antara warna yang dipilih agar keterbacaannya optimal.
6. Mudcube Colour Sphere

Situs ini menampilkan roda warna interaktif berbentuk bola atau sphere. Cara menggunakannya cukup sederhana. Kamu tinggal menggeser slider yang tersedia atau memindahkan penunjuk di sekitar bola warna.
Dengan begitu, situs web secara otomatis akan menampilkan berbagai opsi kombinasi warna yang serasi berdasarkan skema warna tertentu seperti monokromatik atau komplementer.
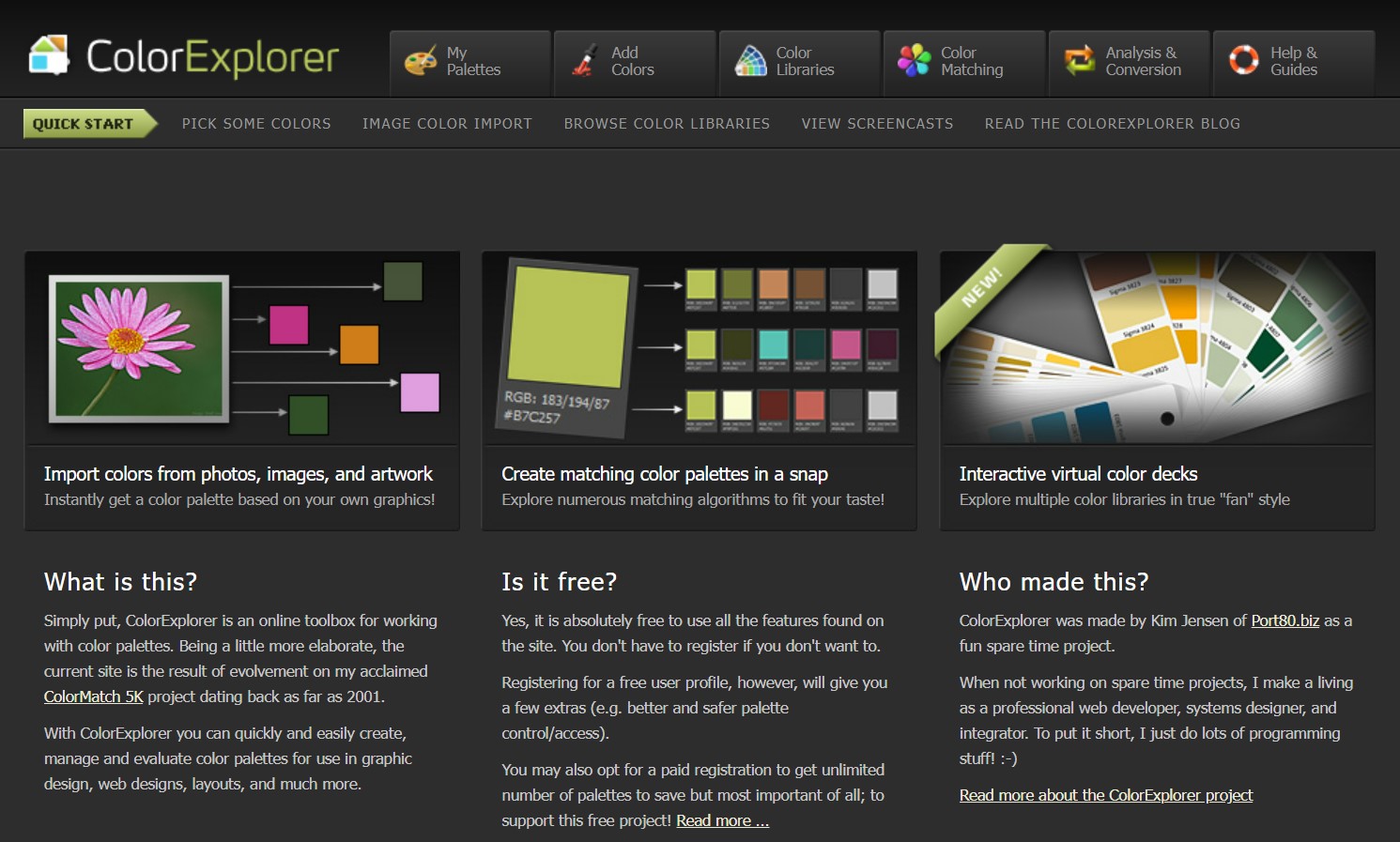
7. Color Explorer

Color Explorer memungkinkan kamu tidak hanya bereksperimen dan menemukan kombinasi warna saja, tetapi juga menerapkan kombinasi warna yang dipilih ke berbagai objek seperti gambar, layout halaman web, dan lain-lain.
Pengguna dapat melihat preview secara real-time bagaimana warna yang telah dipilih tampil di berbagai objek. Fitur menarik lainnya, pengguna juga dapat meng-upload foto atau gambar ke Color Explorer untuk mengetahui palet warna yang digunakan pada gambar tersebut.
8. Spy Color

Situs ini memudahkan para desainer untuk mencari dan mempelajari berbagai jenis kode warna. Cara kerjanya cukup sederhana. Kamu hanya tinggal memasukkan kode hexadesimal atau RGB tertentu, maka SpyColor.
Selain mencari kode warna, SpyColor juga menyediakan visualisasi contoh warna beserta variasi tint (kecerahan) dan shade (kepekatan)-nya. Fitur ini memungkinkan desainer melihat secara real-time bagaimana suatu warna akan tampil dalam berbagai tingkat brightness dan saturation.
9. HTML Color Code

Situs web HTML Color Codes menyediakan kumpulan lengkap kode warna dalam format HTML seperti HEX, RGB. Kode warna ini disajikan dalam bentuk diagram dan chart agar memudahkan pengguna mencari dan memilih warna yang diinginkan.
HTML Color Codes juga dilengkapi dengan fitur konversi kode yang dapat mengubah nilai HEX menjadi RGB atau HSL agar kode warna dapat digunakan dalam format yang berbeda. Situs ini juga menyediakan alat generator kode warna acak atau berdasarkan nilai RGB tertentu.
Baca Juga: 21+ Contoh Coding HTML Website Dasar untuk Pemula
10. W3School HTML Color Picker
W3Schools Color Picker adalah fitur dari situs W3Schools yang digunakan untuk memilih warna dasar pada color wheel lalu mengatur tingkat saturasi untuk menghasilkan variasi warna.
Tersedia juga preview secara real-time agar pengguna bisa melihat warna pilihan mereka. Selain memilih lewat color wheel, pengguna juga bisa memasukkan kode warna HEX atau RGB tertentu, kemudian tool ini secara otomatis menghasilkan informasi kode warna dalam format CSS, HTML, dan RGB.
Baca Juga: Apa itu HTML? Panduan Lengkap Belajar HTML bagi Pemula
Penutup
Kode warna memegang peranan penting dalam desain dan pengembangan website. Terdapat 3 kode warna yang umum digunakan diantaranya adalah RGB (Red, Green, Blue), kode warna additive yang cocok untuk tampilan di layar digital. HEX, kode warna berbasis RGB yang banyak dipakai dalam HTML dan CSS. CMYK (Cyan, Magenta, Yellow, Black) kode warna subtractive yang cocok untuk percetakan.
Memahami karakteristik berbagai kode warna penting agar desain website terlihat jelas serta mampu menarik perhatian pengunjung pada web atau brand kamu.
Setelah memilih kode warna HTML untuk website, jangan lupa gunakan hosting yang tepat untuk mendukung web kamu agar lebih handal.
Sewa hosting murah berkualitas mulai dari Rp30.000 saja per bulan di Dewaweb agar website kamu cepat, aman, dan stabil. Kunjungi juga blog Dewaweb sekarang juga untuk membaca artikel-artikel menarik seputar desain dan pemrograman web.