Schema markup adalah kode semantik yang ditambahkan ke website untuk membantu mesin pencari dalam memahami konten kamu secara lebih baik. Cara ini penting diterapkan pada sebuah website, seperti yang disebutkan pada artikel Semrush, bahwa markup skema membantu mesin pencari memahami konteks dan konten halaman secara lebih efektif.
Menurut Schema App, manfaat yang akan kamu dapatkan ketika menggunakan markup skema yakni terjadi peningkatan rasio klik website sebesar 40% dibandingkan halaman tanpa markup skema. Selain itu Backlinko juga menyebutkan bahwa 72,6% halaman di halaman pertama Google menggunakan markup skema.
Agar website kamu tampil pada hasil pencarian kueri tertentu, yuk pelajari pelajari lebih lanjut apa itu schema markup, jenis-jenisnya, dan cara membuatnya di artikel Dewaweb kali ini!
Apa Itu Schema Markup?
Schema markup adalah kode atau kosakata semantik yang disematkan pada website agar algoritma mesin pencari dapat mengidentifikasi isi konten secara mudah dan lebih baik. Skema ini memberikan informasi singkat namun informatif tentang konten di halaman website pada SERP atau halaman hasil pencarian, seperti Google, Bing, Yahoo, dan Yandex.
Dengan menggunakan markup skema, mesin pencari dapat menampilkan hasil pencarian dengan lebih akurat dan cepat. Penggunaan skema ini tidak hanya membantu algoritma dalam memahami konten, melainkan juga meningkatkan rasio click-through rate (CTR).
Namun, perlu digarisbawahi bahwa markup skema tidak secara otomatis membuat halaman web kamu berada di peringkat atas mesin pencari. Seperti yang disebutkan pada artikel Backlinko, “Tidak ada korelasi antara markup skema dan peringkat.” Markup skema hanya membantu mesin pencari memahami konten dengan lebih efektif, tetapi tidak menentukan peringkat secara langsung”.
Meski tidak menentukan peringkat di mesin pencari, namun sebaiknya kamu tetap menyisipkan kode tersebut pada website untuk memperbesar peluangan web kamu muncul di hasil pencarian search engine dan memiliki performa SEO website yang lebih baik.
Baca Juga: Bagaimana Cara Ranking 1 Google? Ini Penjelasan Lengkapnya
Jenis-Jenis Schema Markup
Terdapat berbagai jenis markup skema. Google sendiri bahkan mendukung hingga 35 jenis. Namun, menurut Semrush, pengguna tidak perlu memakai semuanya. Gunakanlah markup yang relevan dengan konten kamu.
Supaya kamu tahu jenis markup apa yang cocok untuk laman situsmu, simaklah beberapa jenisnya di bawah ini:
1. Product Markup
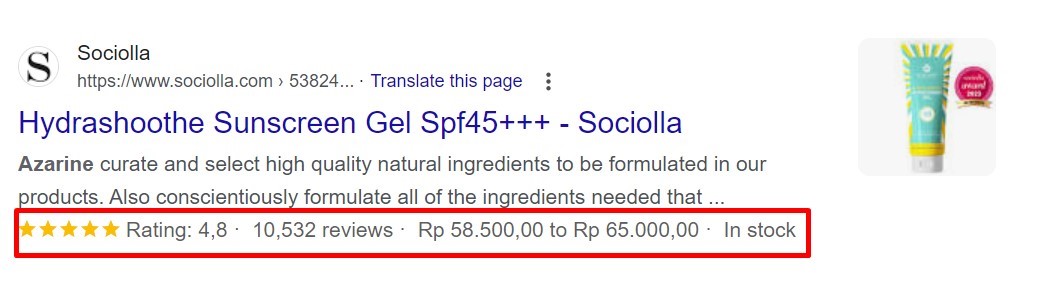
Product markup merupakan jenis yang memberikan informasi lengkap tentang produk secara singkat sehingga pencari dapat melihat detail langsung di halaman hasil pencarian. Detail ini meliputi gambar produk, rating, harga, ukuran, warna, ketersediaan, dll. Markup ini sangat cocok untuk situs e-commerce atau web toko online.

2. Review Markup
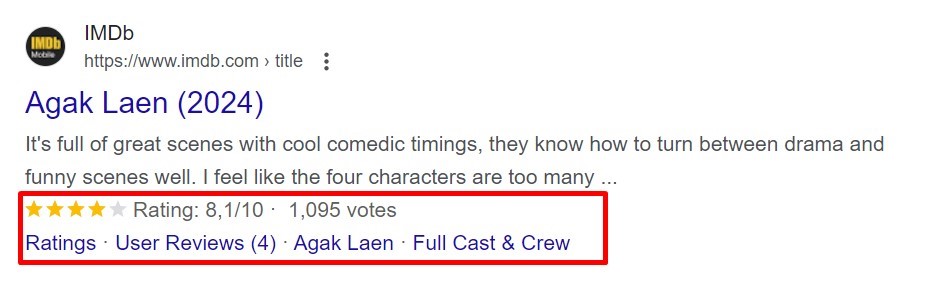
Review markup adalah menambahkan rating bintang pada bagian bawah entri halaman hasil pencarian. Hal ini menunjukkan kepada pencari seperti apa apa pendapat para pengguna tentang produk, layanan, atau bisnis kamu. Informasi seperti ini membantu calon pelanggan sebelum melakukan pembelian. Markup ini ideal untuk website yang menampilkan konten tentang buku, film, kursus, atau jenis produk lainnya.
Di sini kamu juga bisa melihat berapa banyak hasil vote pada rating tersebut

3. Article Markup
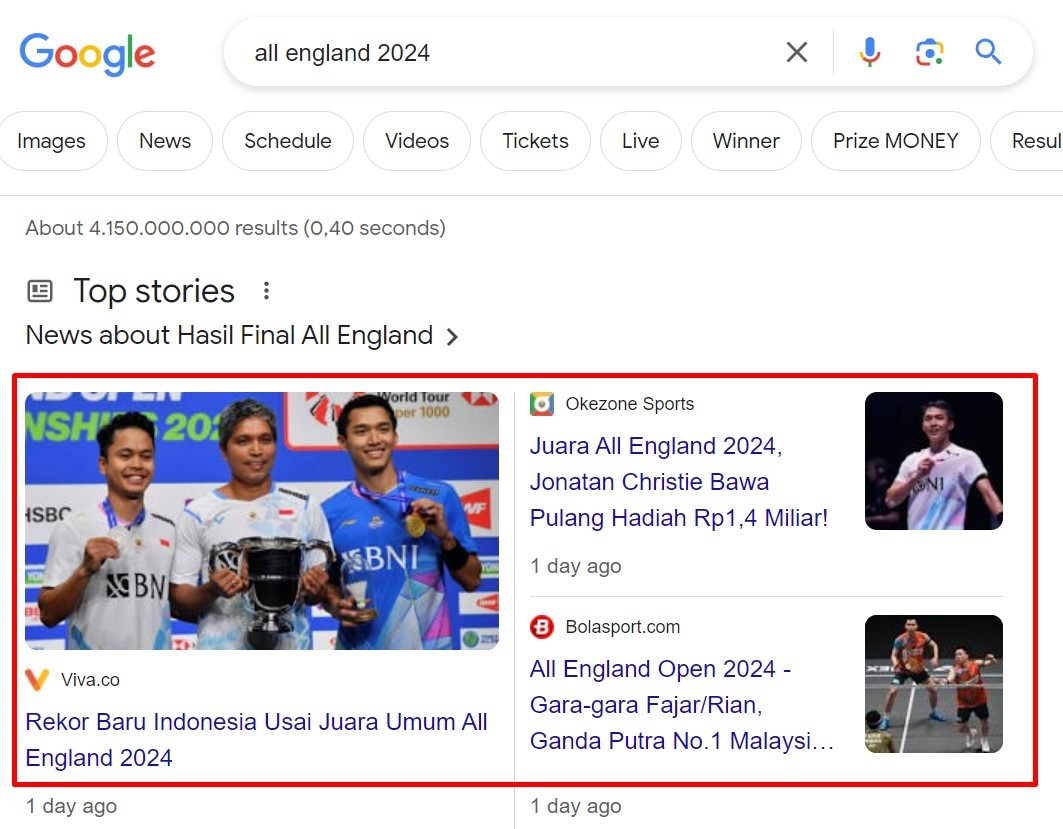
Article markup adalah jenis yang memberikan informasi detail tentang konten artikel kepada mesin pencari. Misalnya seperti judul, featured image, nama penulis, dan tanggal publikasi. Google dapat menampilkan informasi ini secara langsung di hasil pencarian. Markup ini dapat digunakan pada website artikel berita, blog, artikel olahraga, dll.

4. Course Markup
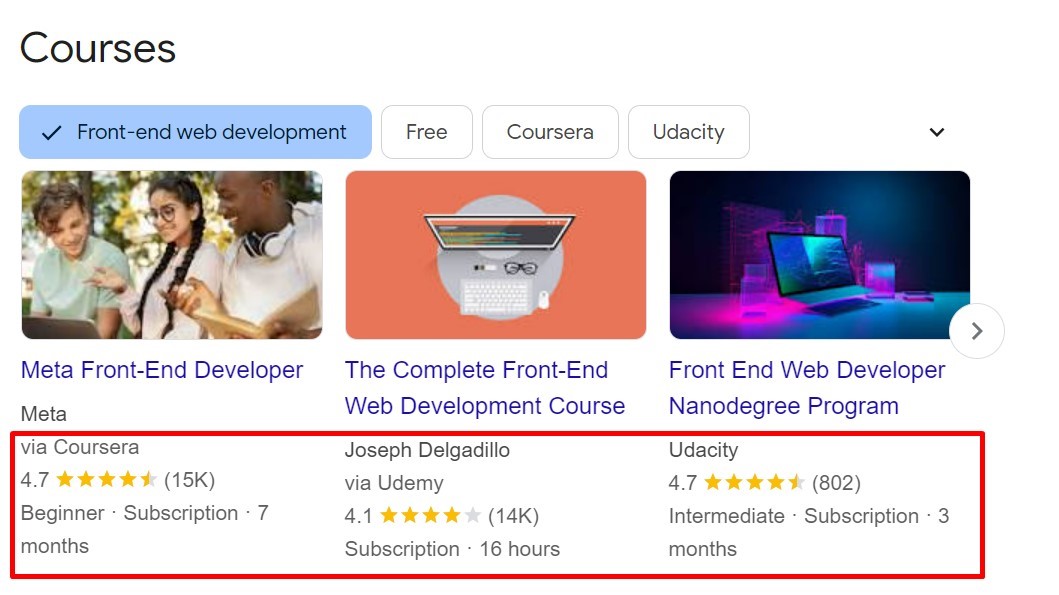
Course markup mencantumkan informasi tentang kursus yang ditawarkan oleh institusi atau platform online. Detail ini mencakup judul kursus, deskripsi singkat, rating, harga, waktu pembelajaran, level, dan informasi relevan lainnya.
Google dapat menampilkan informasi ini secara langsung di hasil pencarian, sehingga memberikan gambaran tentang apa yang akan dipelajari dalam kursus tersebut. Markup ini cocok untuk website yang menawarkan kursus online.

5. Organization Markup
Organization markup adalah jenis schema markup yang berisi informasi sebuah organisasi atau perusahaan, seperti nama, informasi kontak, lokasi, media sosial, dan lainnya.
Jenis markup ini tersedia pada knowledge panel (panel khusus di sisi kanan halaman hasil pencarian yang menampilkan detail organisasi). Markup ini cocok digunakan pada website company profile.

Baca Juga: 25+ Contoh Website Perusahaan Terbaik untuk Referensi
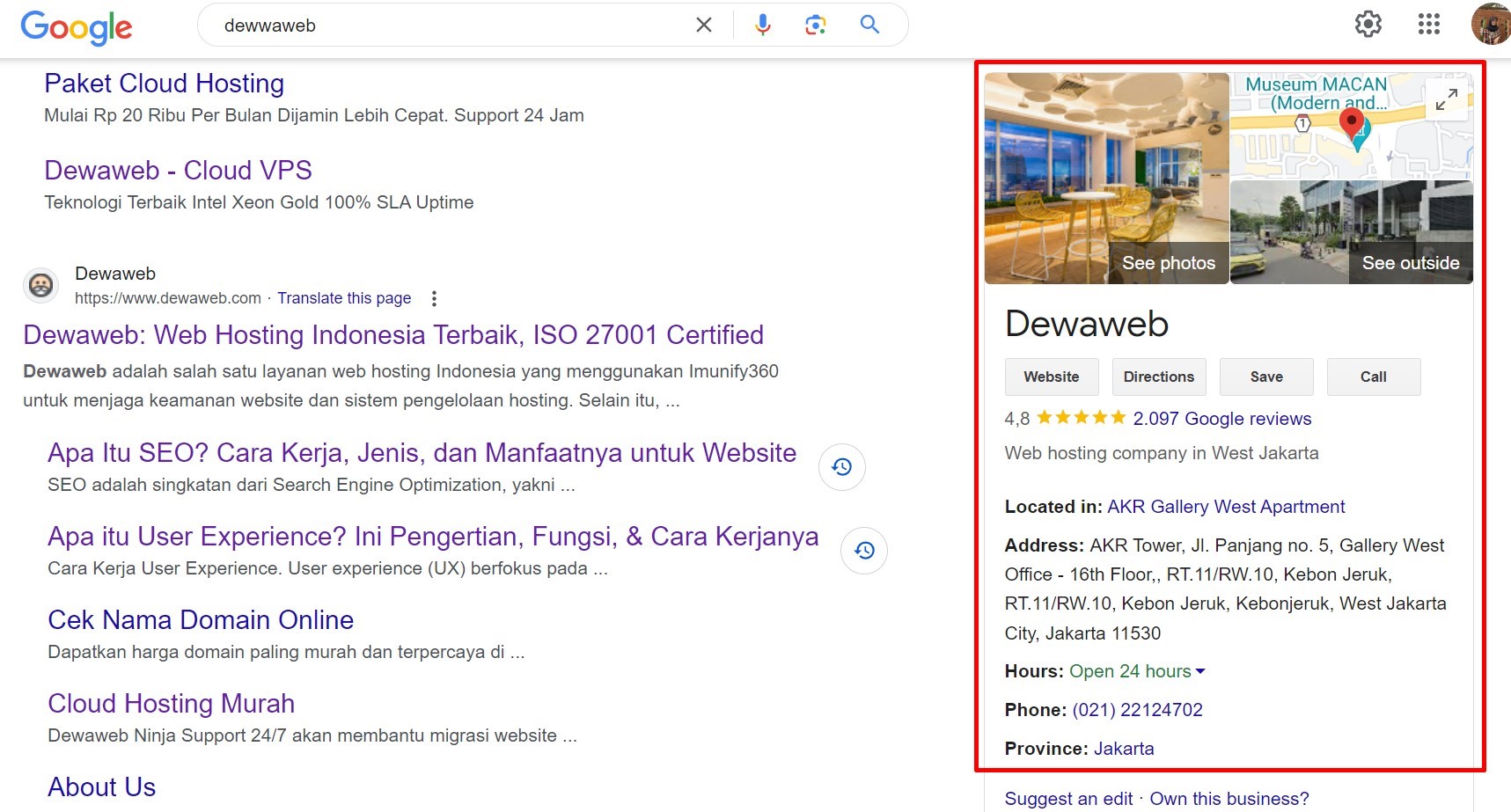
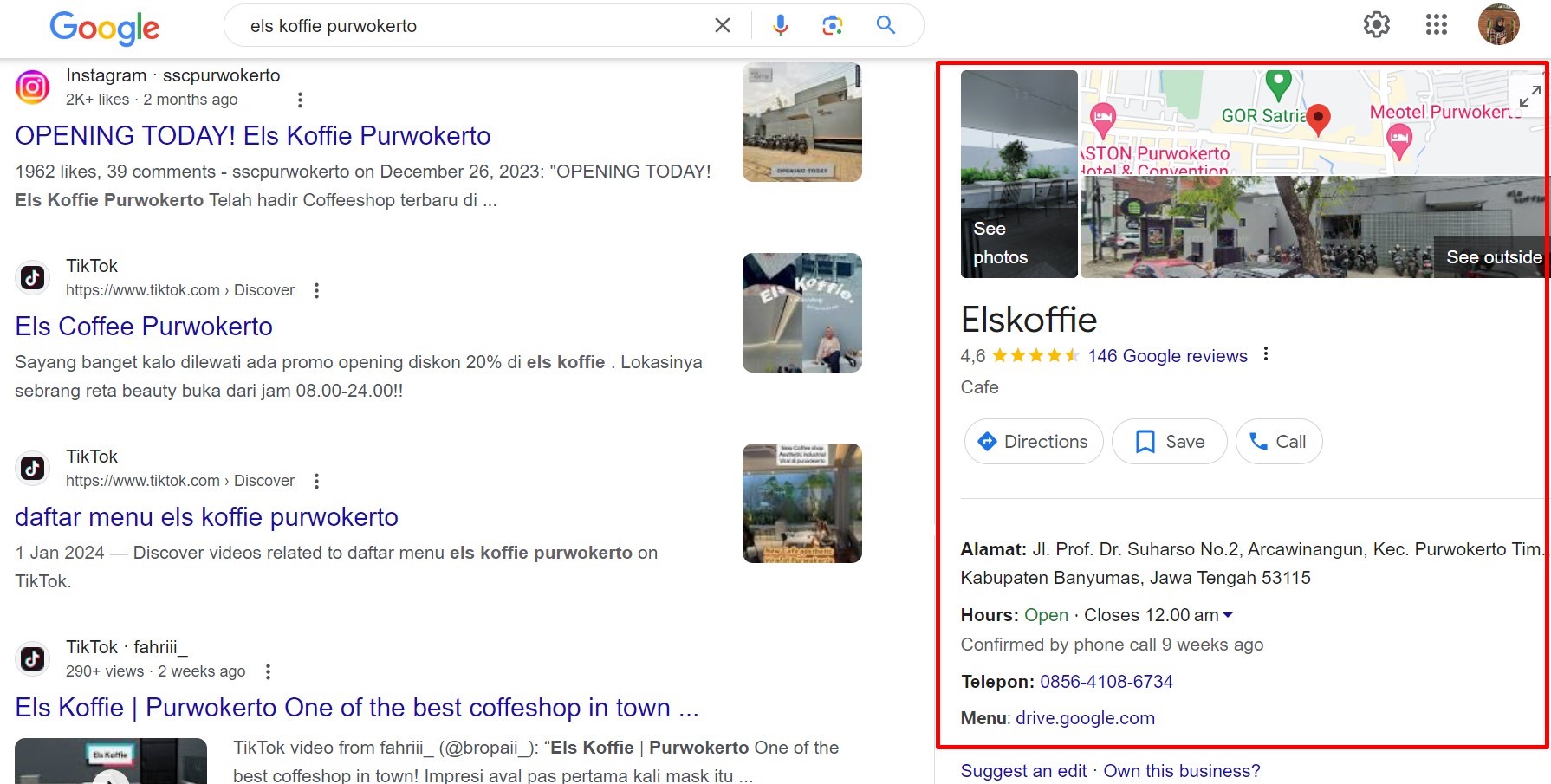
6. Local Business Markup
Terakhir adalah jenis local business markup yang memberikan informasi tentang bisnis lokal di sekitar lokal pengguna. Beberapa informasi yang dicantumkan seperti nama bisnis, alamat, nomor telepon, jam operasional, dan lainnya.
Google dapat menggunakan informasi ini untuk membuat knowledge panel lokal, yang muncul ketika seseorang mencari nama bisnis kamu, atau menampilkan informasi ini langsung di Google Maps. Jenis markup ini juga dapat membantu optimasi local SEO bisnismu.
Berikut ini adalah tampilan local business markup pada halaman Google.

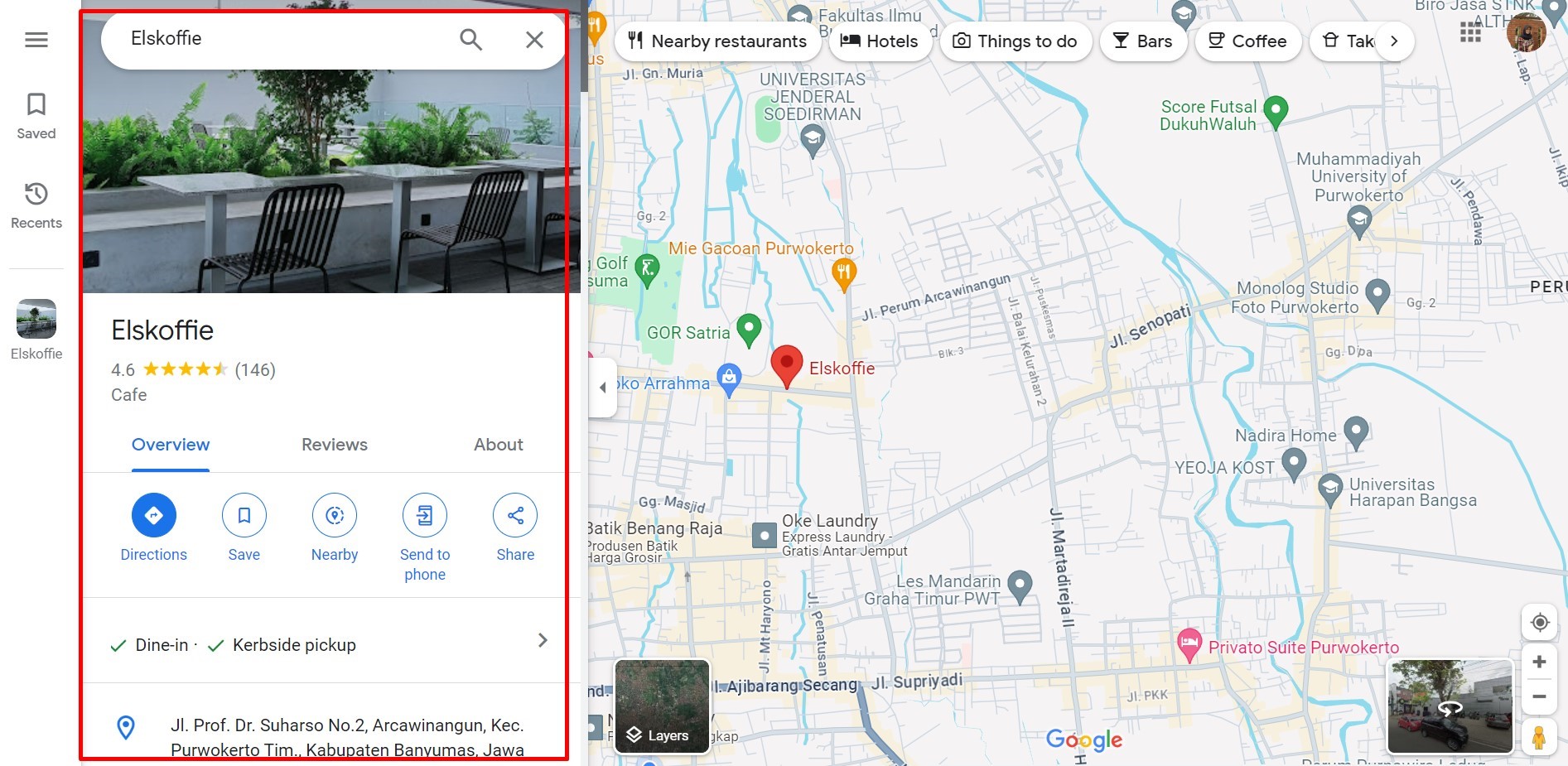
Sedangkan di bawah ini adalah tampilan jika membuka melalui Google Maps.

Markup ini sangat penting bagi para bisnis restoran, kafe, atau yang lain yang ingin menarik pelanggan setempat.
Cara Membuat Schema Markup
Sekarang kamu sudah tahu apa saja jenis markup yang dapat digunakan pada website. Lalu bagaimana cara membuat schema markup?
Secara umum, markup skema dapat dibuat secara manual dan menggunakan plugin yang akan dibahas secara lengkap langkahnya satu persatu di bawah ini.
Secara Manual
Cara pertama yaitu membuat secara manual menggunakan markup helper, tanpa membutuhkan kemampuan coding sama sekali. Berikut langkah-langkahnya.
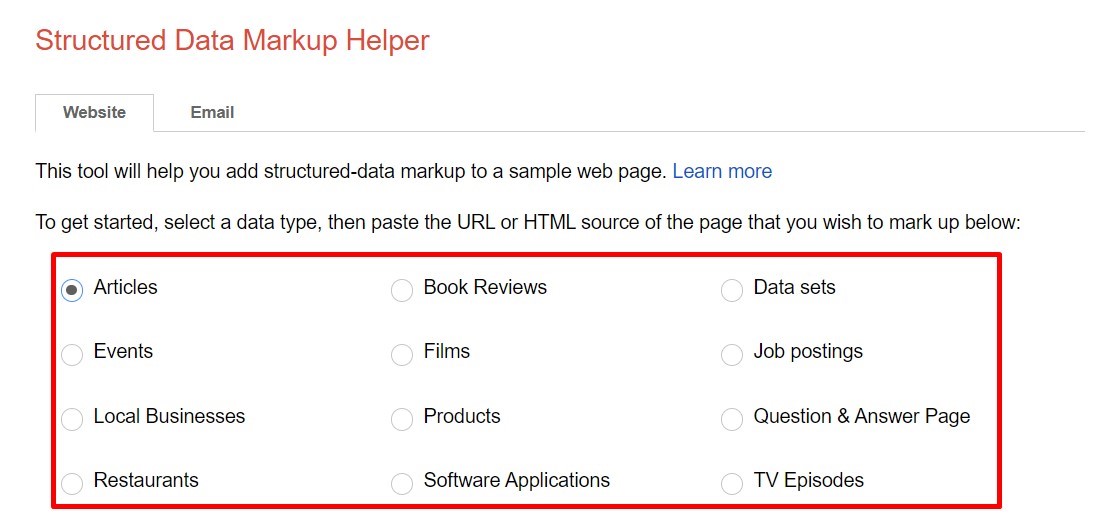
1. Buka website markup helper, pilih jenis data
Langkah pertama adalah membuka website markup helper kemudian pilih jenis data halaman kamu. Di sini terdapat berbagai jenis data seperti artikel, produk, restoran, film, local business, dll.

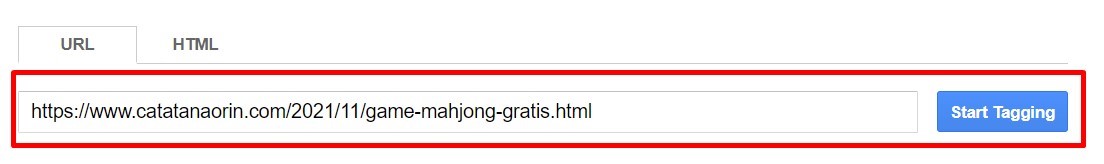
2. Tempelkan URL website
Setelah memilih jenis datanya, kemudian tempelkan URL halaman web yang akan kamu buat markup-nya. Jika URL sudah dimasukkan, klik Start Tagging.

3. Mulai markup halaman
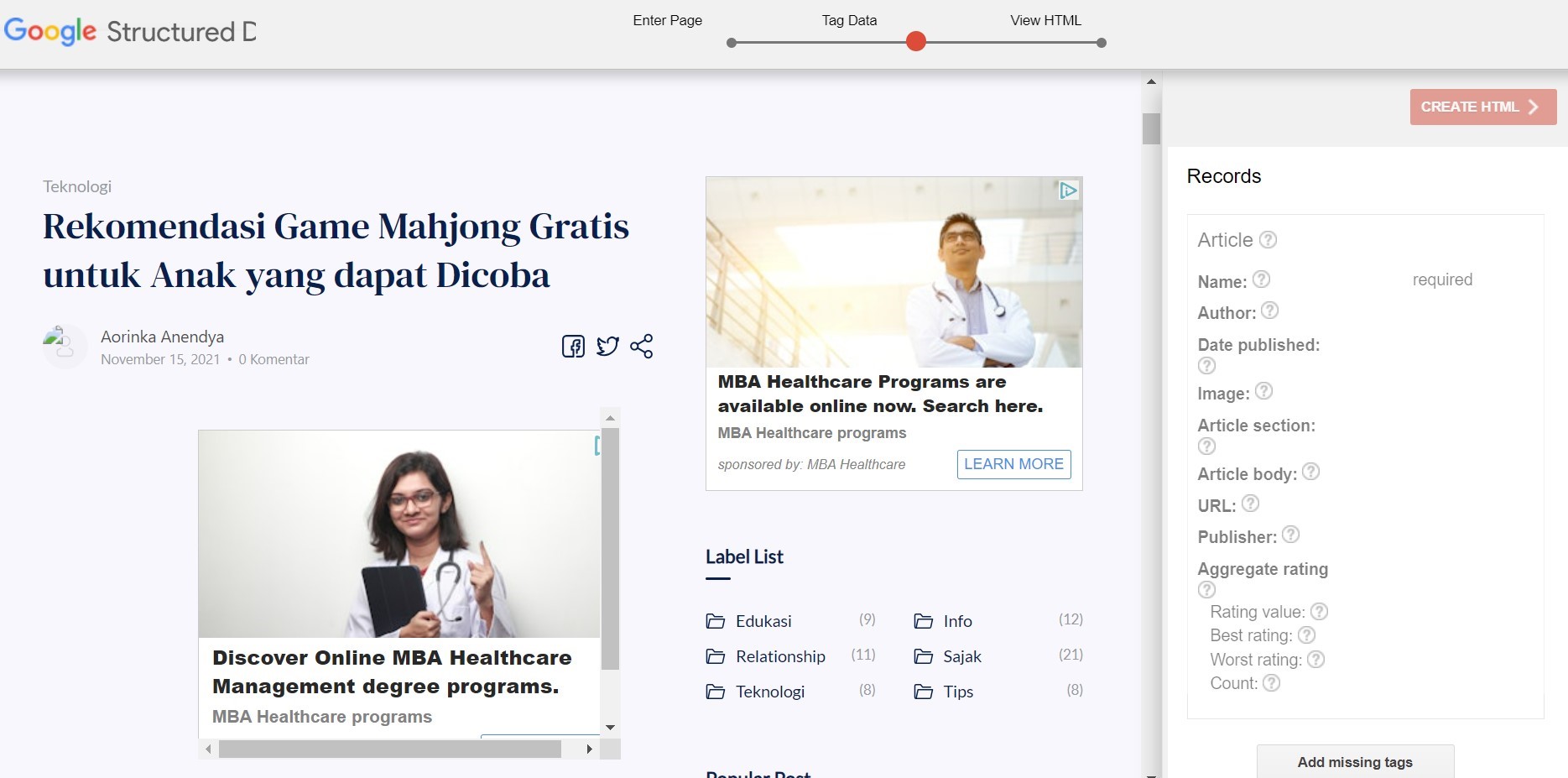
Selanjutnya, muncul tampilan halaman yang berisikan konten dari URL yang sudah kamu masukan sebelumnya.

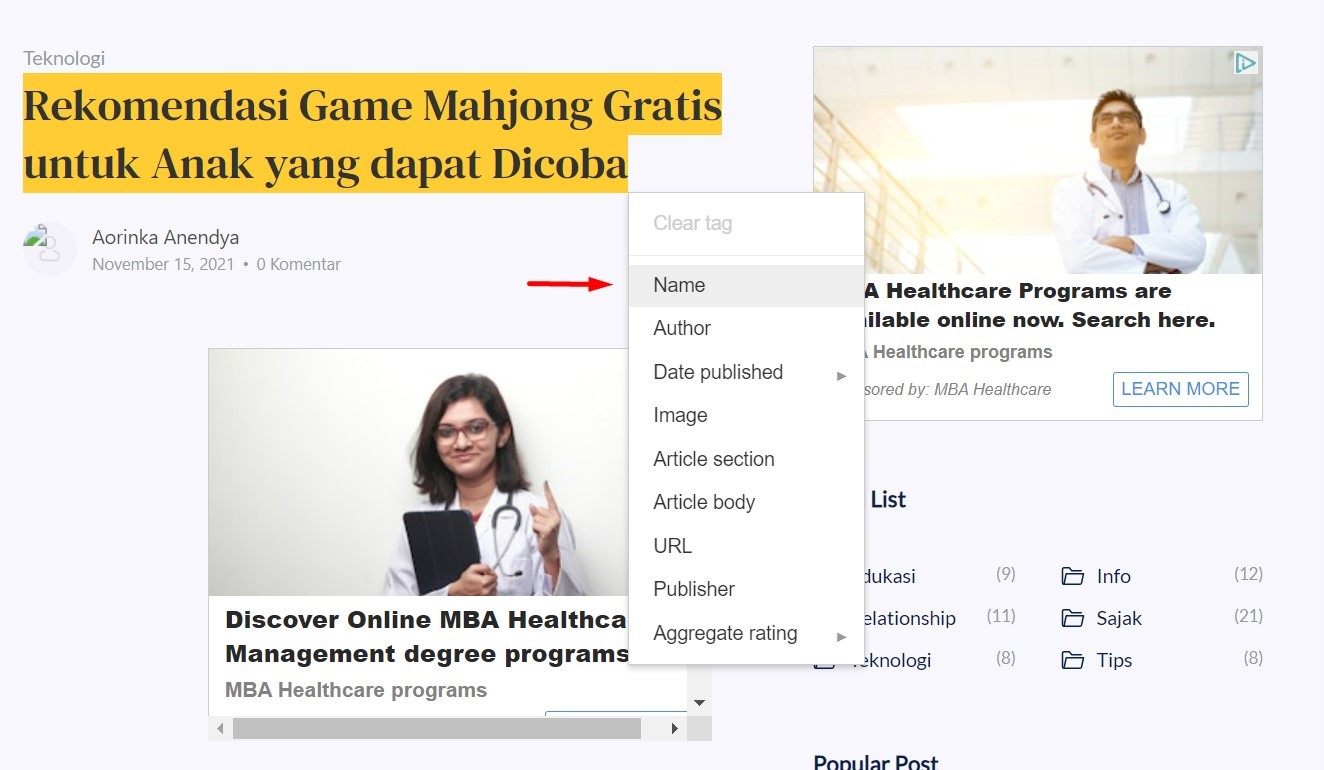
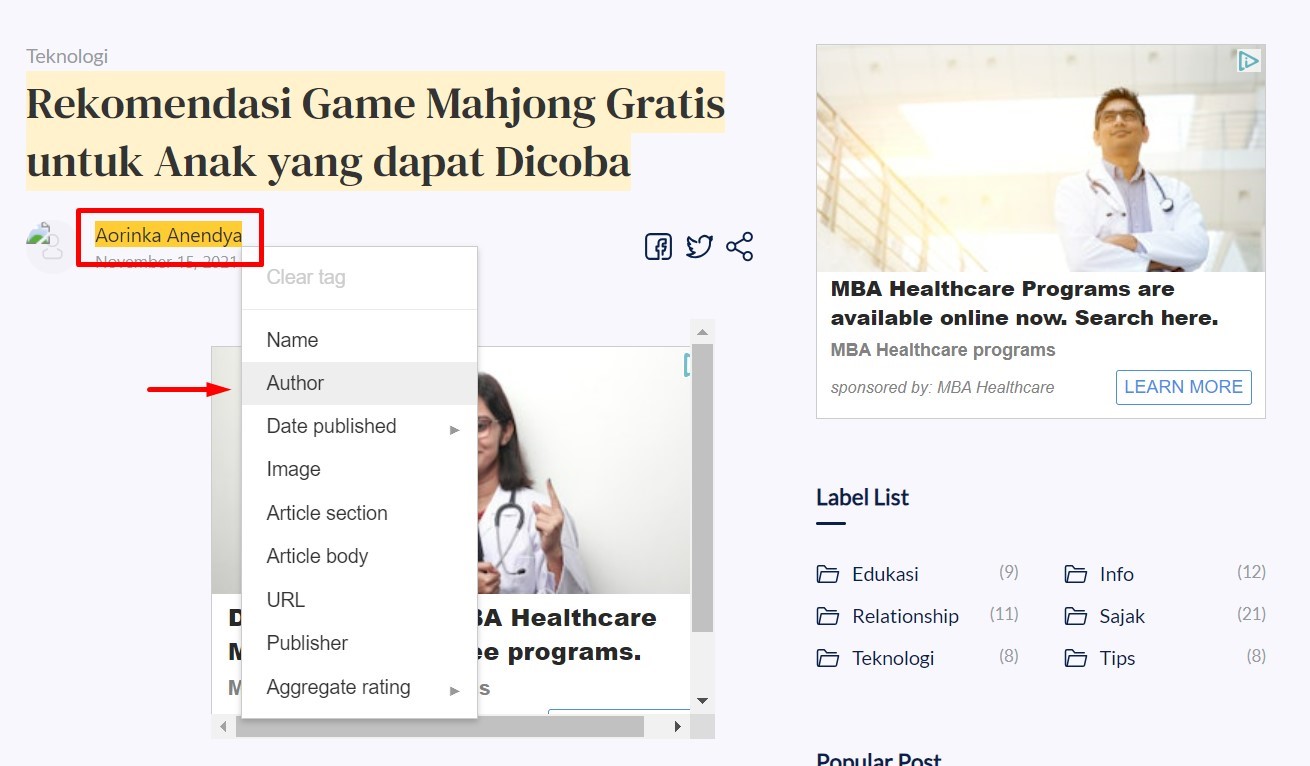
Setelah itu, kamu bisa langsung melanjutkan untuk me-markup halaman. Caranya block bagian yang ingin kamu tandai lalu muncul tampilan seperti di bawah.
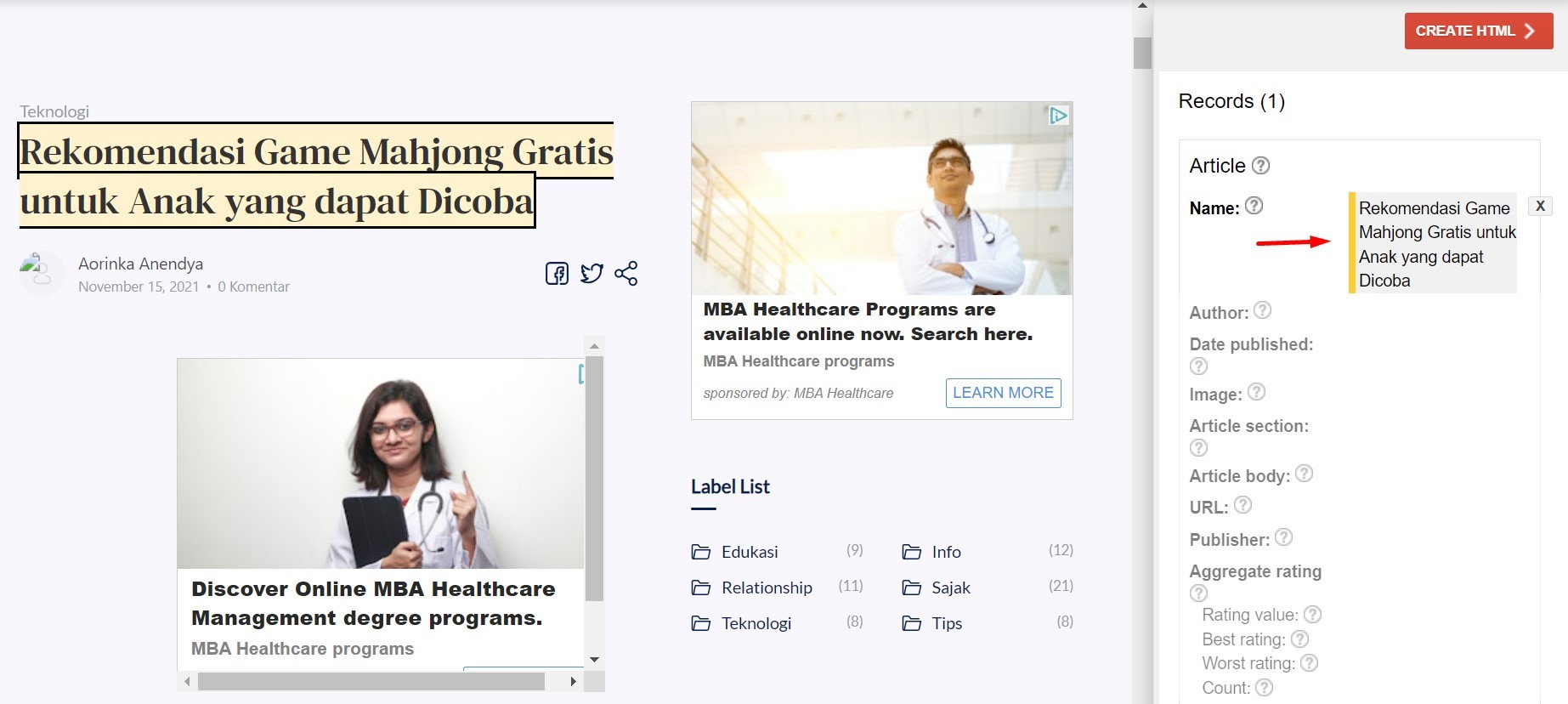
Pada konten artikel, mulai pada judul lalu sorot dan pilih item “Name”.

Setelah itu muncul tampilan seperti di bawah, bisa kamu lihat di bagian kanan pada item “Name” sudah muncul judul artikelnya.

Kemudian setelah markup name, sorot pada bagian penulis atau author konten lalu pilih item “Author”.

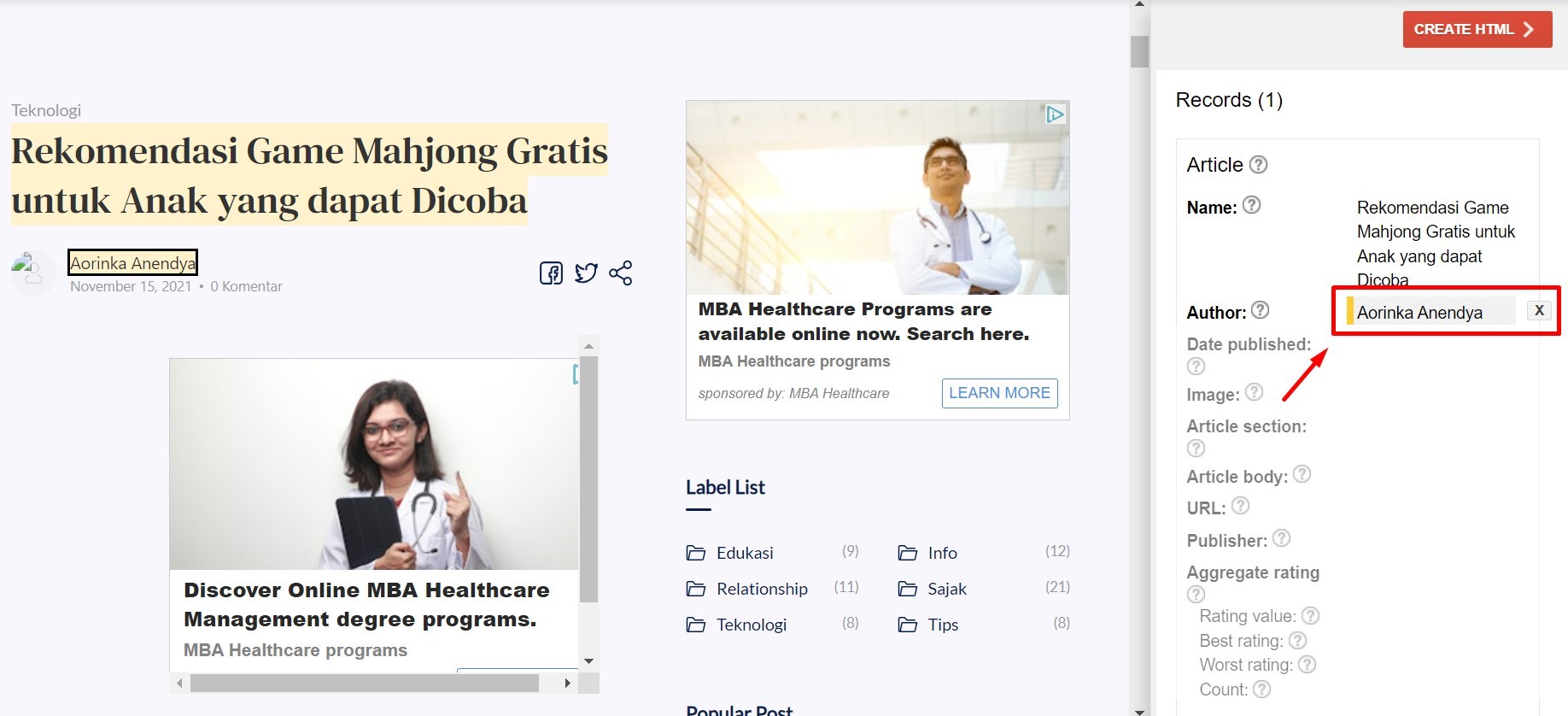
Jika sudah, maka di navigasi kanan bagian item “Author” muncul nama penulis konten tersebut.

Kemudian, lakukan hal yang sama seperti di atas di beberapa item lain seperti “Date Published”, “Image”, “Article Section”, dan masih banyak lagi.
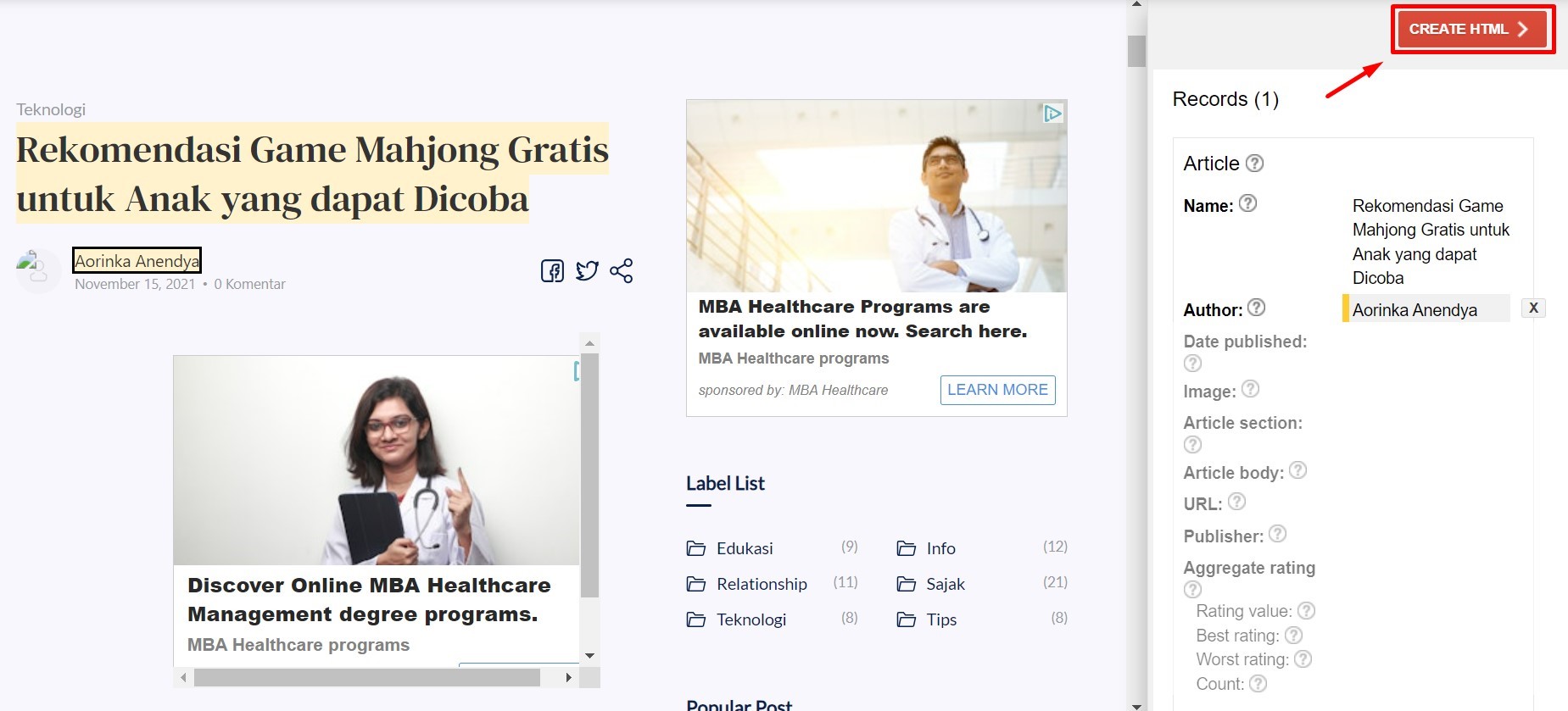
4. Klik generate HTML
Apabila sudah di-markup, selanjutnya kamu perlu melakukan generate HTML berdasarkan hasil markup tadi. Untuk melakukannya cukup klik CREATE HTML di pojok kanan atas.

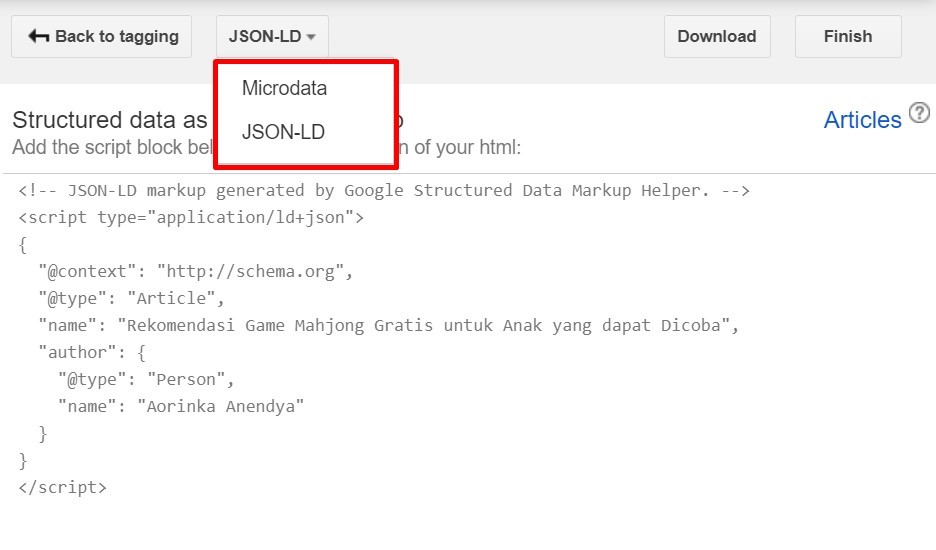
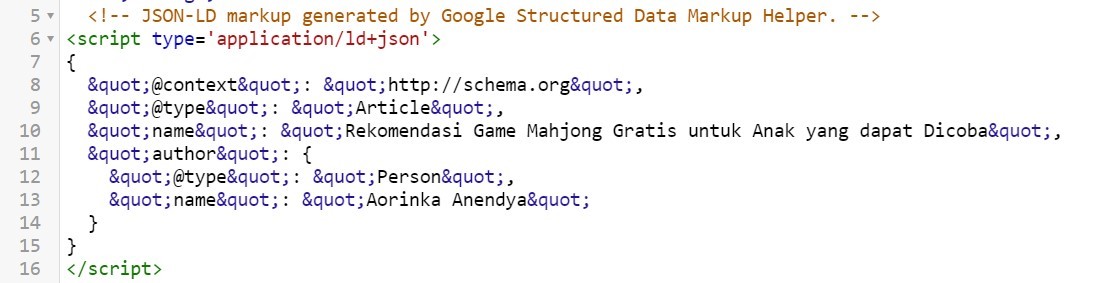
Setelah itu nanti akan muncul cuplikan kode seperti di bawah ini, kamu dapat memilih antara format JSON-LD atau Microdata. Jangan lupa untuk copy semua script berikut.

5. Sisipkan markup ke halaman web
Setelah script di copy, kamu harus memasukkannya di bagian <head> HTML website kamu. Jika kamu menggunakan Blogger, masuk ke dashboard > Theme > Customize > Edit HTML > tempelkan kode > Save untuk menyimpan perubahan.

6. Test schema markup
Jika sudah disisipkan pada website, kamu perlu menguji apakah schema markup ini berhasil terdeteksi atau tidak. Caranya kunjungi situs Rich Result Test, lalu tempelkan kode yang kamu dapatkan sebelumnya, klik Test Code.

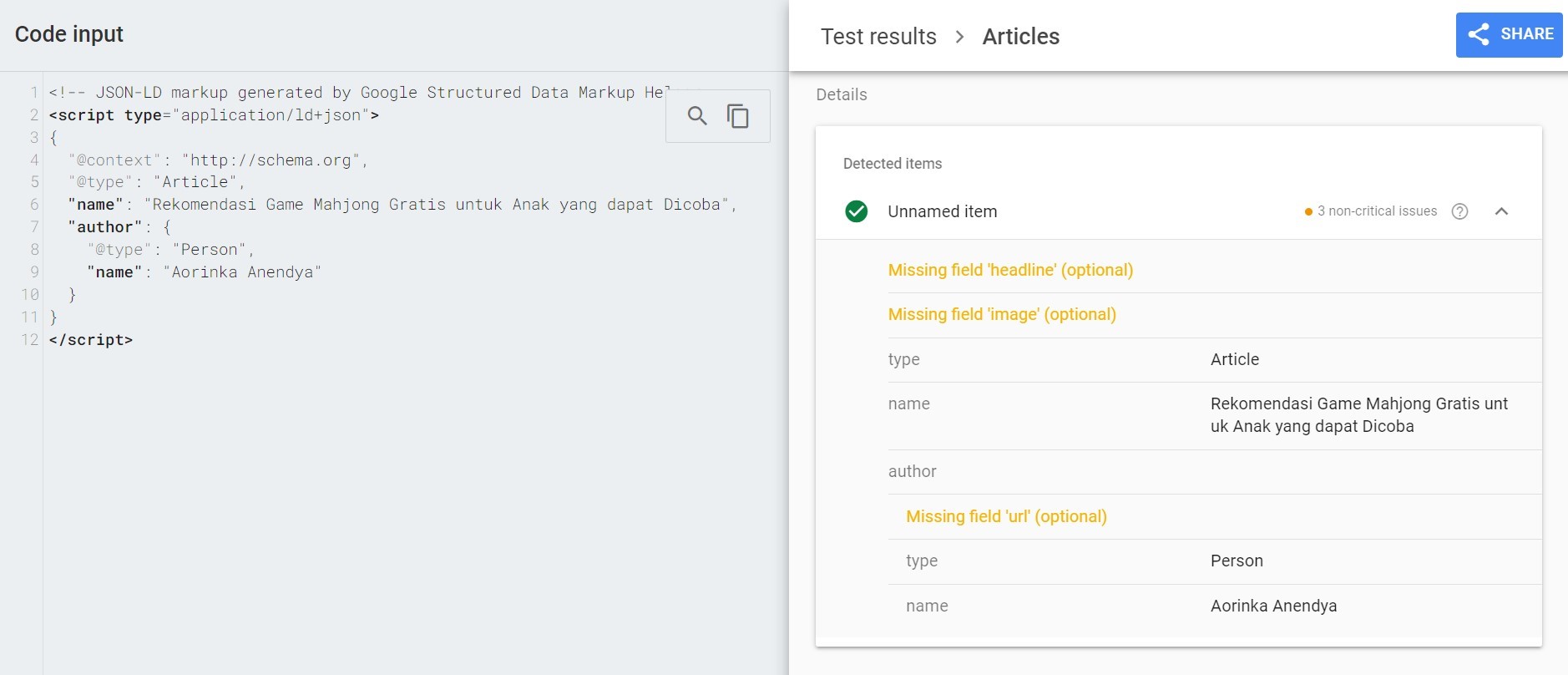
Jika berhasil maka seperti inilah tampilan uji cobanya.

Sampai sini, kamu berhasil membuat markup skema secara manual menggunakan bantuan markup helper.
Menggunakan plugin
Selain menggunakan cara manual, kamu juga dapat membuat markup skema menggunakan plugin pada dashboard website kamu. Adapun plugin yang akan digunakan di sini yaitu Yoast SEO pada platform WordPress.
1. Install plugin Yoast SEO
Langkah pertama tentu kamu harus memasang plugin Yoast SEO terlebih dulu pada masing-masing dashboard web kamu.
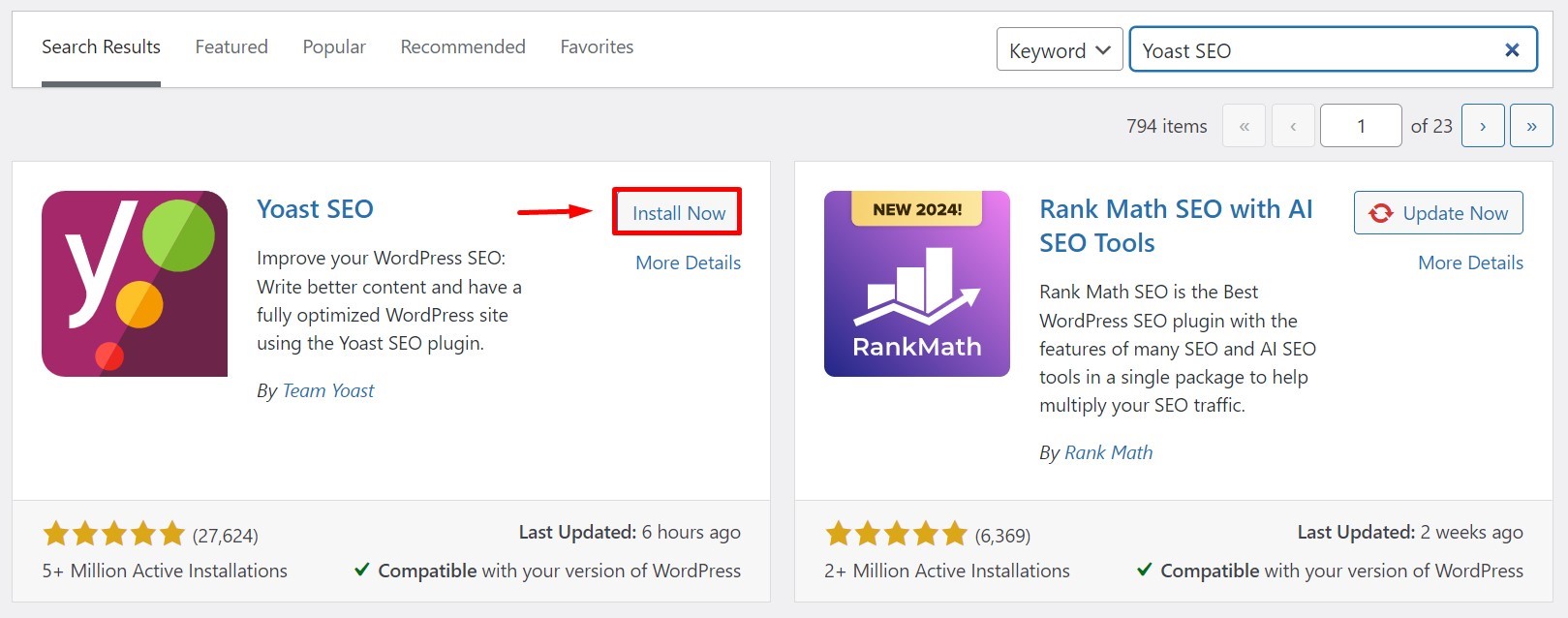
Pilih menu Plugin > Add new plugins > Yoast SEO > Install Now > Activate.

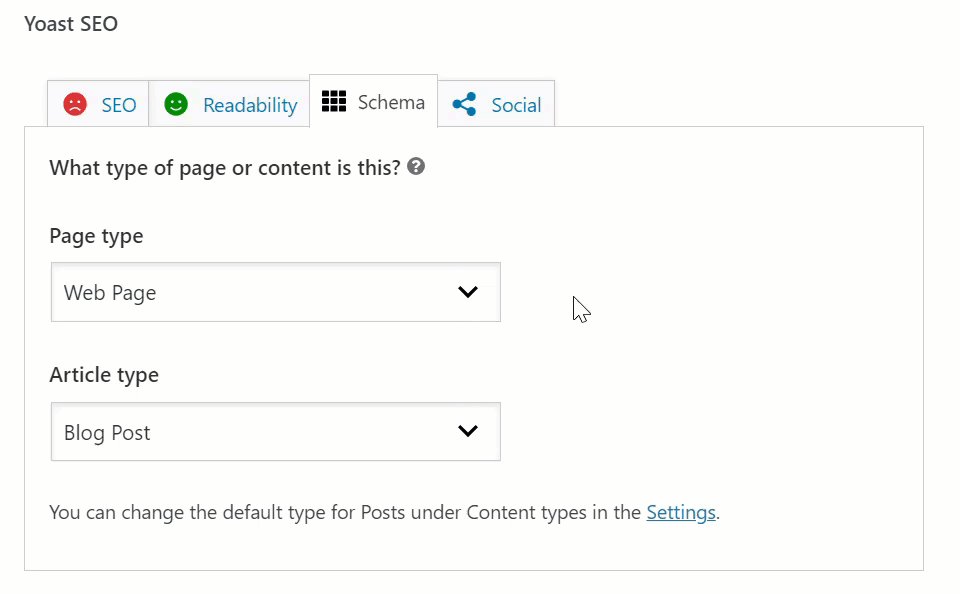
2. Buat schema pada postingan web
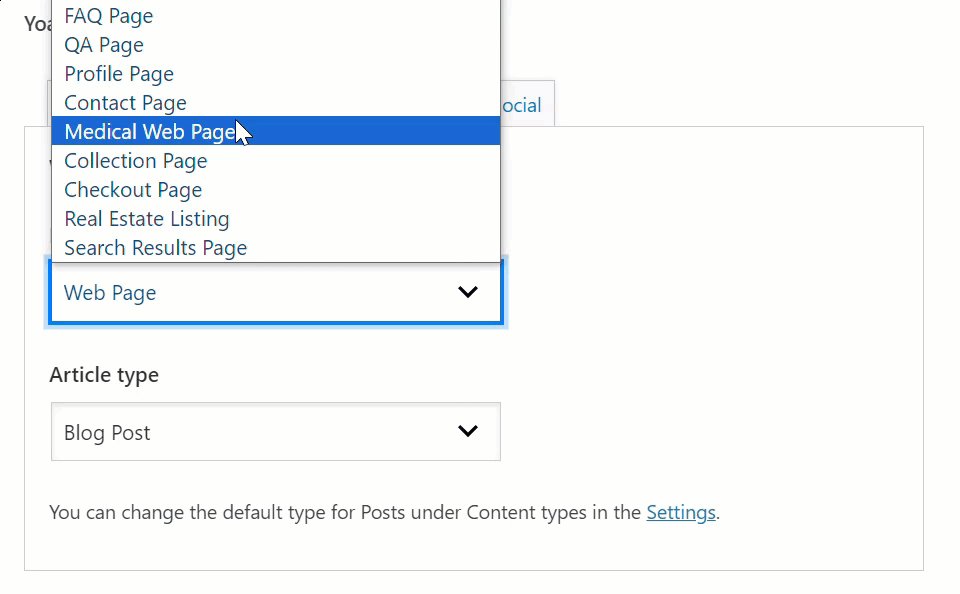
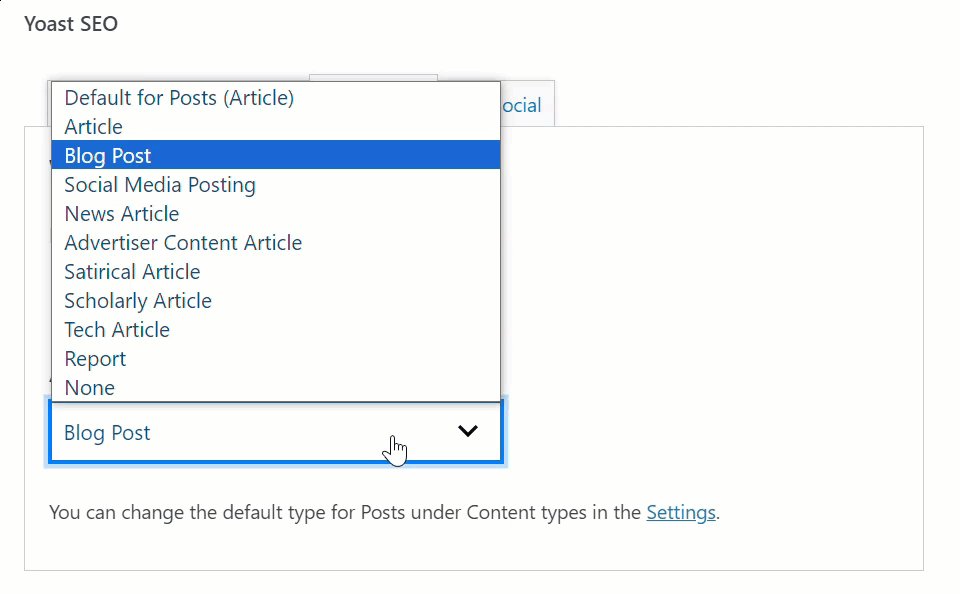
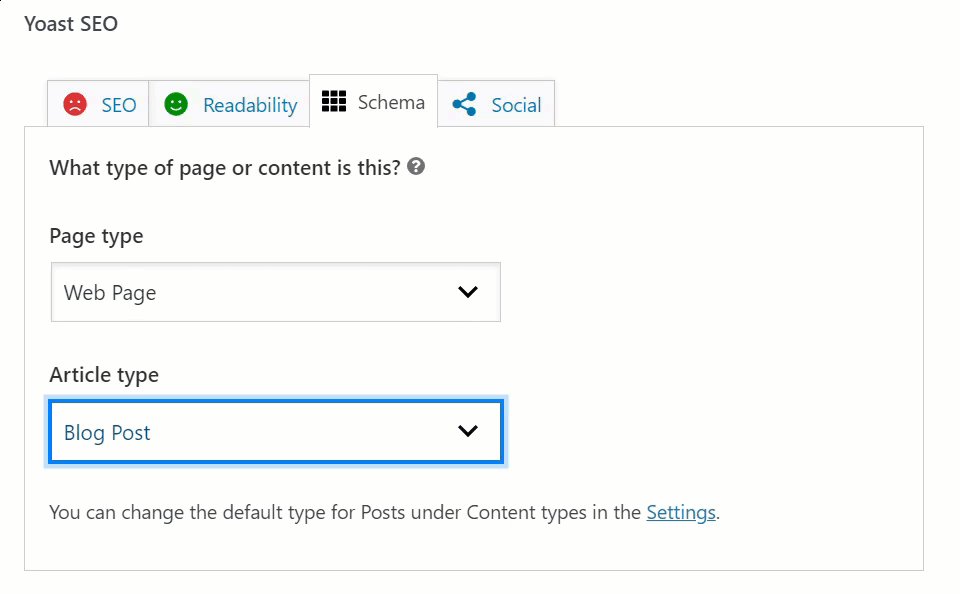
Pada halaman bawah konten terdapat kotak khusus Yoast SEO kemudian klik tab Schema. Di sini kamu dapat memilih tipe halaman dan tipe artikel.

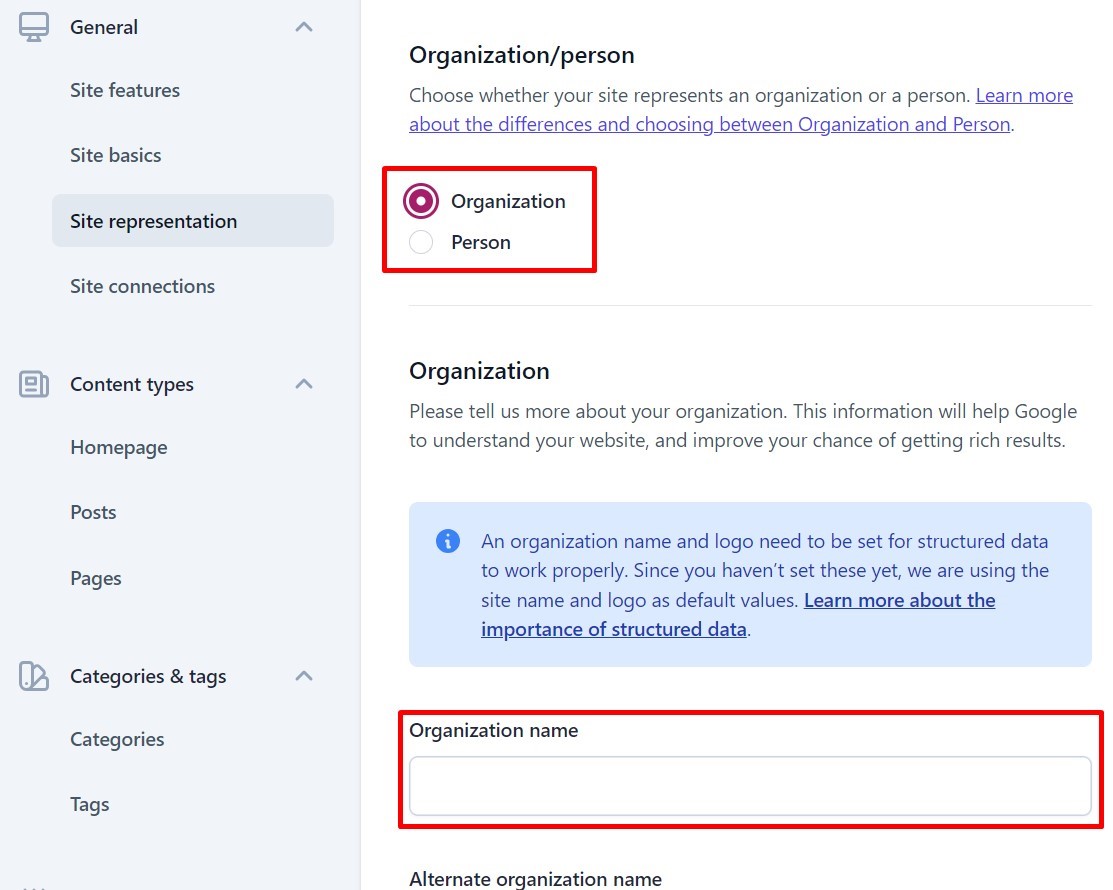
Setelah itu klik Settings dan kamu akan diarahkan pada halaman berikut. Di sini kamu dapat memilih Organization jika situs kamu berupa website bisnis atau web toko online, dan bisa memilih Person jika merupakan web pribadi.
Kemudian masukan beberapa informasi seperti
- Organization Name atau Person Name
- Alternate Organization Name
- Logo
- Media sosial, dll.

Selain itu juga terdapat berbagai informasi lain yang dapat kamu akses ketika mengupgrade ke Yoast SEO Premium.
Baca Juga: 7 Plugin WordPress SEO Terbaik, Ada Versi Gratis & Berbayar
Siap Buat Schema Markup untuk Situsmu?
Schema markup adalah sebuah kode yang ditambahkan ke website untuk membantu mesin pencari memahami konten dengan lebih efektif. Manfaat menambahkan markup skema antara lain meningkatkan CTR dan peluang muncul di hasil pencarian yang relevan. Meski tidak berpengaruh langsung pada peringkat, markup skema tetap disarankan untuk digunakan.
Ada berbagai jenis markup seperti product, review, article, course, organization, dan local business markup. Masing-masing sesuai untuk konten website tertentu seperti e-commerce, blog, kursus online, profil perusahaan, dan bisnis lokal.
Perlu diingat, markup skema hanya akan berjalan secara efektif jika dioperasikan pada website yang cepat, aman dan selalu online. Dewaweb adalah salah satu layanan hosting yang menawarkan paket hemat mulai Rp30.000/bulan saja! Dengan harga tersebut kamu akan mendapatkan:
- Teknologi NVME SSD untuk kecepatan akses data tak tertandingi
- Webserver LiteSpeed Enterprise yang 40x lebih cepat dibanding Apache
- Imunify360 WAF untuk mencegah dari ancaman malware serta serangan hacker.
Tunggu apa lagi? Beli hosting Dewaweb dan terapkan schema markup agar website kamu semakin mudah ditemukan pengguna!
