Membuat website dengan PHP merupakan salah satu opsi bagi kamu yang ingin membangun situs web statis maupun dinamis. Meskipun terbilang lawas, namun bahasa pemrograman ini tetap digemari karena bersifat open-source alias gratis.
PHP adalah bahasa pemrograman yang memiliki sintaks sederhana sehingga cocok untuk pemula. Dengan bahasa ini, kamu dapat belajar secara interaktif dan cepat memahami konsep-konsep dasar web programming.
Jadi, PHP merupakan pilihan tepat bagi pemula yang ingin memulai karier di bidang pemrograman web.
Lalu, bagaimana cara membuat web menggunakan PHP? Yuk, cari tahu selengkapnya mulai dari sintaksis dasar, struktur, hingga langkah pembuatannya di artikel ini.
Sintaks Dasar PHP
Sebelum mempelajari contoh pembuatan web dengan PHP, sebaiknya ketahui terlebih dahulu sintaksis dasarnya. Secara umum, PHP selalu diawali dengan tag “<?php” dan diakhiri dengan “?>”. Berikut contoh penulisannya:
<?php [Code]; ?>
Kamu dapat mengisi bagian [Code]; dengan perintah apapun. Misalnya, jika ingin menampilkan teks “Cloud Hosting Terbaik”, maka kamu harus menulis sintaksnya seperti ini:
<?php echo “Cloud Hosting Terbaik”; ?>
Setelah kode selesai ditulis, jangan lupa save file-nya dengan format .php. Sangat mudah, bukan?
Struktur Dasar Website
Sebelum mulai membuat website dengan PHP, penting untuk mengetahui struktur dasar situs yang baik. Meskipun bervariasi dan tidak ada patokan tertentu, namun struktur dasar website pada umumnya meliputi beberapa bagian berikut:
- Header: Terletak di bagian atas halaman yang berfungsi sebagai pemberi informasi tentang konten dan mengatur tampilan halaman. Struktur website ini biasanya berisi logo, judul, dan menu navigasi.
- Menu: Merupakan struktur dasar yang membantu pengguna dalam menavigasi dan menjelajahi konten website.
- Body/konten: Merupakan struktur website yang berisi konten utama. Konten tersebut dapat berupa teks, gambar, video, atau elemen lain yang ingin disampaikan kepada pengunjung.
- Footer: Terletak di bagian bawah halaman yang berisi informasi tambahan seperti hak cipta, tautan ke halaman lain, kontak, dan kebijakan privasi.
Cara Membuat Website dengan PHP
Untuk membuat web menggunakan PHP, kamu perlu menguasai dasar-dasar HTML dan CSS terlebih dahulu agar struktur website bisa dikembangkan dengan baik. Berikut langkah-langkah pembuatannya:
- Menyiapkan software yang akan digunakan
- Membuat file index.php
- Membuat file style.css
- Membuat file home.php
- Membuat file about.php
- Membuat file contact.php
- Mencoba website pada web browser
Yuk, simak penjelasan masing-masing langkahnya di bawah ini!
1. Menyiapkan software yang akan digunakan
Ada beberapa software yang perlu dipersiapkan dalam membuat website PHP, di antaranya:
- PHP Editor: Digunakan untuk menulis kode program (coding) dan membuat file Pada panduan ini kami menggunakan Visual Studio Code.
- Web Server: Digunakan untuk menyimpan folder website. Pada panduan ini, kami menggunakan XAMPP kemudian membuat folder baru bernama “contohwebsitephp” di penyimpanan lokal, tepatnya di c:\xampp\htdocs.
- Web Browser: Digunakan untuk melihat hasil coding dan tampilan website. Di sini, kami menggunakan browser bawaan Windows, yaitu Microsoft Edge.
2. Membuat File index.php
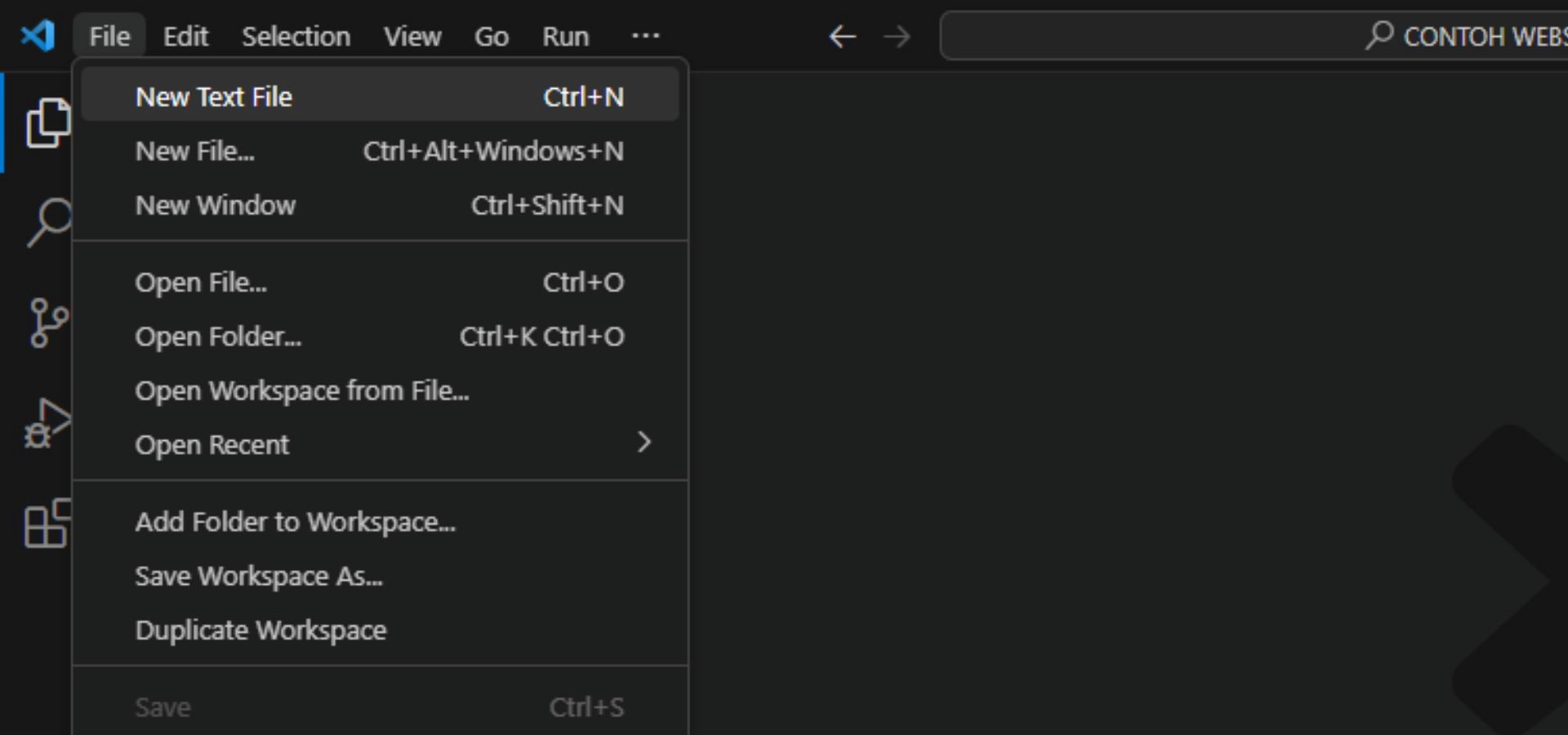
Buka Visual Studio Code, kemudian klik File > New Text File atau gunakan tombol kombinasi Ctrl+N.

Selanjutnya, ketikkan source code milikmu sendiri atau gunakan contoh kode berikut sebagai bahan referensi.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Contoh Website PHP | Nurul Huda</title>
<meta charset="UTF-8">
<meta name="description" contents="Nurul Huda">
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<header>
<h1 class="title">DEWAWEB TUTORIAL</h1>
<h3 class="desc">Membuat Website dengan PHP untuk Pemula</h3>
<nav id="navigation">
<ul>
<li><a href="index.php?page=home">Home</a></li>
<li><a href="index.php?page=about">About</a></li>
<li><a href="index.php?page=contact">Contact</a></li>
</ul>
</nav>
</header>
<div id="contents">
<?php
if (isset($_GET['page'])) {
$page = $_GET['page'];
switch ($page) {
case 'home':
include "home.php";
break;
case 'about':
include "about.php";
break;
case 'contact':
include "contact.php";
break;
}
} else {
include "home.php";
}
?>
</div>
<footer>
© Copyright Nurul Huda 2023
</footer>
</body>
</html>
Simpan file tersebut dengan nama “index.php” pada folder contohwebsitephp yang telah dibuat sebelumnya. Jika lupa, kamu bisa membukanya melalui folder C: > xampp > htdocs > contohwebsitephp.
Berikut penjelasan singkat kode di atas:
- <!DOCTYPE html> mendeklarasikan dokumen HTML5 untuk memberitahu browser tentang versi dokumen HTML yang dipakai.
- <a href=”…”> </a> digunakan untuk menambahkan menu navigasi dan menentukan alamat yang dituju.
- $_GET[‘…’] berfungsi untuk mendapatkan value dari form menggunakan method GET.
- switch (…) {case ‘…’} merupakan kondisi percabangan yang digunakan untuk berpindah halaman.
- include “home.php“; merupakan atribut untuk mengatur filephp menjadi default page.
3. Membuat file style.css
Cara membuat web menggunakan PHP selanjutnya adalah melengkapinya dengan style.css. File ini berfungsi untuk mengatur tampilan halaman menjadi lebih menarik.
Caranya, buat file baru dengan mengklik File > New Text File, kemudian masukkan kode berikut:
header h1.title,
header h3.desc {
text-align: center;
}
body {
width: 70%;
margin: auto;
}
a:link {
color: rgb(240, 32, 32);
}
a:visited {
color: rgb(119, 0, 255);
}
a:hover {
color: rgb(249, 250, 182);
}
a:active {
color: teal;
}
#navigation {}
p {
font-size: 110%;
color: black;
}
#contents {
float: center;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: rgb(252, 247, 0);
font-family: sans-serif;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover {
background-color: rgb(148, 148, 148);
}
footer {
text-align: center;
}
Simpan file kode di atas dengan nama “style.css” pada folder contohwebsitephp.
4. Membuat file home.php
Selanjutnya, buatlah file home.php untuk membuat halaman default yang pertama kali muncul ketika situs dibuka. Berikut kode yang bisa kamu tulis pada file home.php:
<div class="page">
<h2>Cloud Hosting Dewaweb untuk Website Profesional</h2>
<p>Solusi website cepat dan aman bersama layanan hosting terbaik. Nikmati fitur terlengkap, gratis SSL dan domain selamanya. Yuk, pilih paketmu sekarang!</p>
</div>
Simpan file tersebut di folder contohwebsitephp dengan nama “home.php”.
5. Membuat file about.php
Setelah home.php selesai, selanjutnya kamu perlu membuat file about.php yang berisi informasi tentang pemilik situs web. Caranya, tambahkan file baru lalu ketik kode di bawah ini.
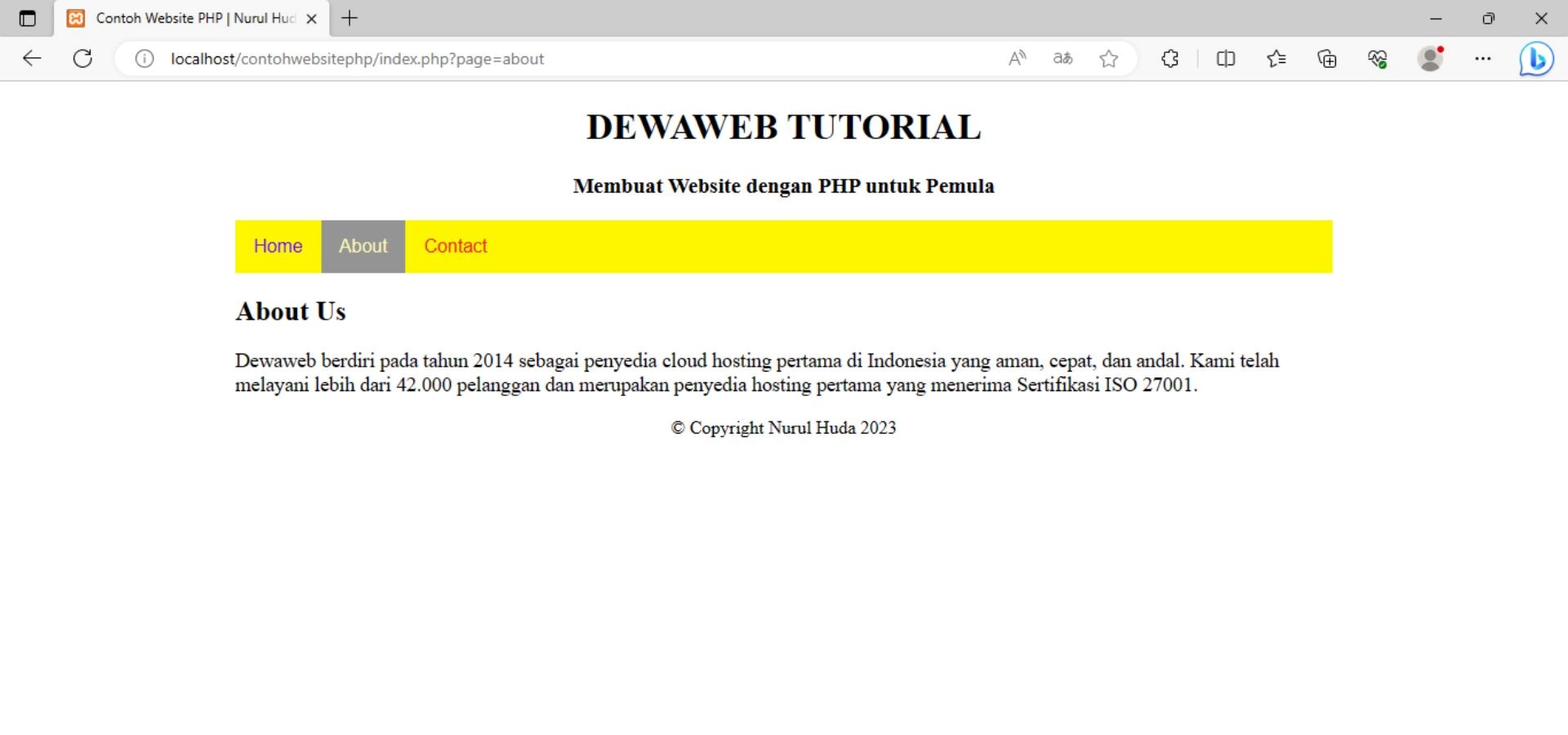
<div class="page">
<h2>About Us</h2>
<p>Dewaweb berdiri pada tahun 2014 sebagai penyedia cloud hosting pertama di Indonesia yang aman, cepat, dan andal. Kami telah melayani lebih dari 42.000 pelanggan dan merupakan penyedia hosting pertama yang menerima Sertifikasi ISO 27001.</p>
</div>Simpan file di folder yang sama seperti sebelumnya dengan nama about.php.
6. Membuat file contact.php
Terakhir, buat file contact.php yang berisi kontak dan alamat. Caranya masih sama, yaitu buat file baru lalu masukkan kode berikut:
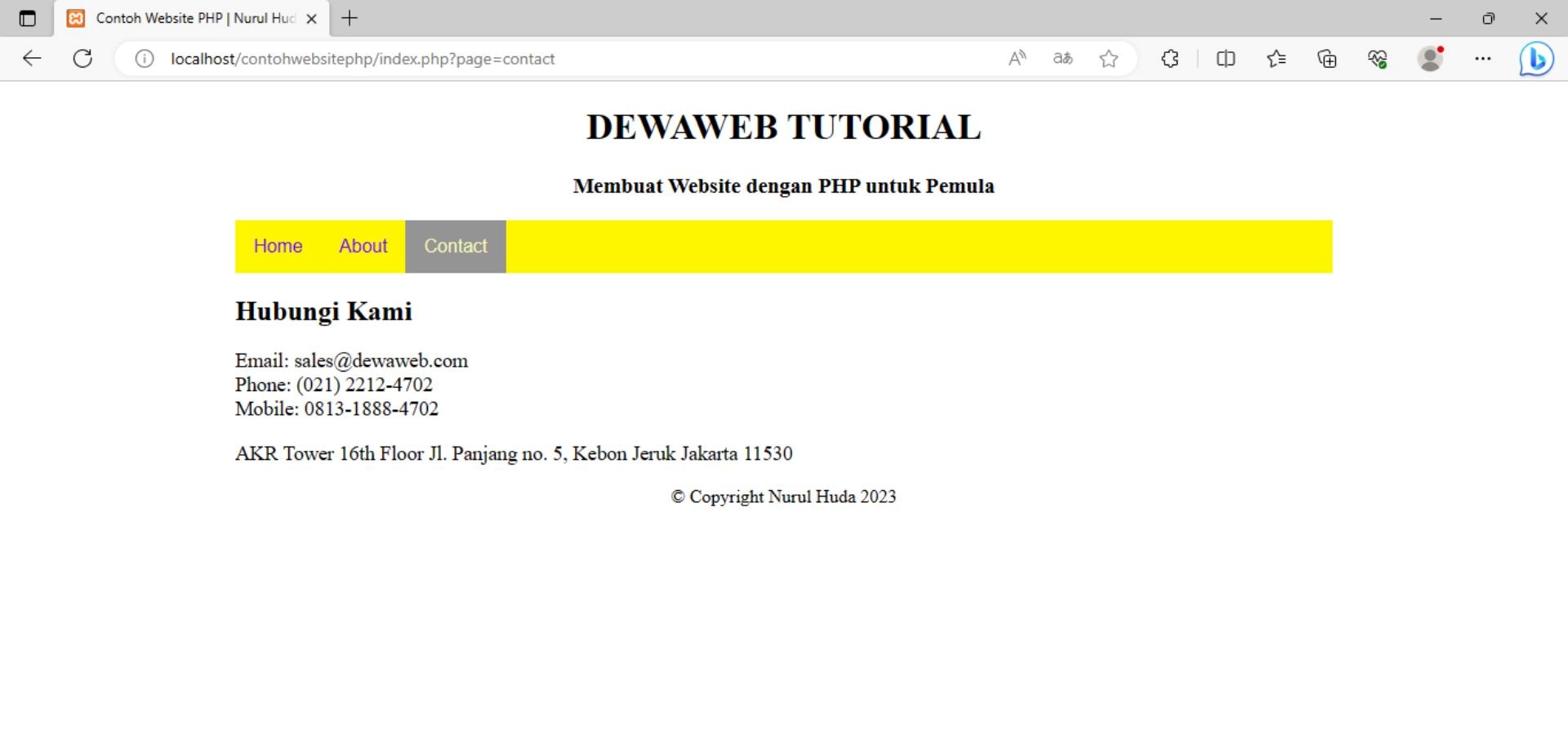
<div class="page">
<h2>Hubungi Kami</h2>
<p>Email: [email protected]
<br>Phone: (021) 2212-4702
<br>Mobile: 0813-1888-4702
</p>
<p>AKR Tower 16th Floor Jl. Panjang no. 5, Kebon Jeruk Jakarta 11530</p>
</div>
Simpan di folder contohwebsitephp dengan nama contact.php.
7. Mencoba website pada browser
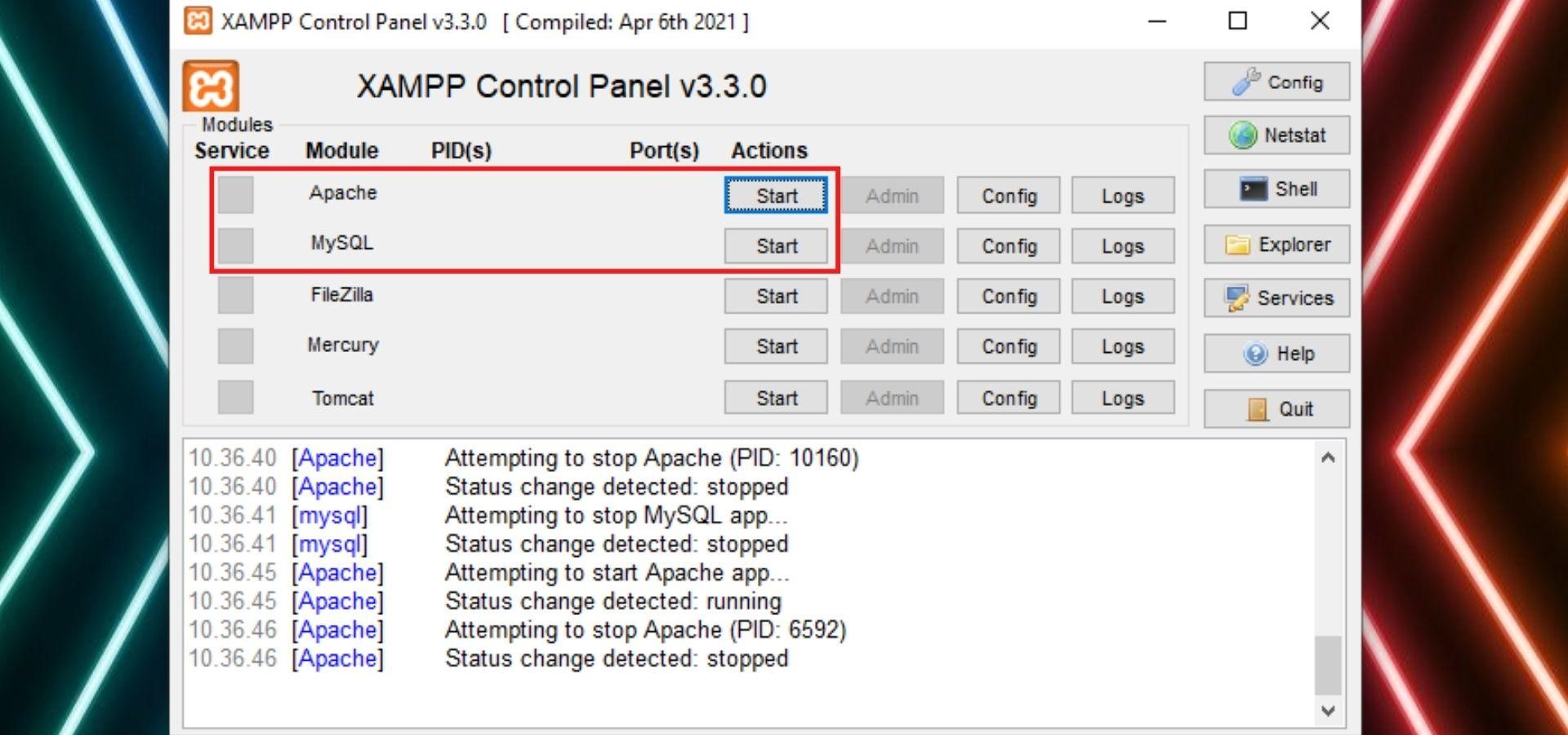
Setelah seluruh proses coding selesai, sekarang saatnya untuk mengecek tampilan website. Buka XAMPP Control Panel terlebih dahulu di local disk C. Setelah panel kontrol muncul, klik Start pada module Apache dan MySQL.

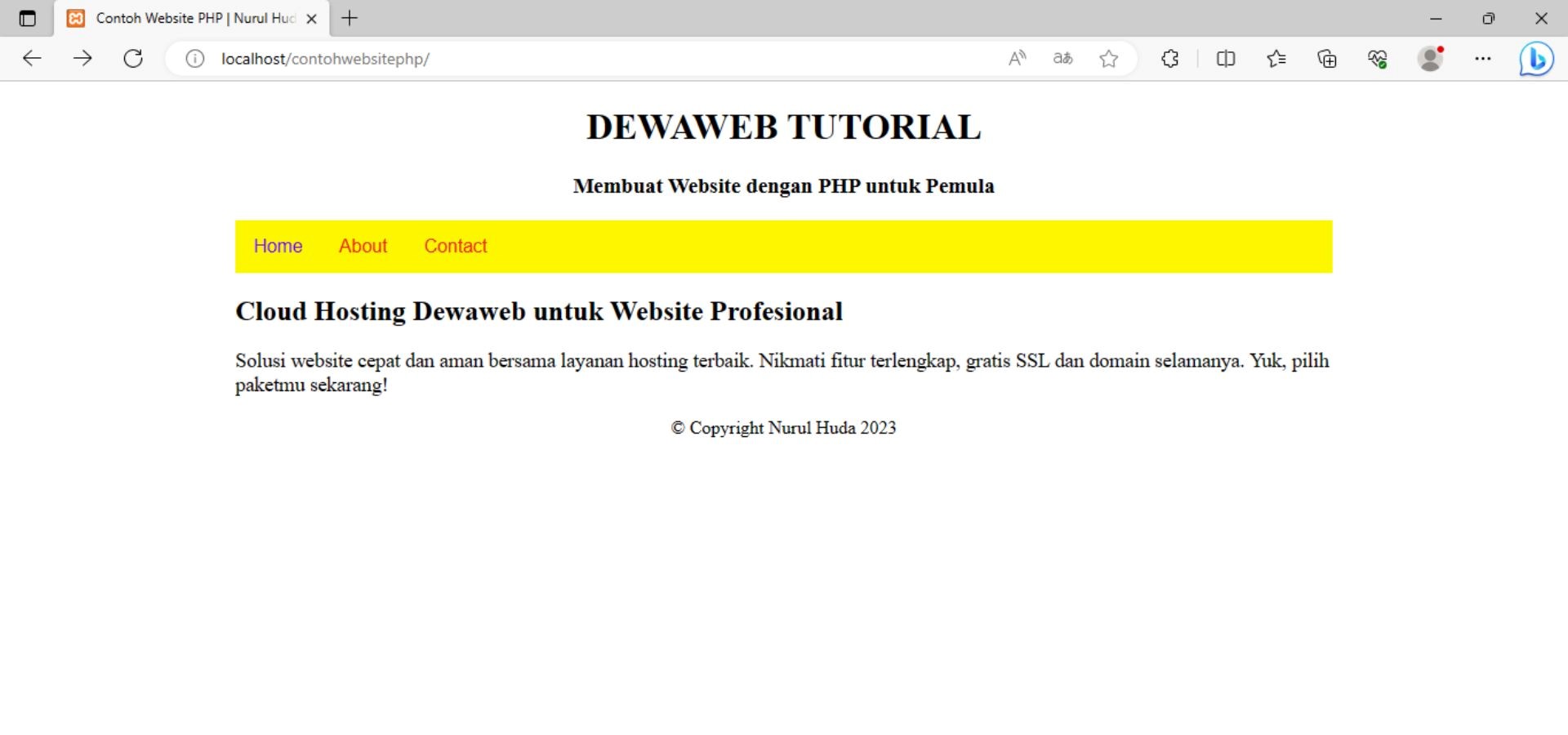
Setelah itu, buka web browser kemudian ketikkan localhost/contohwebsitephp pada kolom URL. Jika kode yang kamu tulis benar, maka tampilannya akan seperti ini:

Website secara default menampilkan halaman Home sesuai dengan kode yang ditulis pada index.php. Selanjutnya, coba kamu cek halaman About dengan mengklik menu navigasinya. Tampilannya kurang lebih seperti berikut:

Sementara itu, tampilan halaman Contact yang dihasilkan dari file contact.php hasilnya akan begini:

Sampai di sini, kamu telah berhasil membuat web menggunakan PHP dan CSS. Jika kode yang ditulis benar, website tentu akan berjalan dengan lancar.
Jika ingin berkreasi dan menambahkan sejumlah perubahan, kamu dapat memodifikasi elemennya sesuka hati. Selain itu, kamu juga dapat mempercantik halaman dengan mengedit kode pada file style.css.
Saatnya Membuat Website dengan PHP!
Itulah cara membuat website dengan PHP yang dapat kami sampaikan. Sangat mudah, bukan? Selama kode yang ditulis tepat dan software yang diperlukan tersedia, kamu bisa membuat situs apa pun sesuai tujuan.
Setelah melihat contoh pembuatan web dengan PHP, ada beberapa manfaat yang bisa diperoleh ketika menggunakan bahasa pemrograman ini, di antaranya:
- PHP sangat fleksibel dan mudah digunakan sehingga kodenya bisa dibuat dan diubah dengan cepat.
- PHP terintegrasi dengan database populer seperti MySQL untuk mengoptimalkan efektivitas akses dan manipulasi data.
- PHP mendukung banyak framework untuk memudahkan pengembang mengelola dan mengorganisir kode.
- PHP memiliki komunitas pengembang yang besar sehingga tersedia banyak dukungan dan sumber daya.
Secara keseluruhan, menggunakan PHP dalam pembuatan website dapat menghasilkan aplikasi yang kuat, efisien, dan mudah dikembangkan. Dengan sintaksis sederhana, bahasa ini sangat cocok untuk pemula yang ingin memulai karier di bidang web programming. Yuk, mulai bangun website menarik dengan PHP!
Terlepas dari itu, kamu dapat menambah pengetahuan seputar pengembangan dan pengelolaan website terbaru dengan membaca artikel informatif lainnya di blog Dewaweb atau daftar webinar gratis di Dewatalks. Jika tertarik, kamu juga bisa ikut program afiliasi Dewaweb untuk mencari penghasilan tambahan. Semoga bermanfaat!