Prototype website adalah representasi awal situs web yang menggambarkan tampilan, struktur, dan fungsionalitasnya. Representasi ini memungkinkan kamu melihat gambaran website secara keseluruhan, baik visual maupun interaksi di dalamnya.
Apa pun jenis website-nya, prototipe merupakan hal penting untuk mengidentifikasi bug, error, dan kekurangan lainnya sebelum launching. Terlebih bagi developer, metode ini dapat membantu mereka memperoleh feedback terkait pengembangan dan perbaikan website.
Di artikel ini, kamu akan belajar bagaimana cara membuat web prototype dengan mudah beserta tips usai pembuatannya. Jangan khawatir, kami telah mengemasnya sesederhana mungkin agar kamu lebih mudah mencerna informasinya.
Tahapan Membuat Prototype Website
Membuat prototipe web ternyata tidak terlalu sulit. Bahkan, kamu sendiri dapat melakukannya dalam 7 langkah saja, lho! Berikut garis besar tahapan-tahapannya:
- Lakukan riset awal
- Pilih software prototipe website
- Membuat wireframe dan desain tampilan visual
- Buat struktur prototipe
- Tambah elemen UI
- Mengisi konten website
- Tinjau hasil akhir prototipe
Yuk, simak lebih detail setiap langkahnya di bawah ini!
1. Lakukan riset awal
Langkah pertama membuat prototype website adalah riset awal desain. Ini merupakan hal paling dasar dan landasan penting yang tidak boleh dilewatkan. Desain yang dimaksud mencakup beberapa aspek utama, di antaranya termasuk target audiens dan tujuan website.
Oleh sebab itu, kamu perlu menyiapkan berbagai keperluan web design dengan melakukan riset mandiri atau mempelajari situs web kompetitor.
2. Pilih software prototipe website
Setelah melakukan riset, langkah berikutnya adalah memilih prototype software. Langkah ini bertujuan untuk menghasilkan prototipe yang dapat diuji terlebih dahulu sebelum website mulai dikembangkan. Berikut beberapa software-nya:
- Adobe XD
Adobe XD adalah software prototipe yang memungkinkan kamu membuat wireframe dan desain secara mudah. Software ini memiliki fitur yang cukup fleksibel, kamu bahkan bisa berkolaborasi dengan developer lain secara online untuk mengoptimalkan hasilnya.
- Figma
Figma merupakan salah satu software populer dan sering dipakai oleh UI/UX designer profesional. Sama seperti Adobe XD, software ini juga menyediakan fitur kolaborasi online untuk membangun wireframe, desain, dan prototyping bersama pengembang lain.
- Sketch
Sketch adalah software desain yang dibekali banyak fitur mumpuni. Salah satu contohnya Symbols, fitur ini memungkinkan kamu membuat reusable components dan prototipe interaksi antar layar. Sayangnya, Sketch hanya dapat dijalankan di perangkat Mac OS saja.
3. Membuat wireframe dan desain tampilan visual
Wireframe adalah representasi visual dari tampilan antarmuka (interface) situs web berupa kerangka elemen-elemen utama. Visualisasi ini bertujuan untuk menggambarkan hubungan setiap komponen halaman secara lebih jelas.
Dalam prosesnya, kamu perlu mengatur elemen utama seperti struktur halaman, layout, dan navigasi. Setelah itu, kamu dapat melanjutkan membuat rancangan visual web atau mockup.
Bagi yang belum tahu, mockup adalah visualisasi konsep desain yang biasanya diterapkan pada produk. Dalam konteks website, mockup berfungsi untuk memberikan gambaran nyata tentang desain situs yang dibuat.
Meskipun sama-sama penting, namun wireframe dan mockup adalah dua komponen berbeda. Wireframe berfokus pada aspek struktural dan fungsional, sedangkan mockup lebih mendekati tampilan akhir dengan visualisasi lebih lengkap.
Baca Juga: 20 Aplikasi Mockup Website untuk Web Designer
4. Buat struktur prototipe
Tahap selanjutnya, kamu harus membuat struktur prototipe yang merupakan rancangan dasar untuk menggambarkan layout. Pada contoh prototype website ini, kami menggunakan Figma karena penggunaannya lebih praktis. Berikut langkah-langkahnya:

- Buat frame utama
Buatlah frame utama dengan format dan ukuran sesuai keinginan, atau gunakan template bawaan Figma.
- Tambahkan header, footer, dan body
Setelah selesai membuat frame, kamu perlu menambahkan header untuk logo dan navigasi, footer untuk informasi tertentu, dan body untuk konten halaman.
- Sesuaikan untuk tampilan mobile
Kamu harus memikirkan rancangan struktur prototipe website responsive. Dengan begitu, tampilan situs akan tetap optimal meskipun diakses melalui perangkat berbeda.
5. Tambah elemen UI
Langkah membuat web prototype berikutnya adalah menambahkan elemen user interface (UI). Singkatnya, elemen ini merupakan tampilan antarmuka pengguna meliputi navigasi, warna, tipografi, hingga kontras halaman. Berikut beberapa elemen yang bisa ditambahkan:

- Warna
Gunakan kombinasi warna yang eye catching agar terlihat profesional. Hindari penggunaan warna mencolok atau kombinasinya kurang tepat.
- Navigasi
Pastikan navigasi seperti header, footer, body, atau sidebar ditempatkan secara strategis. Hal ini bertujuan agar situs mudah digunakan oleh pengguna.
- Tipografi
Supaya pengguna tidak kesulitan membaca konten, aturlah warna dan jenis font-nya menjadi lebih enak dibaca.
- Kontras halaman
Pastikan background dan teks memiliki kontras warna yang cukup agar konten terlihat jelas dan mudah dibaca.
Setelah semua elemen UI ditambahkan, kamu juga perlu memperhatikan user experience atau UX. Pastikan seluruh tombol bekerja dengan baik, mudah diakses, dan ditempatkan di lokasi yang tepat.
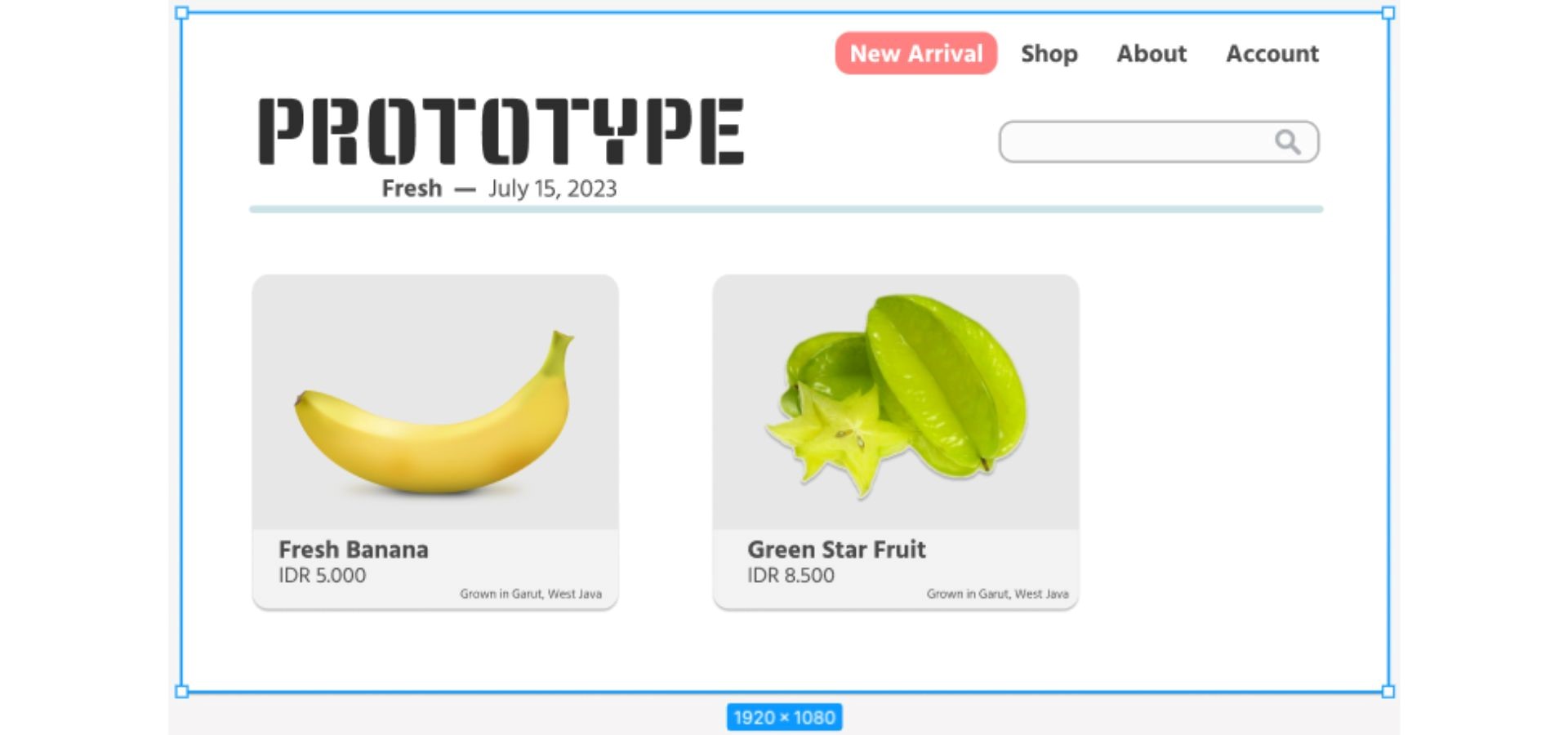
6. Mengisi konten website
Setelah struktur dan UI/UX selesai, kini saatnya kamu mulai mengisi konten. Buatlah konten yang menarik, relevan, dan sesuai konsep situs web milikmu. Jangan lupa tambahkan teks, gambar, video, atau elemen pendukung lainnya yang sesuai.
Selain itu, pastikan konten memiliki kualitas tinggi dan sesuai preferensi audiens. Jika terdapat elemen yang tidak sesuai, segera perbaiki semuanya pada langkah pengujian selanjutnya.

7. Tinjau hasil akhir prototipe
Tahap terakhir pembuatan prototype website adalah meninjau hasilnya. Di tahap ini, kamu harus memeriksa prototipe secara menyeluruh untuk memastikan hasilnya sudah sesuai rencana awal atau belum.
Jika tidak sesuai ekspektasi, ulangi langkah-langkah sebelumnya untuk mengidentifikasi kesalahan sekaligus mencari solusinya.
Tips Setelah Membuat Prototype Website
Selamat! kamu telah menyelesaikan seluruh tahapan web prototype sendiri. Namun, tidak berhenti sampai di sini, ada beberapa tips penting yang perlu kamu terapkan, di antaranya:
1. Lakukan pengujian
Setelah berhasil membuat prototipe web, lakukanlah pengujian untuk memastikan desain dan fungsionalitasnya berjalan lancar. Tes ini akan membantumu menemukan celah, bug, error, atau kesalahan teknis lainnya sebelum situs web di-publish. Berikut beberapa jenis pengujiannya:
- Pengujian fungsional: Tes ini menguji seluruh fungsi utama prototype guna memastikan tugasnya berjalan sesuai rencana awal. Misalnya pengujian tombol, ujian ini memeriksa apakah tombol bisa diklik dan inputnya bekerja dengan benar.
- Pengujian pengguna: Tes ini melibatkan interaksi pengguna dalam pengujian untuk mengevaluasi pengalaman mereka ketika mengakses website.
- Pengujian kecepatan dan kinerja: Tes ini bertujuan untuk memeriksa kecepatan prototipe web. Hasil pengujian ini berguna untuk memastikan situs web mampu berjalan normal meskipun bebannya besar.
- Pengujian responsif: Tes ini menguji responsibilitas desain untuk memastikan tampilan website bisa diakses dengan baik di berbagai perangkat, baik smartphone, tablet, maupun desktop.
Pengujian ini pada dasarnya bertujuan untuk meningkatkan kualitas website. Setelah tes selesai dan semua kesalahan sudah diperbaiki, selanjutnya kamu dapat mulai mengembangkan situs web.
2. Pastikan fitur yang diinginkan sudah lengkap
Selain pengujian, pastikan juga bahwa seluruh fitur yang diinginkan sudah lengkap. Misalnya, menu navigasi, formulir kontak, halaman produk, kategori, kolom pencarian, galeri, dan lain-lain. Dengan prototipe seperti ini, pengguna akan memiliki gambaran lebih jelas ketika mengakses website aslinya.
3. Minta feedback dari klien dan tim
Terakhir, kamu dapat meminta feedback atau umpan balik dari klien dan tim guna mengoptimalkan fungsionalitas ataupun desainnya. Cara ini berguna untuk memastikan website benar-benar siap dipublikasikan.
Rencanakan Prototipe Website Milikmu Sekarang!
Itulah panduan lengkap cara membuat prototype website yang dapat kami sampaikan. Intinya, prototipe web adalah sebuah rancangan awal desain situs yang dijadikan sebagai dasar pengembangan website versi aslinya.
Setelah membuat prototype, kamu tentu sudah siap untuk membangun website sendiri, bukan? Yuk, cari tahu selengkapnya cara membuat website toko online ataupun cara membuat website di WordPress tanpa coding.
Bagi yang ingin menambah wawasan tentang tren dan perkembangan dunia digital, kamu dapat membaca artikel informatif lainnya di blog Dewaweb atau bergabung di webinar gratis dari Dewatalks. Jika tertarik, kamu juga bisa mendapatkan passive income dengan mengikuti program afiliasi Dewaweb. Semoga bermanfaat!
