Wireframe adalah konsep yang sangat penting dalam perancangan desain website. Seperti yang diketahui, desain yang dibuat kurang baik sering kali membuat pengguna kebingungan ketika mengeksplor suatu situs atau aplikasi. Sebanyak 42% responden mengaku mereka akan pergi dari website dengan fungsionalitas yang buruk.
Mengapa demikian? Bayangkan saja jika pengguna hendak mencari informasi penting namun dihadapkan dengan layout dan navigasi yang bertele-tele. Alih-alih terbantu, mereka mungkin hanya akan tersesat atau berputar-putar tanpa arah hingga akhirnya beralih ke situs lain. UXPin juga menyebutkan bahwa buruknya navigasi dapat mengakibatkan frustasi, kebingungan, dan bounce rate yang tinggi.
Dengan wireframe, desainer dapat dengan mudah mengidentifikasi dan memperbaiki masalah tersebut lebih awal. Lantas, apakah wireframe itu penting dan bagaimana cara membuatnya? Yuk, cari tahu lebih lanjut di artikel ini!
Wireframe, Apa Itu?
Wireframe adalah kerangka dasar dalam alur kerja desain UI/UX yang dibuat untuk merepresentasikan pengembangan produk. Konsep ini mirip seperti arsitek yang memulai proyeknya dengan gambar blueprint. Artinya, wireframe merupakan langkah paling awal yang dibuat sebelum memasuki tahap pengembangan.
Untuk membuat wireframe, UI Designer atau UX Designer biasanya menggunakan software khusus seperti Figma, Adobe Illustrator, Zeppelin, atau tools serupa lainnya. Alat-alat ini dipakai untuk membuat desain sederhana berupa kombinasi kotak-kotak dan garis-garis yang membangun layout atau tata letak serta elemen-elemen website atau aplikasi.
Baca Juga: 7 Perbedaan Antara UI dan UX Beserta Contohnya
Apakah wireframe hanya bisa dibuat dengan software khusus?
Wireframe pada dasarnya merupakan gambaran kasar produk tanpa warna (hitam putih), logo, ataupun gambar. Oleh karena itu, selain menggunakan software khusus, wireframe juga sering kali digambar menggunakan tangan di atas kertas polos.
Mengapa Wireframe Penting untuk Dibuat?
Secara umum, wireframe berfungsi untuk memudahkan desainer dalam merancang dan mengembangkan produk. Lebih dari itu, wireframe juga memiliki fungsi lain yang menjadikannya penting dibuat sebelum launching produk, di antaranya:
1. Visualisasi konsep awal
Wireframe memberikan visualisasi konsep awal struktur dan layout produk. Ini akan memudahkan developer dan desainer dalam mengatur komponen-komponen seperti heading, posisi konten, navigasi, dan lain sebagainya. Selain itu, wireframe juga dapat memudahkan tim memahami secara lebih baik tentang alur dan interaksi antar halaman.
2. Mampu mengidentifikasi masalah sejak awal
Dengan menggunakan wireframe, tim dapat mengidentifikasi kekurangan dan masalah potensial sejak awal. Ini termasuk masalah desain seperti tata letak, navigasi yang rumit, hingga fungsionalitas halaman yang mungkin tidak terlihat.
Dengan panduan visual yang jelas, masalah-masalah tersebut dapat diidentifikasi sejak dini sehingga perbaikan bisa dilakukan secara cepat dan tepat.
3. Mampu mengefisienkan proses kerja
Ketika masalah bisa diidentifikasi sejak dini, maka keputusan pengubahan bisa diambil lebih cepat tanpa harus terjebak dalam detail yang kurang penting pada tahap awal. Ini dapat menghemat waktu dan sumber daya yang diperlukan sehingga proses kerja menjadi lebih efisien.
Bayangkan jika terdapat masalah pada elemen tertentu dan baru teridentifikasi setelah membuat mockup atau prototipe. Ini tentu sangat merepotkan karena tim harus memeriksa elemen yang terhubung lainnya.
Apa itu mockup dan prototype? Lalu apa bedanya dengan wireframe? Perbedaan ketiganya akan dibahas di bagian lain artikel ini. Simak terus sampai akhir, ya!
4. Kolaborasi tim yang lebih baik
Dalam proses perancangan dan pengembangan, pembagian tugas menjadi tantangan tersendiri karena melibatkan banyak aspek. Adanya wireframe membuat semua anggota tim, termasuk pengembang, desainer, dan pemangku kepentingan lainnya, dapat melihat struktur produk dengan jelas serta memahami tugas masing-masing dengan lebih baik.
Tipe-Tipe Wireframe dan Contohnya
Menurut Figma, desain UX (User Experience) mungkin tidak memiliki batasan, namun sebagian besar wireframe terbagi menjadi tiga tipe berbeda yang dikategorikan berdasarkan tingkatannya, yaitu low-fidelity, mid-fidelity, dan high-fidelity.
1. Low-fidelity wireframe
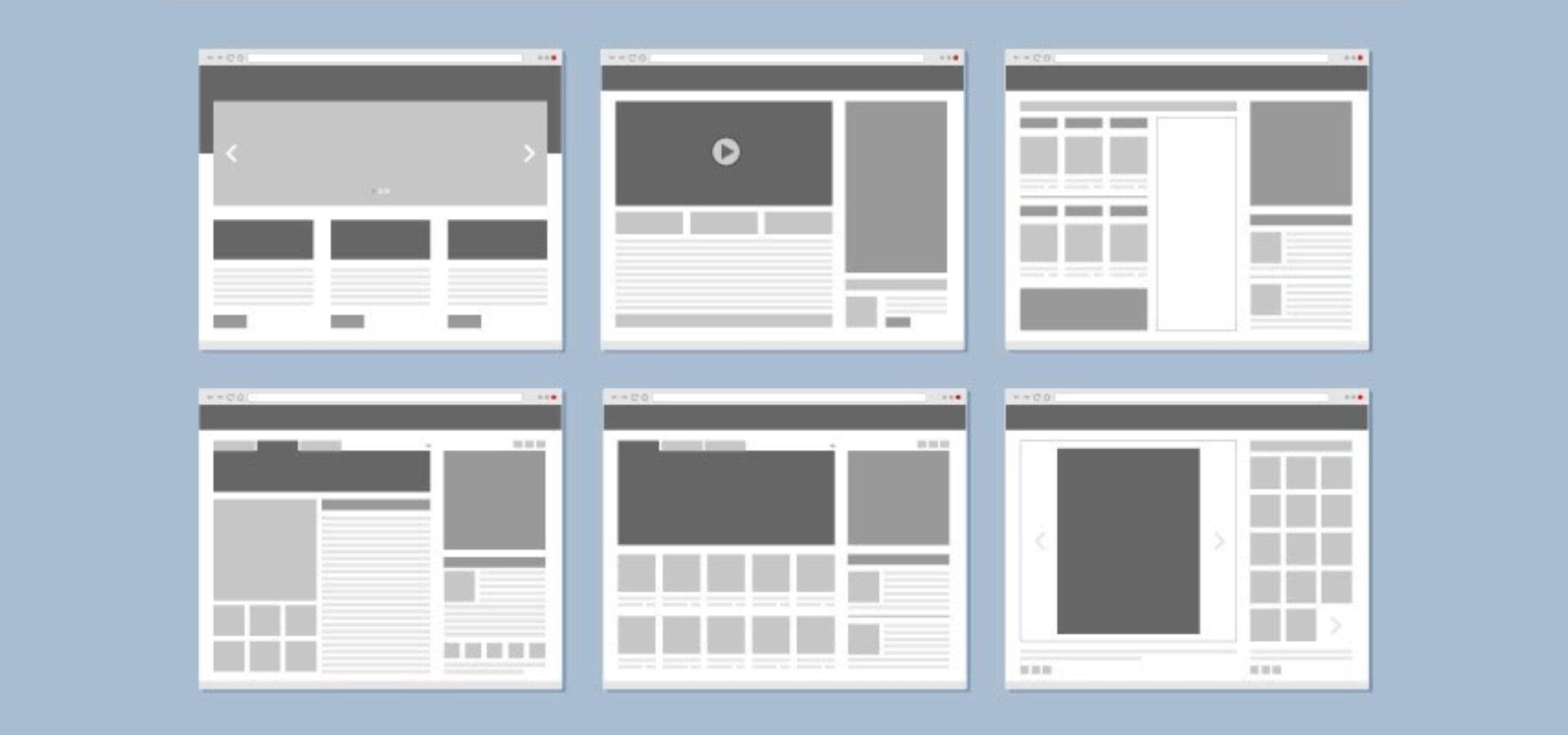
Low-fidelity merupakan tipe wireframe paling sederhana, yakni berupa gambaran dasar yang berfokus pada layout, navigasi, dan struktur informasi. Tipe ini menunjukkan seperti apa antarmuka yang terlihat oleh pengguna tanpa detail mendalam seperti skala, kisi, ataupun ukuran pixel. Berikut contoh wireframe tingkat low-fidelity.

(image source: Flux Academy)
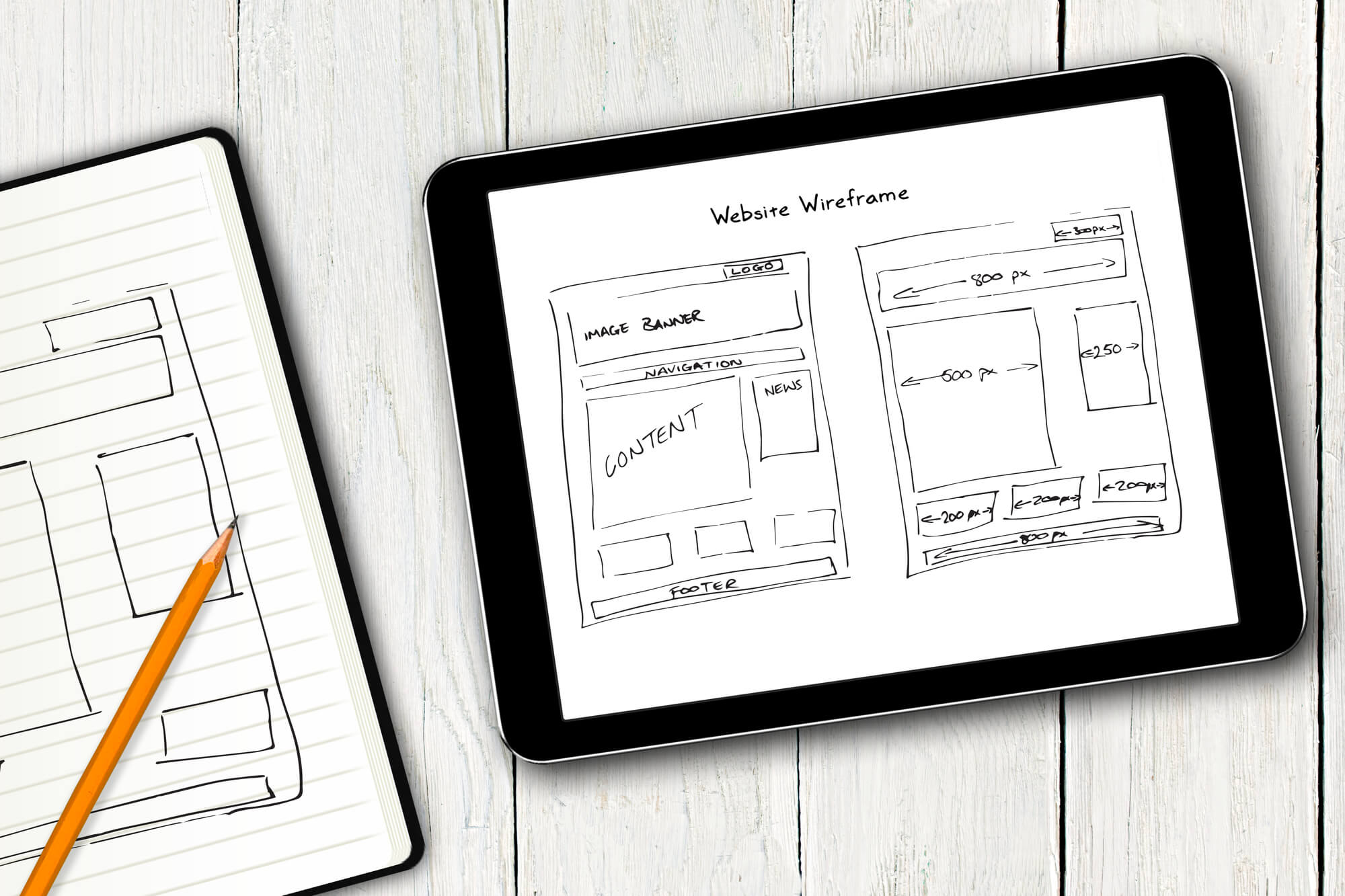
Selain menggunakan aplikasi atau software, wireframe juga dapat dibuat hanya dengan sketsa dari gambaran tangan. Jadi, wireframe ini juga sangat memungkinkan dibuat oleh pemula.

Gambar: WordPress
2. Mid-fidelity wireframe
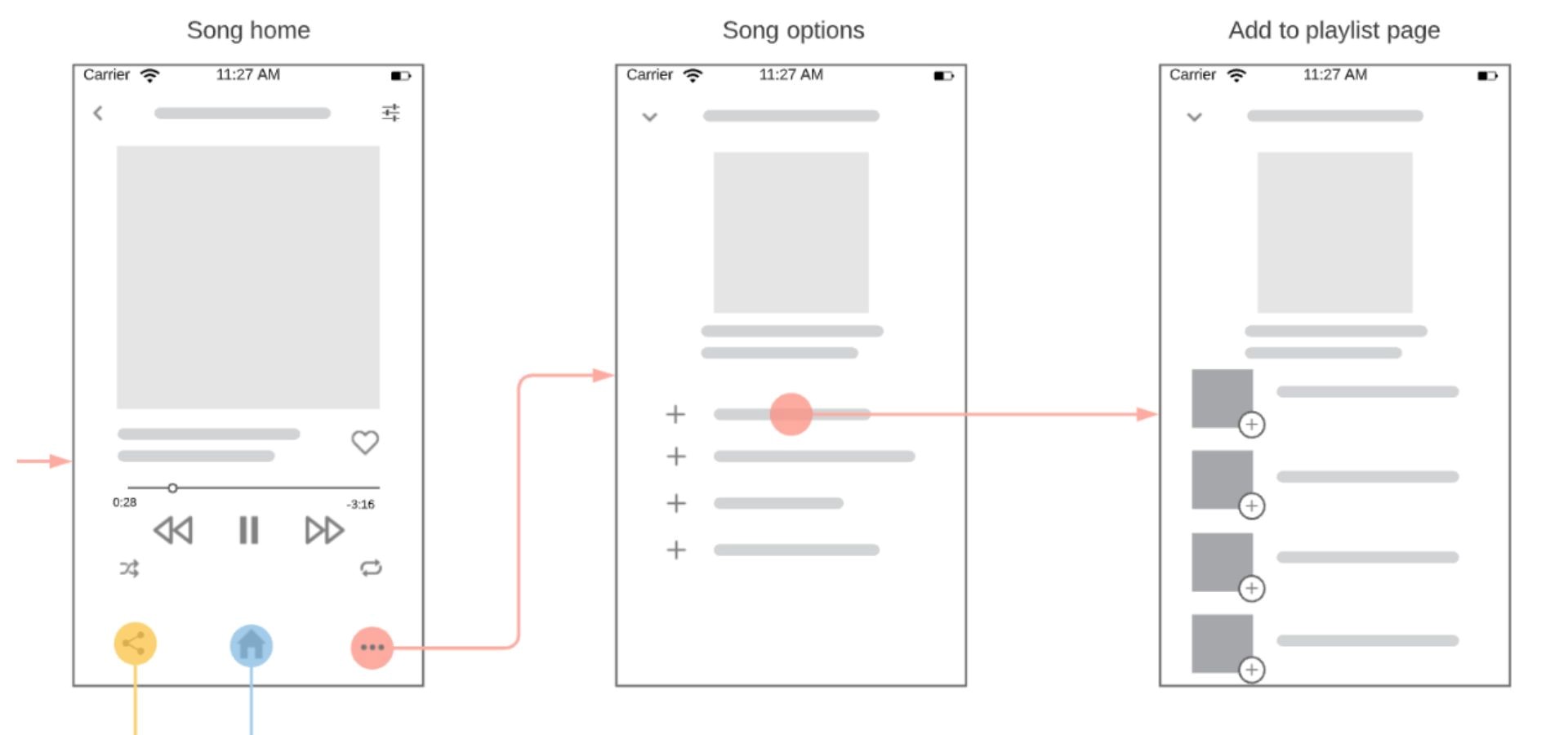
Mid-fidelity merupakan tipe wireframe yang memiliki layout dan detail lebih lengkap. Pada tipe ini, desainer biasanya menambahkan catatan untuk menjabarkan elemen, fungsionalitas, hingga interaksi halaman. Ini memungkinkan tim untuk menetapkan kerangka desain akhir sebelum menambahkan komponen desain visual. Berikut contoh wireframe tingkat mid-fidelity.

(image source: Flux Academy)
3. High-fidelity wireframe
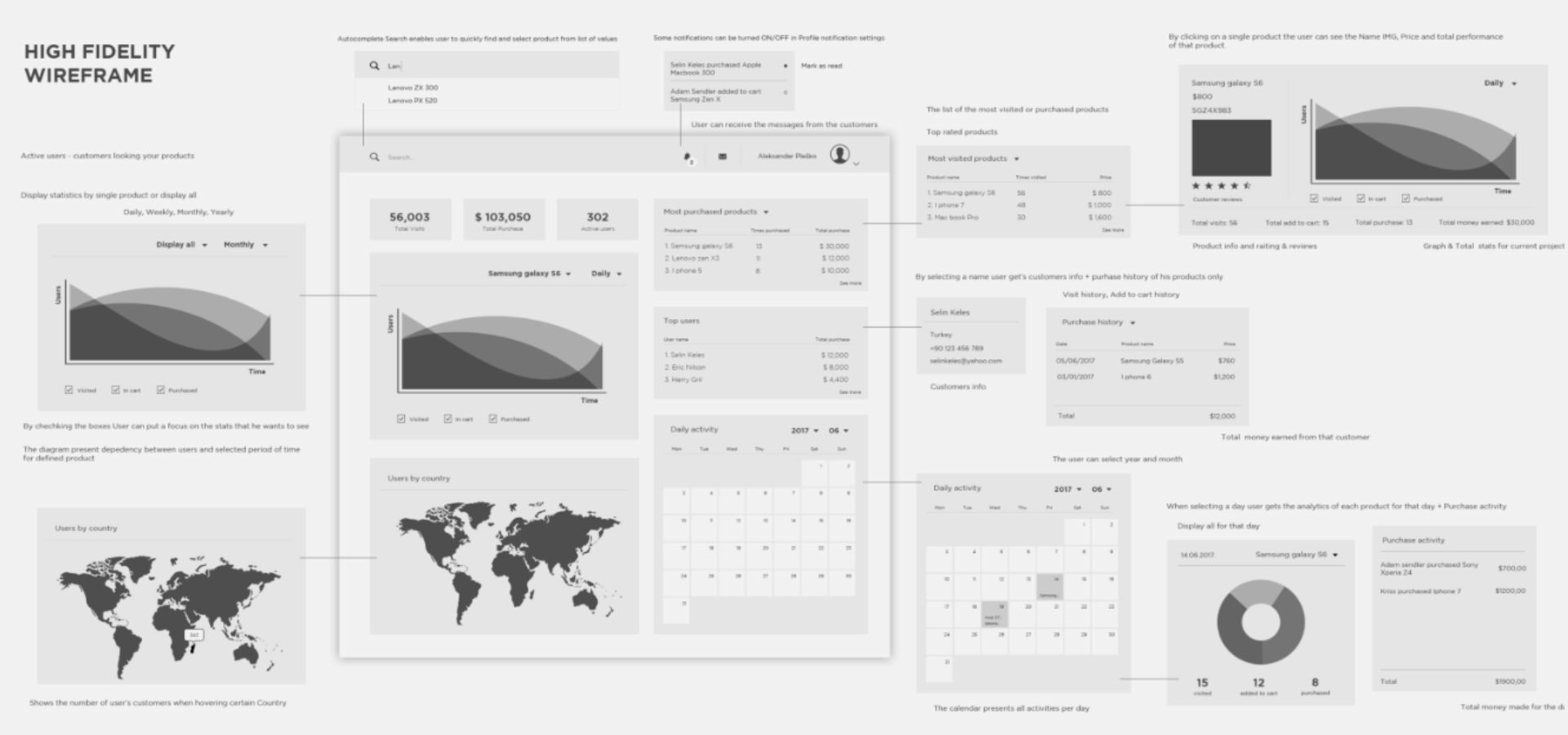
High-fidelity merupakan tipe wireframe dengan detail paling lengkap, bahkan terlihat seperti mockup awal produk. Ini dikarenakan high-fidelity sudah menggunakan desain visual yang interaktif. Selain itu, di tingkat ini desainer juga dapat menambahkan elemen merek seperti logo, font, dan warna untuk memberikan nuansa produk akhir. Berikut contoh wireframe tingkat high-fidelity.

(image source: Flux Academy)
Cara Membuat Website Wireframe
Membuat wireframe untuk sebuah website melibatkan beberapa langkah penting, mulai dari menentukan tujuan hingga pemilihan tools dan software pendukung. Lebih jelasnya, berikut cara membuat website wireframe:
1. Tentukan tujuan utama
Dalam pembuatan wireframe, langkah pertama yang harus dilakukan adalah menentukan tujuan utama yang ingin dicapai website, apakah itu penjualan, informasi, atau pengalaman user. Dalam konteks pengguna, kamu bisa menentukan siapa yang menjadi target audiens, preferensi, dan harapan mereka. Dengan mempersiapkannya secara detail, pembuatan wireframe dapat berjalan lebih lancar dan efisien.
2. Pilih ukuran yang tepat
Wireframe sebaiknya dibuat sesuai dengan ukuran layar perangkat target audiens. Sebab, tampilan website atau aplikasi pada dasarnya akan terlihat berbeda tergantung resolusi dan perangkat yang dipakai. Misalnya, ketika situs web diakses melalui laptop dan smartphone, maka tampilannya di masing-masing perangkat akan terlihat berbeda.
Menurut Figma, berikut ini adalah ukuran wireframe standar untuk beberapa jenis layar:
- Mobile: 1080p x 1920p
- 8” Tablet: 800p x 1280p
- 10” Tablet: 1200p x 1920p
- Desktop: 768p x 1366p
3. Menentukan elemen kunci yang perlu diatur dalam wireframe
Dalam merancang wireframe, ada beberapa elemen kunci yang perlu diperhatikan, di antaranya:
- Struktur halaman: Tata letak umum dan struktur halaman, seperti header, footer, bagian konten, sidebar, dan navigasi.
- Elemen navigasi: Sebanyak 38% orang mengaku lebih memperhatikan layout atau navigasi saat pertama kali mengunjungi website. Jadi, pastikan navigasi dibuat dengan jelas dan mudah dipahami, seperti menu, tombol, dan ikon untuk memudahkan akses pengguna.
- Konten utama: Pastikan konten utama seperti teks, gambar, dan video ditempatkan dengan jelas dan mudah diakses.
- Interaksi pengguna: Tentukan bagaimana cara pengguna berinteraksi dengan situs, misalnya penggunaan tombol, CTA, pop-up, formulir, dan fitur interaktif lainnya.
- Pemisahan elemen: Pastikan setiap elemen yang berbeda dipisahkan dengan jelas agar audiens lebih mudah memahami struktur halaman. Untuk melakukannya, kamu dapat menggunakan garis atau ruang putih.
- Responsif: Pikirkan keberlanjutan wireframe pada berbagai perangkat sehingga perlu dipertimbangkan apakah konten atau elemen lainnya akan berubah dalam tampilannya di perangkat dengan ukuran layar yang berbeda.
- Pengukuran dan jarak: Pastikan elemen-elemen penting mempunyai ukuran yang memadai agar mudah dilihat dan diakses oleh pengguna.
Baca Juga: 10 Elemen Penting Desain Web
4. Desain sederhana dan konsisten
Selain mengatur ukuran dan elemen kunci, wireframe juga sebaiknya dibuat sesederhana mungkin. Misalnya, menggunakan pilihan warna yang tepat sebab survey menyebutkan 39% pengunjung website memerhatikan warna daripada komponen lain dalam sebuah desain web. Untuk jenis warna, dilansir dari HubSpot, 26% lebih suka warna primer, yaitu yang terdiri dari warna-warna utama seperti merah, kuning, dan biru.
Selain itu, pertahankan konsistensi desain agar komponen serupa tetap terlihat sama di seluruh wireframe. Desain yang sederhana dan konsisten akan memudahkan pemahaman, mencegah kebingungan, dan menciptakan pengalaman pengguna yang lebih baik.
Baca Juga: 11 Contoh Desain Web Sederhana yang Menarik untuk Inspirasi
5. Pilih tools dan software wireframing
Ada banyak tools dan software yang dapat digunakan untuk membuat wireframe, di antaranya:
- Adobe XD: Software UX/UI design yang dilengkapi dengan berbagai fitur untuk membuat wireframe dengan cepat.
- Sketch: Software desain vektor yang dilengkapi dengan plugin dan tools pendukung untuk membuat wireframe.
- Balsamiq: Tools khusus untuk pembuatan wireframe yang memiliki antarmuka sederhana serta menyediakan banyak simbol dan template.
- Figma: Tools desain dan prototipe berbasis cloud yang bisa dimanfaatkan untuk membuat wireframe. Alat ini bisa digunakan kolaboratif secara real-time.
- InVision: Software prototyping yang kuat tetapi juga bisa dimanfaatkan untuk membuat wireframe. Invision dibekali banyak fitur untuk memudahkan proses desain.
- Axure RP: Tools prototipe interaktif yang memiliki banyak fitur untuk mendukung pembuatan wireframe.
- MockFlow: Software desain UX/UI yang memiliki fitur Wireframing dan Prototyping. MockFlow mampu membuat wireframe interaktif dengan cepat dan efisien.
Selain tools dan software di atas, ada juga template wireframe di internet yang dapat diunduh dan dimodifikasi sesuai kebutuhan proyek. Kamu dapat mengeksplor dan mencoba alat ini untuk menentukan mana yang paling cocok untukmu.
Baca Juga: Apa Itu Figma? Penjelasan, Fitur, Keunggulan dan Manfaatnya
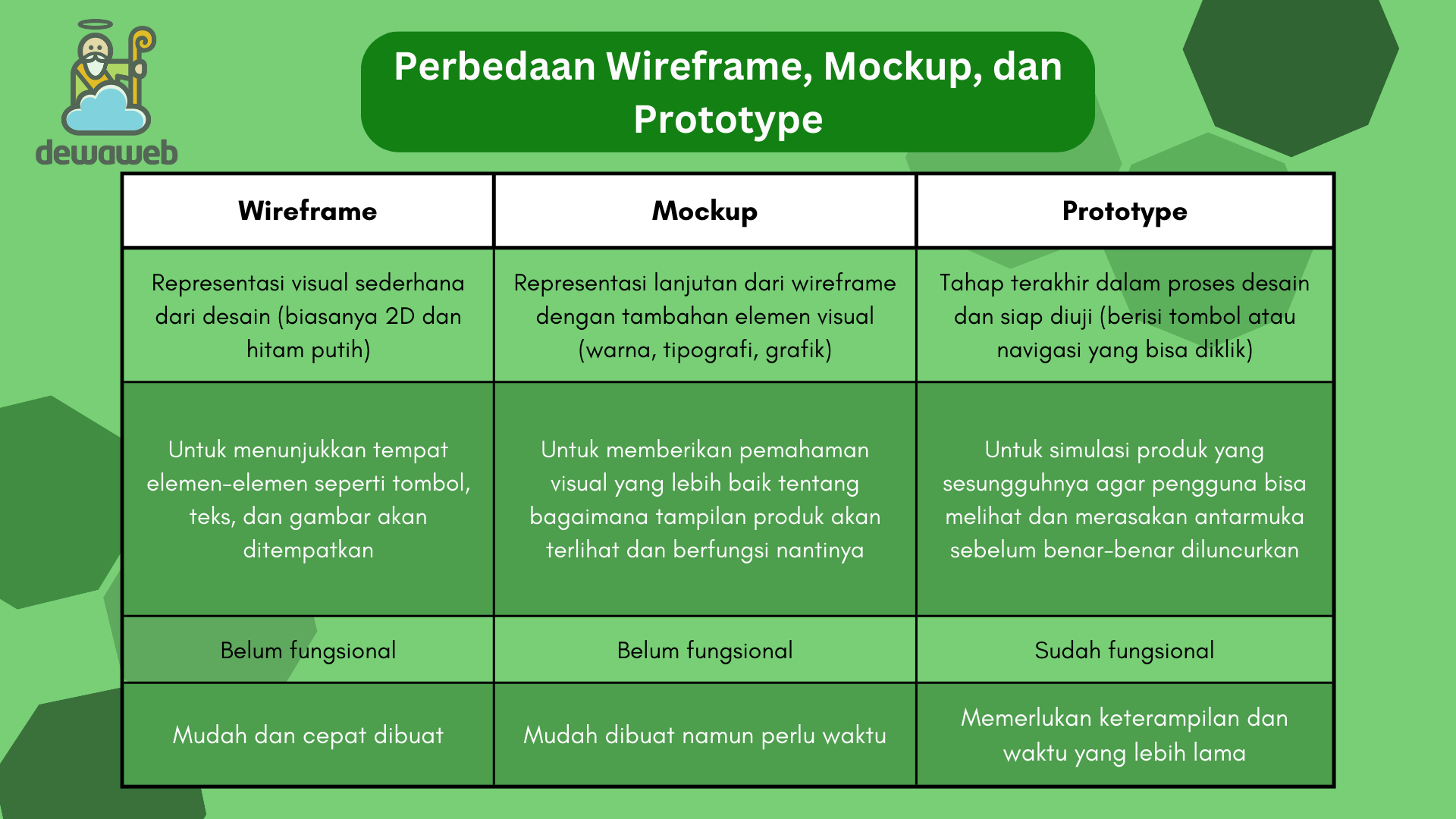
Perbedaan Wireframe, Mockup, dan Prototipe
Wireframe, mockup, dan prototype adalah tiga tahapan berbeda dalam proses desain dan pengembangan antarmuka pengguna. Berikut perbedaannya:

Lalu, kapan sebaiknya menggunakan wireframe? Wireframe digunakan ketika:
- Saat hendak mengomunikasikan konsep awal dengan klien.
- Saat developer atau desainer ingin membuat rancangan awal dari tampilan UI (User Interface) website atau aplikasi.
- Saat menggambarkan struktur umum dan layout dari elemen-elemen yang akan dibuat dalam waktu singkat.
- Saat konsep produk belum terlalu matang, masih tahap pengujian, atau dalam perbaikan awal sehingga masalah desain dan fungsionalitas bisa diidentifikasi sejak dini.
- Saat mempunyai inspirasi desain produk namun tidak memiliki kemampuan untuk menggunakan software wireframe.
Baca Juga: Cara Membuat Prototype Website dengan Mudah dan Cepat
Siap Buat Website Wireframe Milikmu?
Sekarang kamu tentu sudah paham apa itu wireframe. Intinya, wireframe adalah kerangka rancangan dasar yang dibuat sebelum website atau aplikasi diluncurkan. Wireframe penting untuk dibuat karena memberikan visualisasi awal yang membantu tim memahami struktur dasar serta meningkatkan efektivitas kolaborasi dalam merancang produk.
Selain itu, perlu diingat bahwa wireframe dapat dibuat menggunakan berbagai tools atau software seperti yang dijelaskan di atas, sehingga pemula sekali pun dapat dengan mudah membuatnya. Tinggal pilih saja software yang dirasa lebih mudah dan cocok denganmu.
Itulah informasi tentang wireframe yang dapat kami sampaikan. Jadi, sudah siap membuat website wireframe milikmu sendiri?
