Dalam browser, inspect element adalah salah satu fitur yang sering dimanfaatkan untuk memanipulasi area front-end website. Seperti yang diketahui bahwa sebuah situs terbangun dari script-script penyusun yang menciptakan tampilan halaman. Nah, dengan fitur ini, memungkinkan kamu melihat dan memanipulasi script tersebut.
Fitur inspect biasanya ditetapkan sebagai fitur bawaan pada semua jenis browser seperti Chrome, Safari, dan Firefox. Selain itu, Inspect element juga sering digunakan para developer untuk menemukan metadata halaman, menguji script, hingga error debugging.
Lantas, apa itu inspect element dan bagaimana cara menggunakannya? Di artikel ini, Dewaweb akan jelaskan informasi seputar fitur tersebut secara lengkap termasuk manfaat penggunaannya. Simak terus sampai selesai, ya!
Apa itu Inspect Element?
Melansir Hubspot, inspect element adalah sebuah fitur pada browser modern yang memungkinkan siapa saja dapat melihat dan merubah source code website. Dalam hal ini, kode sumber yang dimaksud adalah kumpulan script penyusun situs seperti HTML, JavaScript, CSS, dan file media.
Fitur ini bisa digunakan untuk mengintip kode penyusun situs apapun termasuk website milikmu sendiri. Kamu dapat memeriksa serta mengedit setiap elemen untuk merancang tampilan antarmuka yang menarik. Selain itu, setiap perubahan script dapat ditinjau langsung sehingga memungkinkan kamu melihat hasilnya secara realtime.
Bagi profesional web, inspect element merupakan salah satu senjata rahasia dalam merancang dan mengembangkan situs web. Mereka biasanya memanfaatkan fitur ini untuk mengatasi bug, error, atau mempelajari bagaimana website tertentu dibuat.
Inspect element bisa dibilang sebagai tools atau alat pengembang yang praktis dan sederhana. Kamu tidak membutuhkan aplikasi tambahan ataupun menulis kode tertentu untuk menjalankannya. Namun perlu diingat, fitur ini tidak menerapkan perubahan apapun pada website asli, melainkan sebatas tampilan browser saja. Semuanya akan terlihat seperti semula ketika kamu memuat ulang halaman.
Baca Juga: Hati-Hati Scam! Ini Cara Mudah Mengecek Website Penipuan
Manfaat Inspect Element
Secara garis besar, inspect element bermanfaat untuk melihat script penyusun suatu halaman website. Namun, browser memungkinkan siapa saja untuk mengedit script dan melihat perubahan tanpa mempengaruhi halaman aslinya. Adapun manfaat inspect element lainnya, di antaranya yaitu:
Baca Juga: Membuat Website Tanpa Koding Dengan Page Builder
1. Mengubah dan Memonitor HTML/CSS
Inspect element umumnya digunakan untuk mengubah sekaligus memonitor script atau kode halaman. Dalam hal ini, elemen website dapat diubah, disembunyikan, hingga dihapus sesuai kebutuhan. Supaya lebih paham, simak penjelasannya di bawah ini.
Mengubah Elemen HTML/CSS
Inspect element bisa dimanfaatkan untuk mengubah elemen website khususnya pada kode HTML atau CSS. Dengan cara ini, kamu dapat menyesuaikan elemen typography seperti jenis, ukuran, ketebalan, dan warna teks. Selain itu, Fitur ini mampu menampilkan hasilnya secara realtime pada browser.
Baca Juga: CSS Framework untuk Membantu Proses Desain Website
Menyembunyikan atau Menghapus Elemen
Pada beberapa browser, inspect element biasanya memiliki fitur ‘hide element’ dan ‘delete element’ untuk menyembunyikan atau menghapus elemen tertentu. Seperti yang telah Dewaweb singgung, fitur ini bersifat sementara dan tidak merubah script asli website. Oleh karena itu, kamu dapat mengatur visibilitas elemen tanpa benar-benar menghapus kodenya.
Baca Juga: Apa itu Bootstrap? Fungsi, Kelebihan, dan Kekurangannya
Inspeksi Class CSS
Ketika menggunakan inspect element, kamu dapat membedakan setiap class CSS dengan cara mengarahkan kursor pada source code tertentu. Fitur ini sering dipakai oleh web designer untuk mengecek kode desain elemen situs. Selain itu, kamu dapat menyalin kodenya untuk menyesuaikan style website dengan sedikit atau tanpa perubahan.
Baca Juga: Next.js Framework untuk Mengatasi Masalah Rendering React.js
2. Uji Coba Tampilan Responsif
Inspect element berguna untuk menguji responsibilitas halaman website. Hal ini dilakukan dengan cara memeriksa tampilan website ketika diakses oleh berbagai jenis perangkat seperti mobile, tablet, dan desktop. Apabila kurang sesuai, kamu dapat mengatur kode CSS-nya sesuai resolusi perangkat tertentu hingga memperoleh tampilan yang responsive dan eye catching.
Baca Juga: Pengertian Website Responsive, Syarat & Cara Mengeceknya
3. Mengukur Kecepatan Website
Pada fitur inspect, kamu akan menemukan tab network yang berguna untuk mengukur kecepatan website ketika suatu halaman dimuat. Melalui tab ini kamu bisa melihat besar kecilnya ukuran file yang diunduh oleh browser secara rinci. Semakin besar ukurannya, maka semakin banyak waktu yang dibutuhkan untuk memuat halaman.
Baca Juga: 10 Cara Mempercepat Loading Website supaya Gak Lemot Lagi
4. Debugging JavaScript
JavaScript merupakan salah satu skrip atau kode yang pada proses penulisannya terkadang mendapati bug atau error. Melalui tab console inspect element, kamu dapat memantau seluruh kode JavaScript termasuk bagian yang menyebabkan error saat halaman dimuat. Dengan mengetahui letak kesalahannya, tindakan perbaikan pun bisa dilakukan secara akurat.
Baca Juga: Cara Optimasi Website dengan JavaScript untuk Sukseskan SEO
Cara Menggunakan Inspect Element di Berbagai Web Browser
Setelah mengetahui manfaat inspect element, kamu juga perlu memahami cara menggunakan fitur tersebut. Pada dasarnya, inspect element merupakan fitur bawaan yang bisa ditemui di hampir semua web browser seperti Google Chrome, Safari, dan Mozilla Firefox. Tanpa berlama-lama, berikut ini cara menggunakan inspect element.
Cara Inspect Element Chrome
Cara inspect element di browser Google Chrome dapat kamu lakukan dengan mudah. Fitur ini benar-benar praktis dan tidak memerlukan aplikasi tambahan. Berikut langkah-langkah menggunakan inspect element di Chrome:
Langkah 1: Buka halaman website yang ingin di inspeksi.
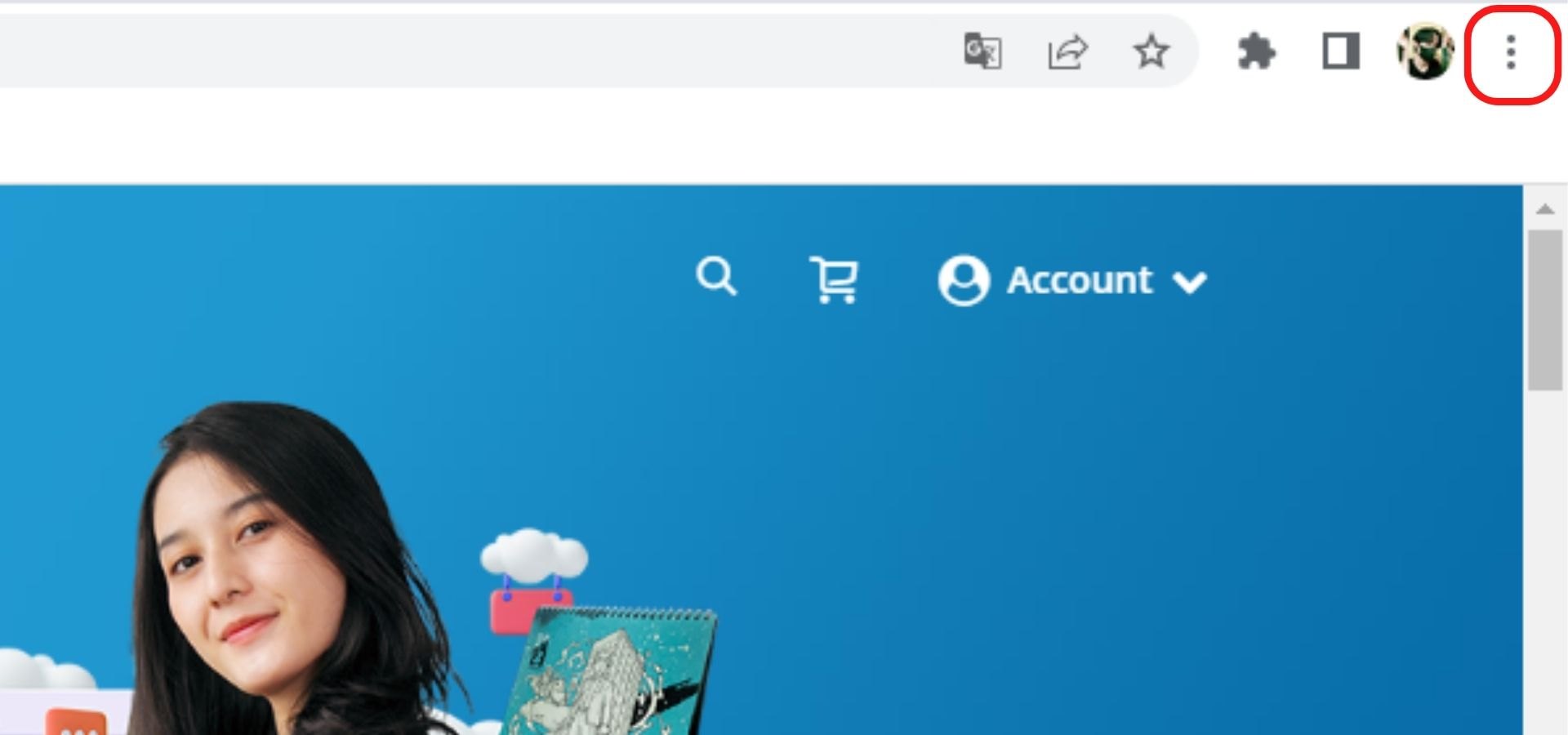
Langkah 2: Klik ‘Customize and control’ (titik tiga vertikal) di sudut kanan atas browser.

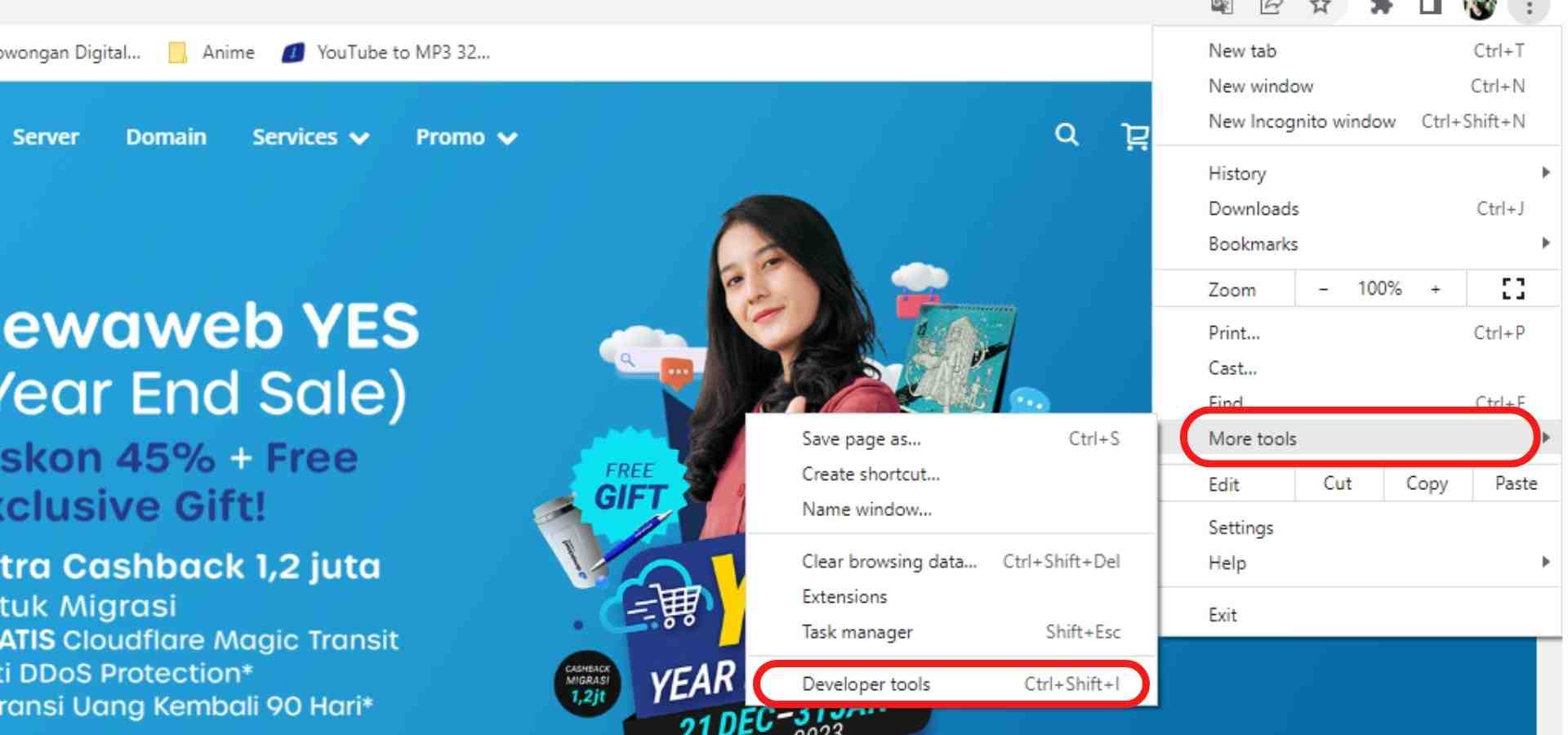
Langkah 3: Buka alat pengembang dengan cara klik ‘More tools’ > ‘Developer tools’. Kamu juga dapat menggunakan alternatif shortcut keyboard Ctrl + Shift + I.

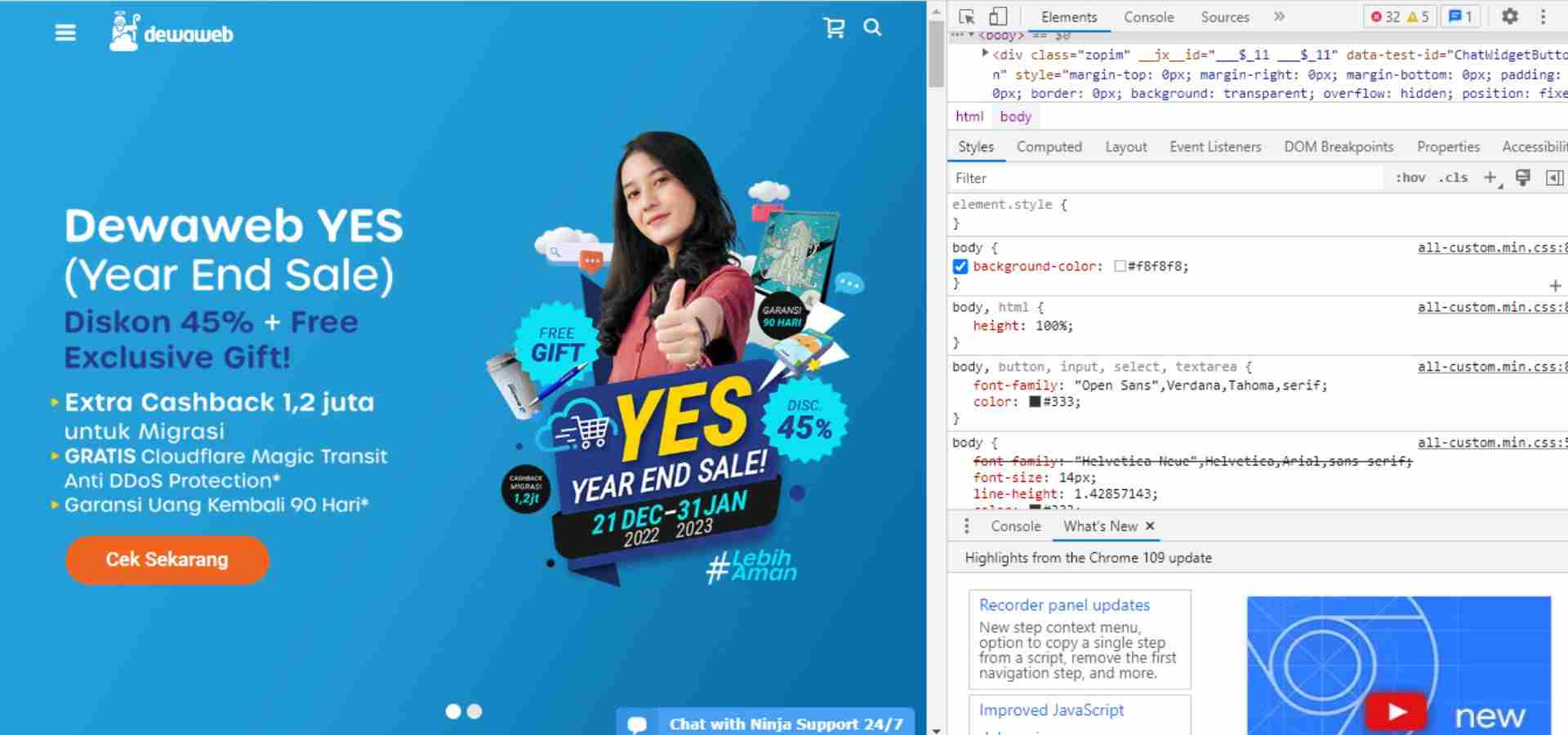
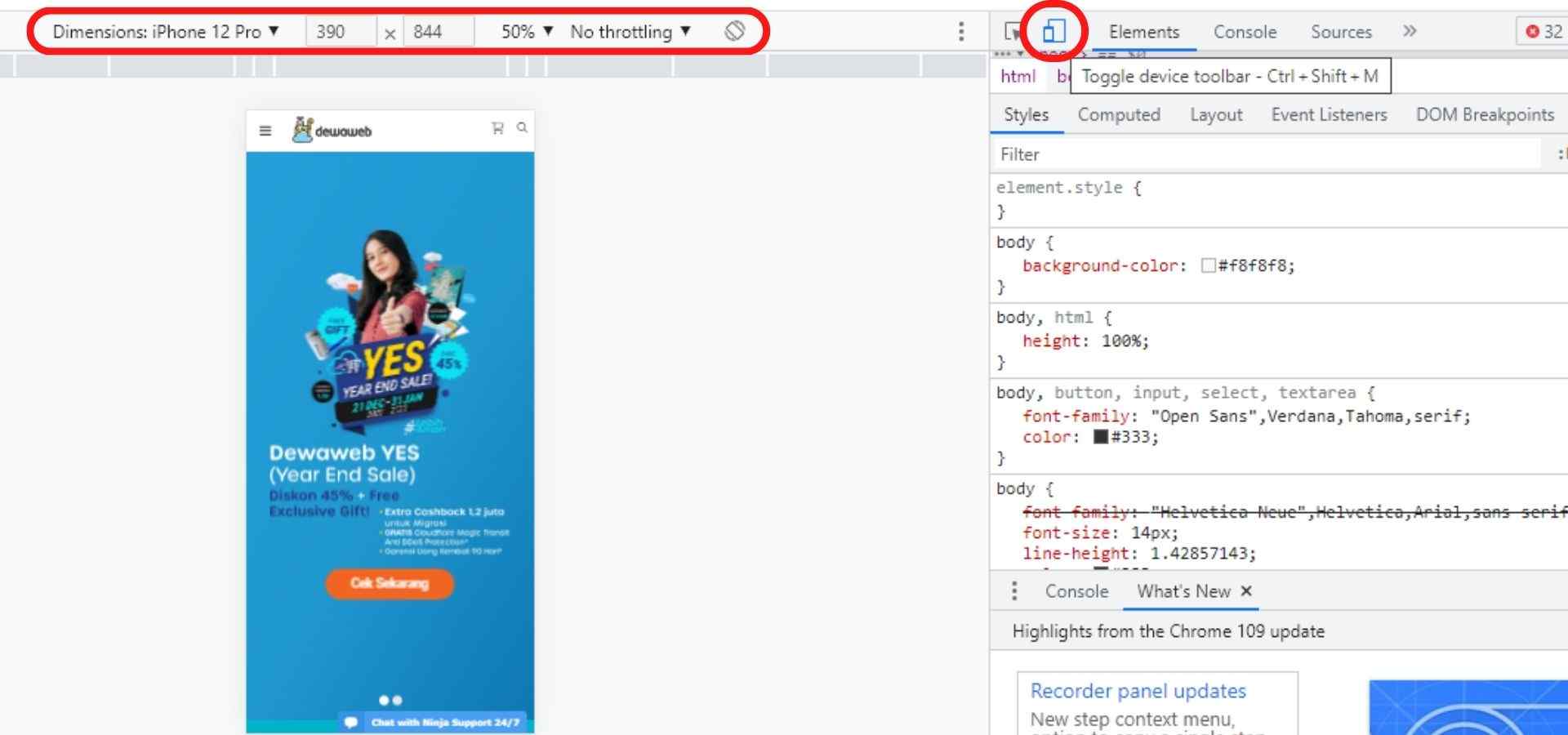
Langkah 4: Muncul panel elements di bagian kanan layar. Di tahap ini, kamu bisa melihat dan merubah source code halaman. Sedangkan sebelah kiri merupakan realtime preview untuk melihat langsung setiap perubahan kode yang terjadi.

Langkah 5: Untuk mengecek website responsive, kamu dapat klik ‘Toggle device toolbar’ lalu periksa tampilannya di berbagai jenis device atau perangkat.

Baca Juga: 7 Web Browser Terbaik dan Tercepat yang Wajib Kamu Coba
Cara Inspect Element di Safari
Safari biasanya dijadikan sebagai browser default pada sistem operasi Mac OS, baik smartphone, tablet, maupun desktop. Berbeda dengan Google Chrome, sebelum mulai menggunakan inspect element di Safari, kamu harus mengaktifkan menu Develop-nya terlebih dahulu. Berikut langkah-langkahnya:
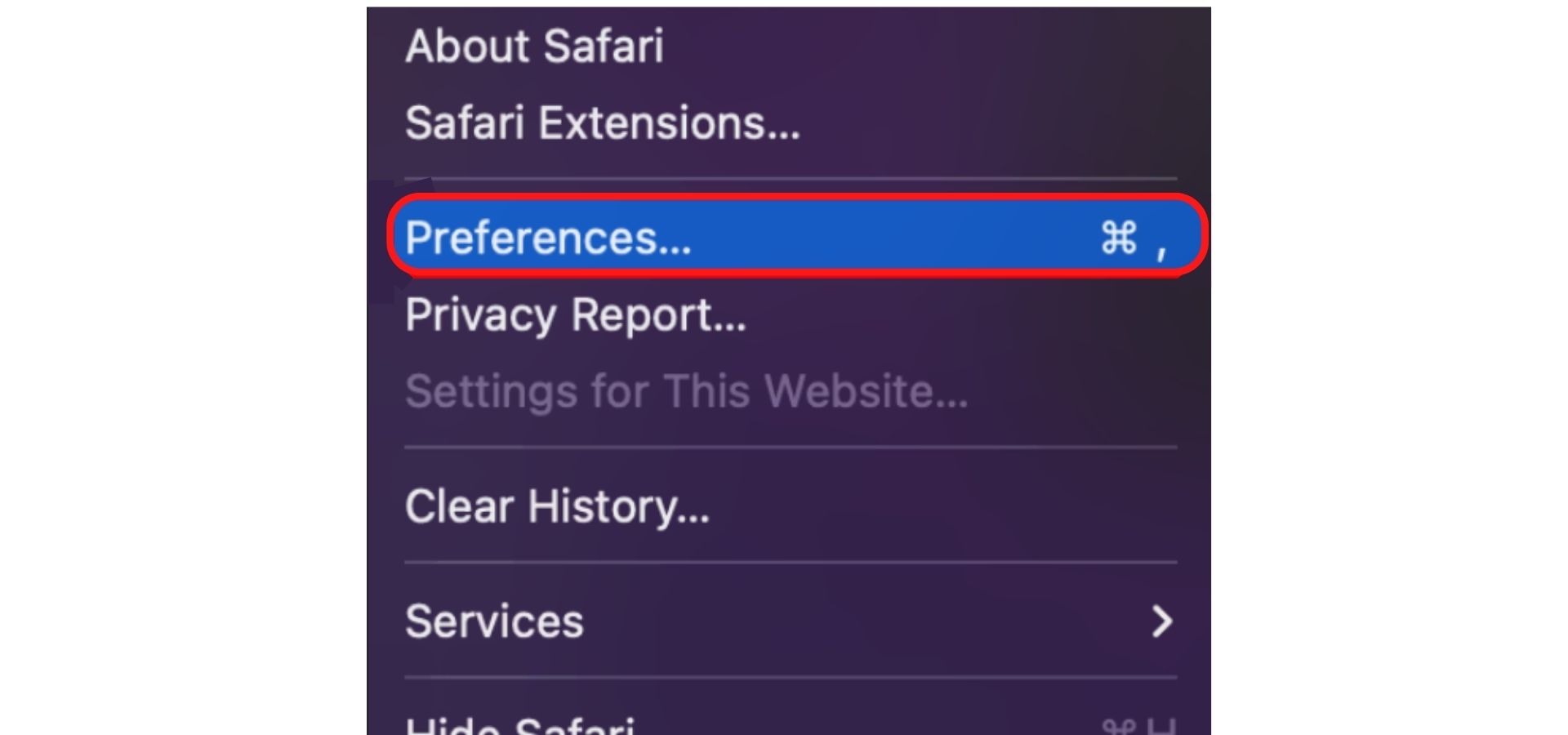
Langkah 1: Buka browser terlebih dahulu, klik ‘Safari’ di menu bar kemudian pilih ‘Preferences’.

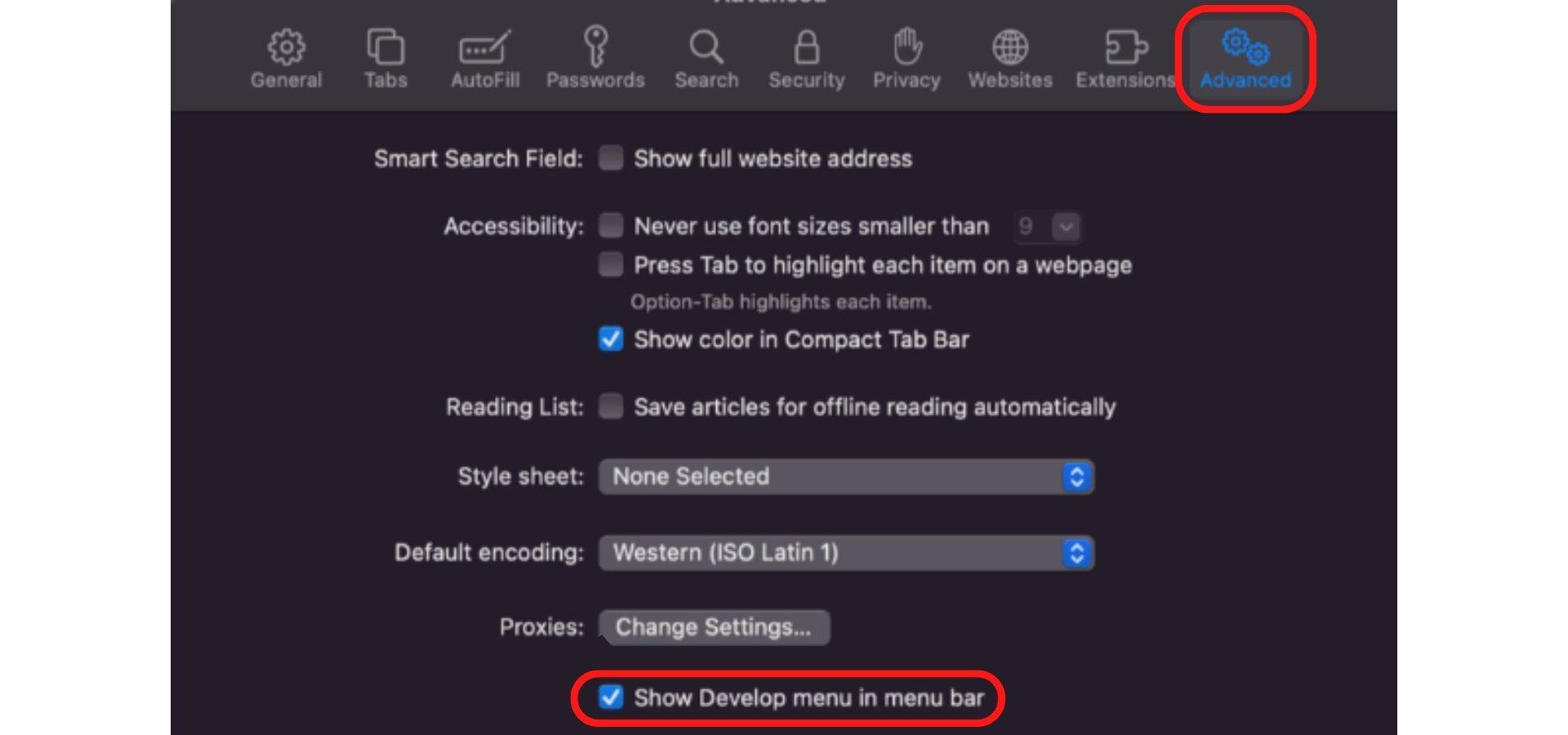
Langkah 2: Aktifkan fitur inspect element dengan cara klik tab ‘Advanced’, lalu centang opsi ‘Show Develop menu in menu bar’.

Langkah 3: Di tahap ini, opsi Develop sudah berhasil ditambahkan ke menu.
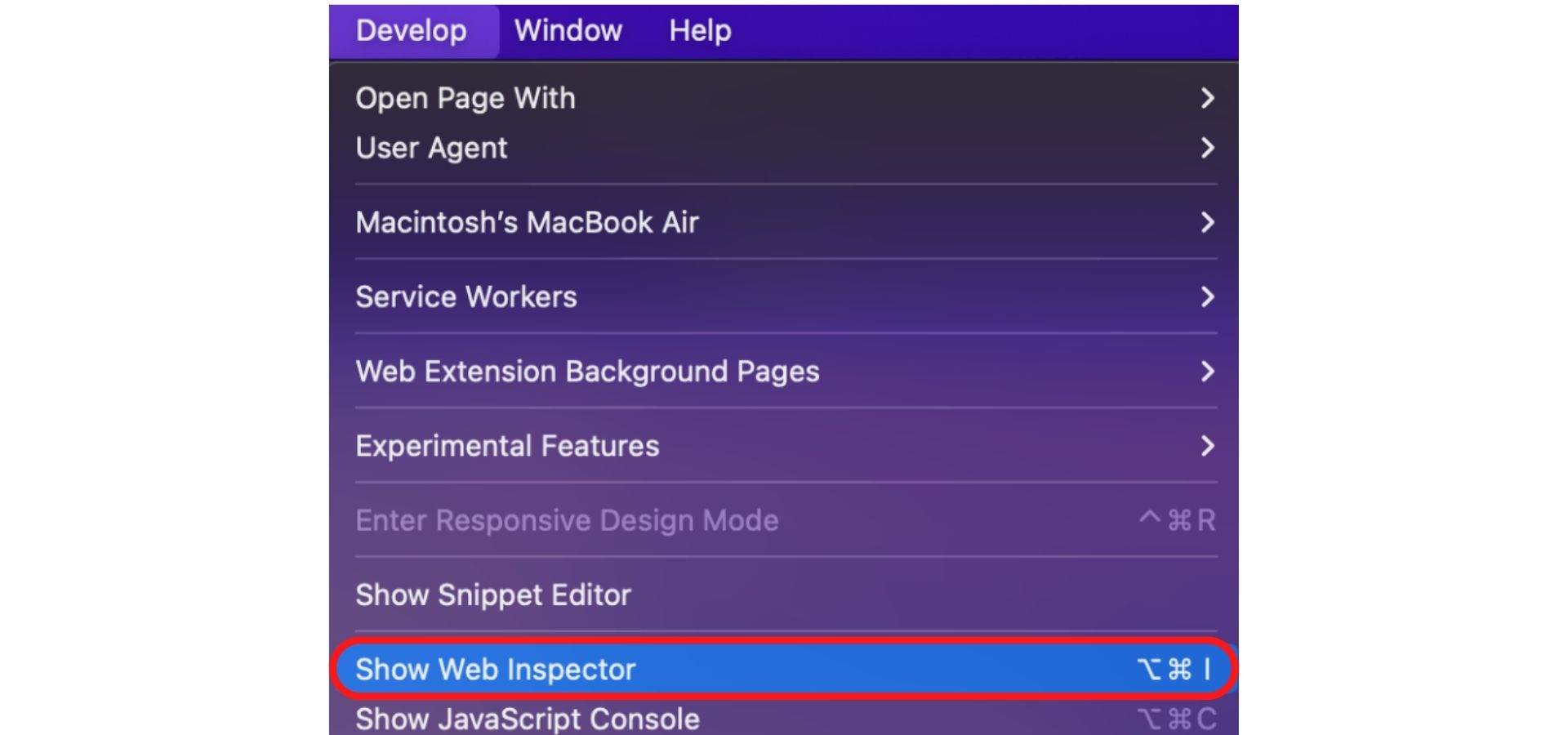
Langkah 4: Buka halaman yang ingin diinspeksi, lalu klik ‘Develop’ > ‘Show Web Inspector’ di menu bar. Kamu juga dapat menggunakan alternatif lain dengan menekan tombol Command + Option + I pada keyboard.

Langkah 5: Muncul panel elements di bagian bawah layar. Di tahap ini, kamu sudah bisa melihat dan merubah kode HTML atau CSS halaman.

Baca Juga: Incognito Mode: Pengertian, Fungsi, dan Cara Menggunakannya
Cara Inspect Element Firefox
Berikut cara inspect element menggunakan browser Mozilla Firefox:
Langkah 1: Buka Mozilla Firefox terlebih dahulu.
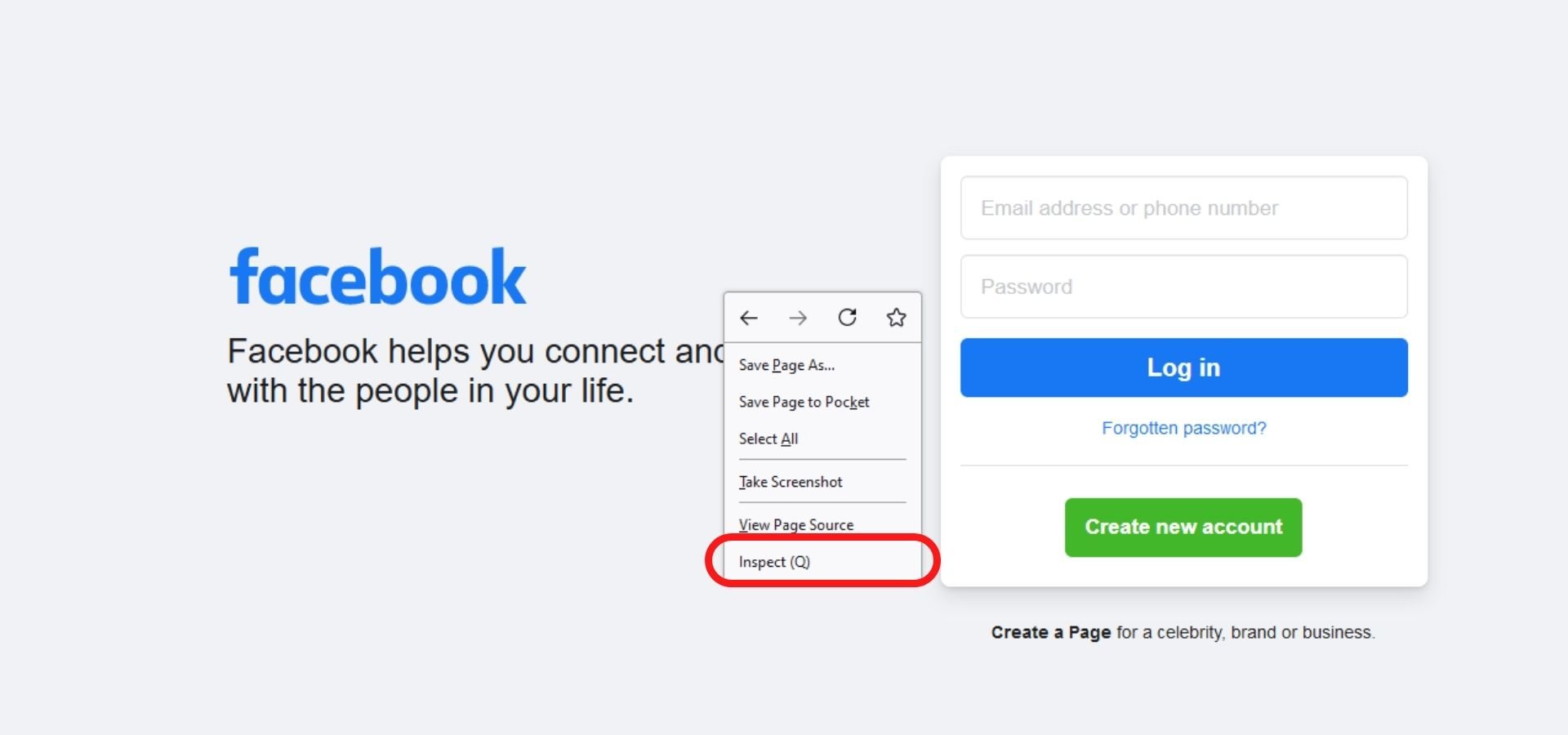
Langkah 2: Buka sebuah halaman, klik kanan dimana saja lalu pilih ‘Inspect’. Kamu juga dapat menggunakan shortcut keyboard Ctrl + Shift + I.

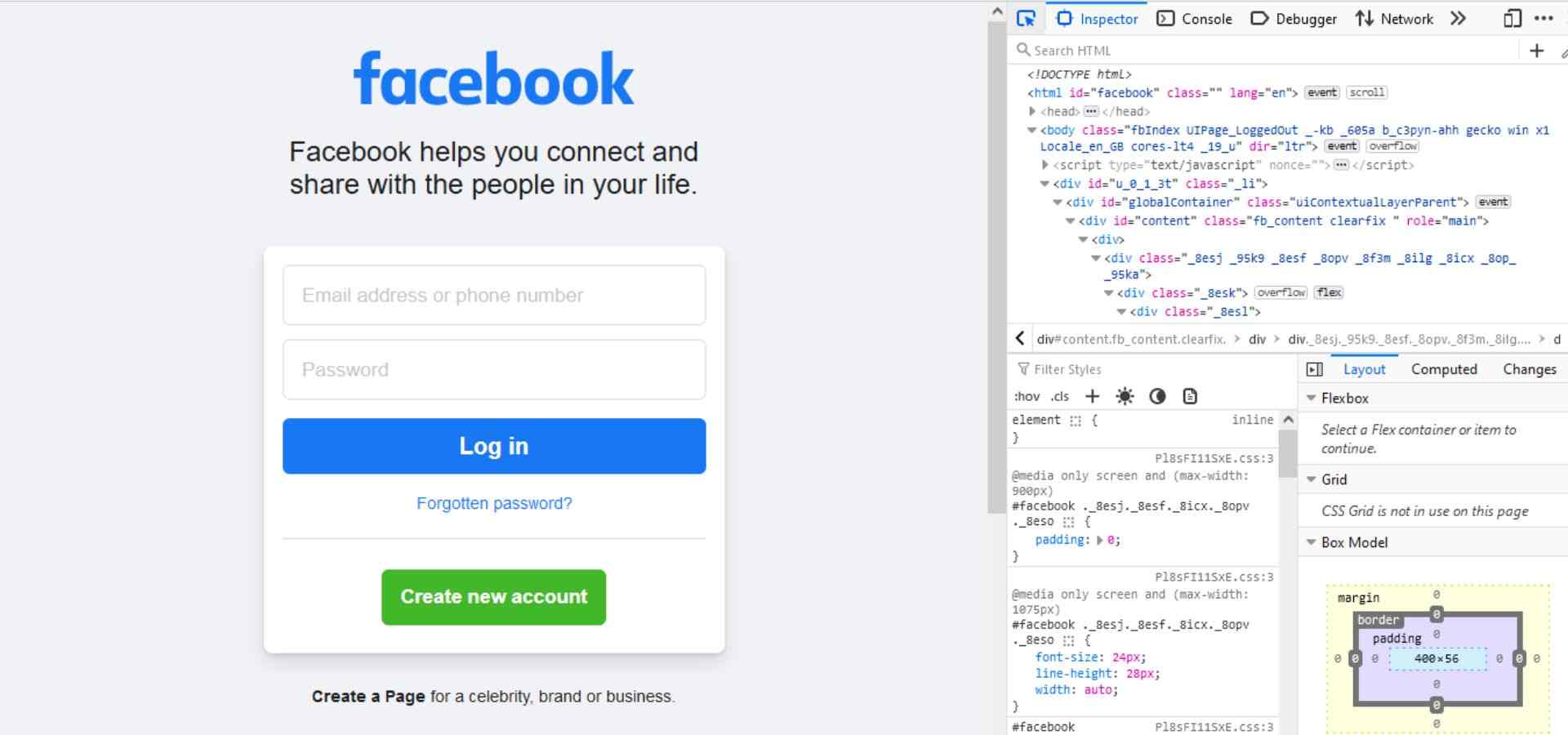
Langkah 3: Muncul panel elements di samping kanan, sedangkan di bagian kiri menampilkan real time preview.
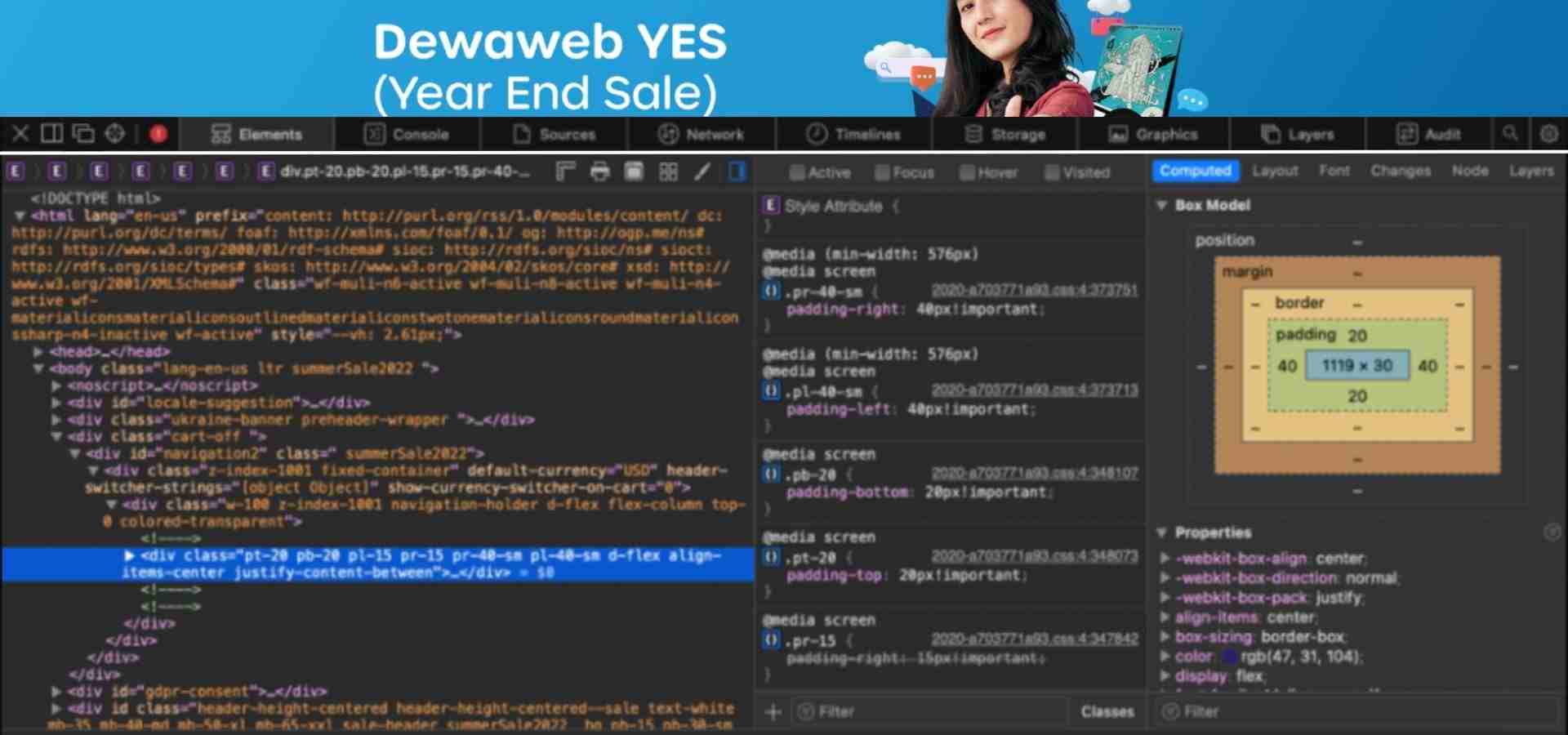
Tampilan dan cara kerja inspect element di Firefox sangat mirip dengan browser Chrome. Kode HTML diberikan warna untuk mewakili elemen, yakni kuning untuk margin, biru untuk konten, dan ungu untuk padding.

Baca Juga: Cara Mudah Mengatasi Your Connection is Not Secure
Cara Inspect Element Chrome Android
Selain desktop, kamu juga dapat menggunakan inspect element di perangkat android. Berikut langkah-langkahnya:
Langkah 1: Buka Google Chrome di perangkat android.
Langkah 2: Buka halaman website yang ingin di-inspect.
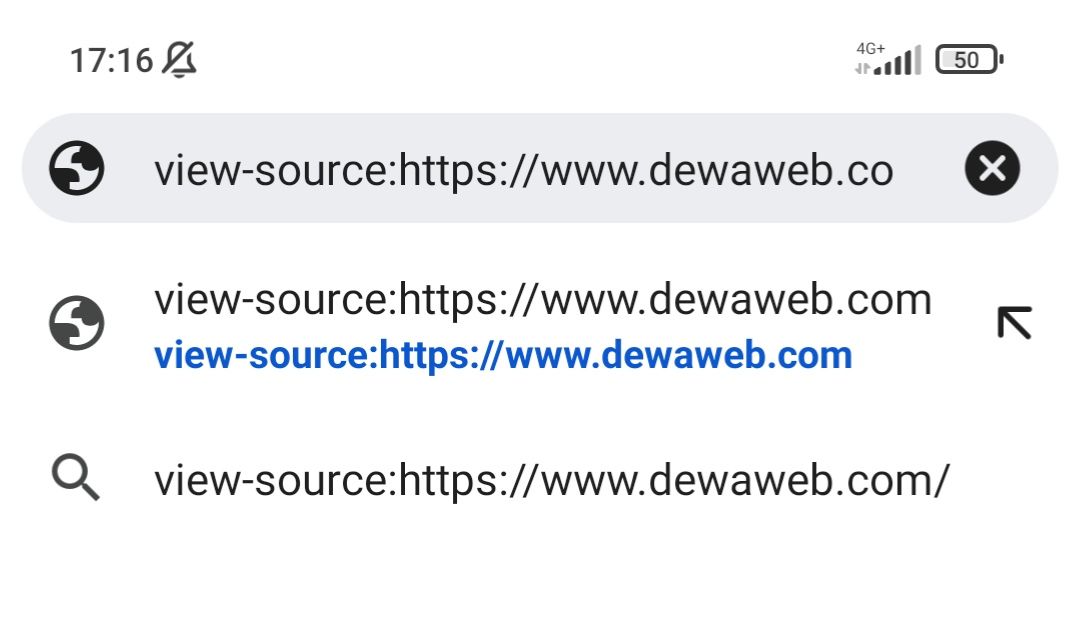
Langkah 3: Setelah berhasil dimuat, ketikkan ‘view-source:’ di awal karakter URL halaman lalu tekan ‘Enter’.

Langkah 4: Kode script halaman akan muncul seperti gambar di bawah.

Baca Juga: 10 Cara Cek Kecepatan Internet di HP dan PC, Mudah & Praktis!
Kesimpulan
Sejauh ini, kamu tentu sudah paham apa itu inspect element mulai dari pengertian, manfaat, hingga cara menggunakannya. Intinya, inspect element adalah fitur pada browser yang memungkinkan kamu melihat dan mengedit source code suatu halaman seperti HTML, JavaScript, CSS, dan media. Perubahan script hanya bersifat sementara, tampilannya akan kembali seperti semula ketika halaman dimuat ulang.
Terlepas dari itu, kamu juga perlu mengetahui aspek lain yang tak kalah pentingnya seperti optimasi, keamanan, konten, dan lain sebagainya. Nah, kamu dapat membaca artikel menarik lainnya di blog Dewaweb. Selain website, Dewaweb juga memuat banyak informasi menarik untuk mengembangkan situs kesayanganmu.