Landing page adalah halaman pertama yang akan dilihat pelanggan ketika mengunjungi website kamu. Landing page akan menentukan apakah pengunjung tertarik menelusuri website lebih lanjut atau tidak.
Semakin menarik landing page maka semakin besar juga tingkat conversion rate website-mu. Maka dari itu kamu perlu membuat desain web yang menarik dan sesuai kebutuhan.
Nah, kali ini Dewaweb akan memberi beberapa contoh landing page inspiratif yang sekiranya dapat membantu meningkatkan konversi. Yuk langsung saja simak berikut ini!
Baca Juga: Cara Membuat Optimized Landing Pages
1. Shopify

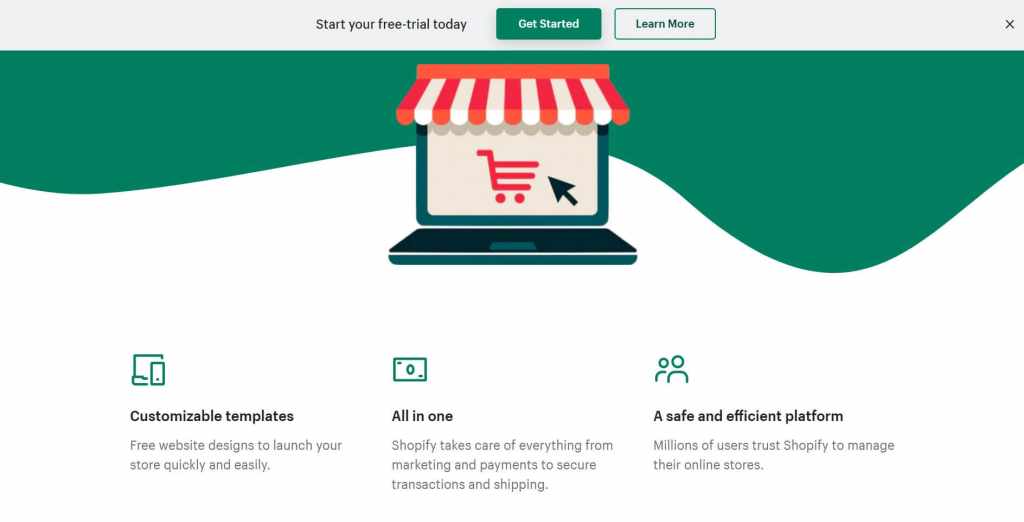
Contoh landing page pertama berasal dari website milik Shopify, yaitu platform pembuatan toko online yang disertai beragam fitur untuk memudahkan para penjual.
Landing page Shopify menggunakan desain yang simple, tidak banyak teks, namun tetap memberikan poin-poin kelebihan yang bisa didapatkan pengguna.
Keunggulan
- CTA yang efektif: terdapat 2 opsi CTA yang bisa pengunjung pilih, desain CTA ini pun ringkas dan kamu hanya perlu mengisi beberapa kolom untuk bisa mulai menggunakan Shopify.
- Desain interface yang ringkas: user interface Shopify sederhana dan hanya menggunakan beberapa elemen saja sehingga pengunjung tidak akan dibuat bingung, seperti teks paragraf pendek, ikon, dan gambar.
Baca Juga: 10 Contoh Footer Website Dengan Desain Menarik
2. AirBnB

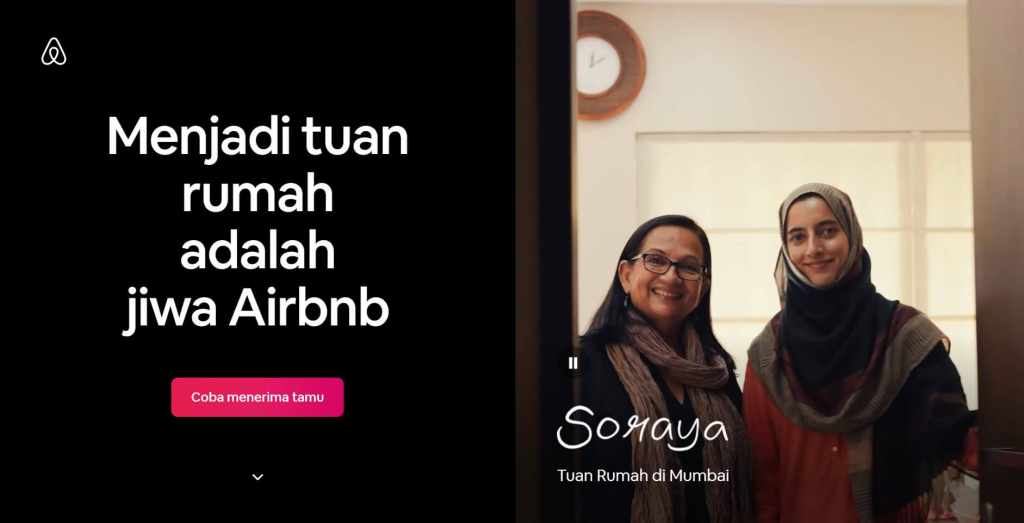
AirBnB merupakan platform yang memungkinkan pengguna untuk mendaftarkan dan menyewakan properti yang dimiliki. Pada landing page-nya, mereka langsung menawarkan pengunjung agar menjadi tuan rumah dan mendaftar pada AirBnB.
Keunggulan
- Personalisasi: AirBnB langsung menunjukkan potensi apa yang bisa kamu dapatkan ketika menyewakan properti lewat AirBnb. Dilihat dari ukuran tempatnya, jumlah tamu yang bisa diterima serta lokasinya.
- Komunitas yang kuat: apabila kamu baru pertama kali sebagai tuan rumah, terdapat fitur untuk bertanya pada SuperHost yang sudah lebih berpengalaman dalam menjadi tuan rumah.
3. DoorDash

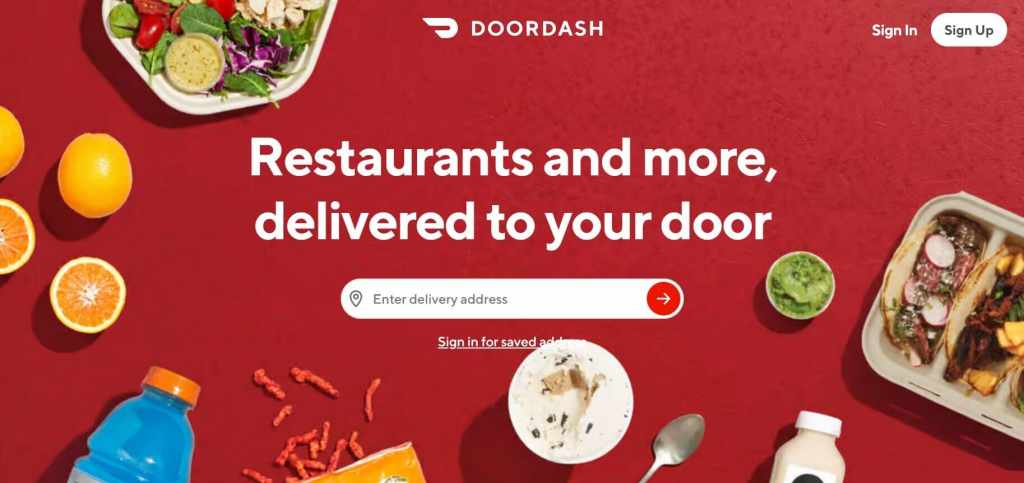
Contoh landing page menarik berikutnya yaitu situs DoorDash. Merupakan website dari aplikasi pemesanan makanan secara online. Pada landing page tersebut mereka langsung menanyakan alamat kamu untuk mengantarkan makanan.
Kemudian ketika kamu scroll lagi ke bawah mereka menjelaskan terkait fitur serta kelebihan dari aplikasi tersebut.
Keunggulan
- Tampilan yang menarik: menggunakan banyak gambar makanan dengan warna yang cukup mencolok. Gambar tersebut sangat merepresentasikan bahwa aplikasi tersebut merupakan platform delivery makanan.
- CTA yang efektif: pada landing page terdapat kolom untuk memasukan alamat pengiriman kamu. Setelah itu kamu bisa explore lebih jauh terkait restoran yang ada di sekitar alamat tersebut.
Baca Juga: Cara Mudah Membuat Website Pertamamu (Tanpa Koding!)
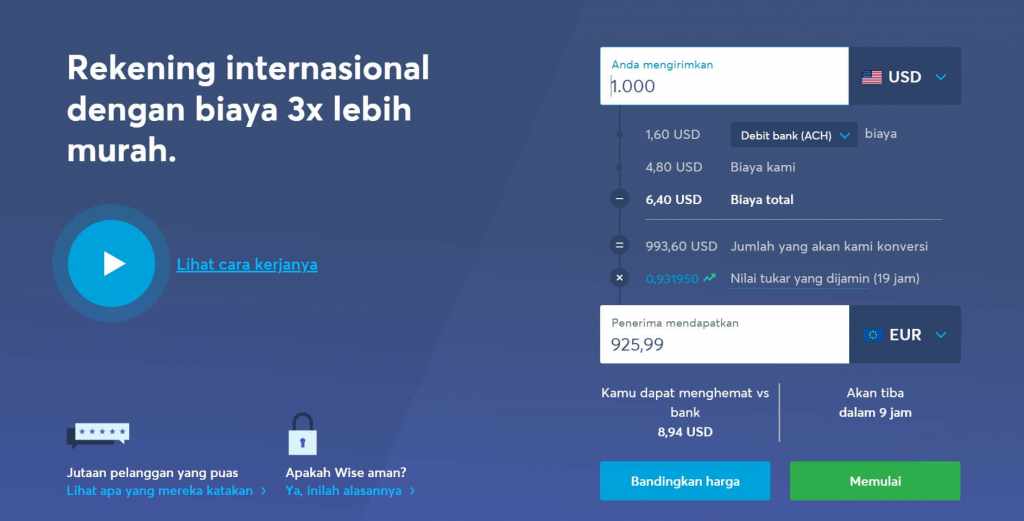
4. Wise

Wise atau TransferWise merupakan aplikasi untuk mengirim uang ke berbagai negara dengan mata uang yang beragam. Aplikasi tersebut bisa kamu dapatkan pada Android dan iOS.
Situs ini merupakan salah satu contoh landing page yang menarik, terdapat fitur kalkulator konversi apabila kamu ingin mengetahui nilai tukar mata uang ketika hendak melakukan pengiriman. Tersedia juga video cara kerja layanan tersebut untuk memudahkan pengguna.
Keunggulan
- Fokus aspek keamanan: Wise cukup banyak menyorot pada fitur keamanannya, sehingga pengguna tidak perlu khawatir ketika hendak menggunakan aplikasinya.
- Menekankan harga: Wise menekankan jika harga atau fee mereka lebih murah apabila dibandingkan dengan aplikasi transfer uang lainnya.
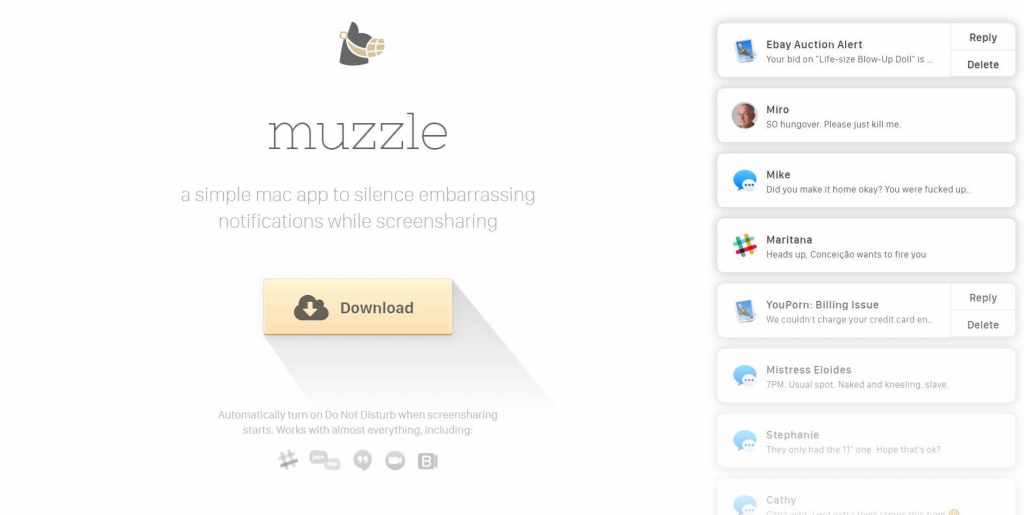
5. Muzzle

Contoh landing page berikutnya yaitu dari aplikasi Muzzle. Aplikasi Mac yang memiliki fitur untuk menyembunyikan notifikasi pada layar ini memiliki landing page yang interaktif. Landing page Muzzle memiliki desain yang sederhana, hanya terdapat beberapa teks deskripsi produk serta tombol CTA untuk mengunduh.
Keunggulan
- Mengedepankan contoh nyata: di bagian kanan layar terdapat contoh berbagai notifikasi. Dengan adanya contoh notifikasi personal pengguna, Muzzle sekaligus menyampaikan seperti apa kegunaan aplikasi tanpa harus meyakinkan panjang lebar.
- Desain menggambarkan produk: pada bagian kiri terdapat teks paragraf yang diberi warna abu-abu sehingga membuat teks kurang jelas ketika dibaca. Ini mencerminkan fungsi produk Muzzle yang juga membungkam notifikasi agar tidak terlalu terlihat orang lain.
Baca Juga: Jenis-Jenis Website yang Ada di Internet, Mana yang Cocok Untuk Kamu?
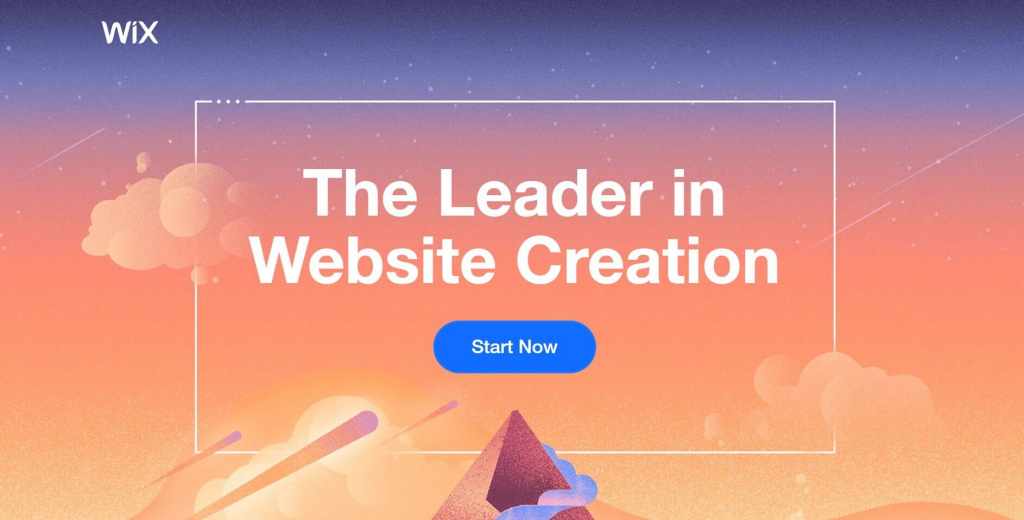
6. Wix

Berikutnya adalah contoh landing page Wix. Wix adalah platform pembuatan website sederhana yang memungkinkan kamu hanya perlu drag & drop saja. Baru-baru ini Wix mengganti landing page-nya menjadi lebih bercorak dengan ilustrasi yang menarik.
Dengan desain website layout tersebut justru membuat Wix terlihat lebih sederhana karena tidak banyak menggunakan elemen namun tetap on point.
Keunggulan
- CTA yang on-point: seperti yang kamu lihat, tombol CTA pada halaman tersebut persis di atas puncak ilustrasi gunung. Hal tersebut dapat membuat pengunjung lebih fokus ke sana.
- Ilustrasi menggambarkan fitur: ilustrasi yang digunakan pada landing page terlihat dinamis, fleksibel, dan tentu berwarna. Hal ini dapat menggambarkan fitur Wix. Pengguna Wix dapat membuat website seperti apapun yang mereka mau, dan berkreasi sekreatif mungkin.
Baca Juga: Apa itu Carousel? Pengertian, Jenis dan Tips Membuatnya
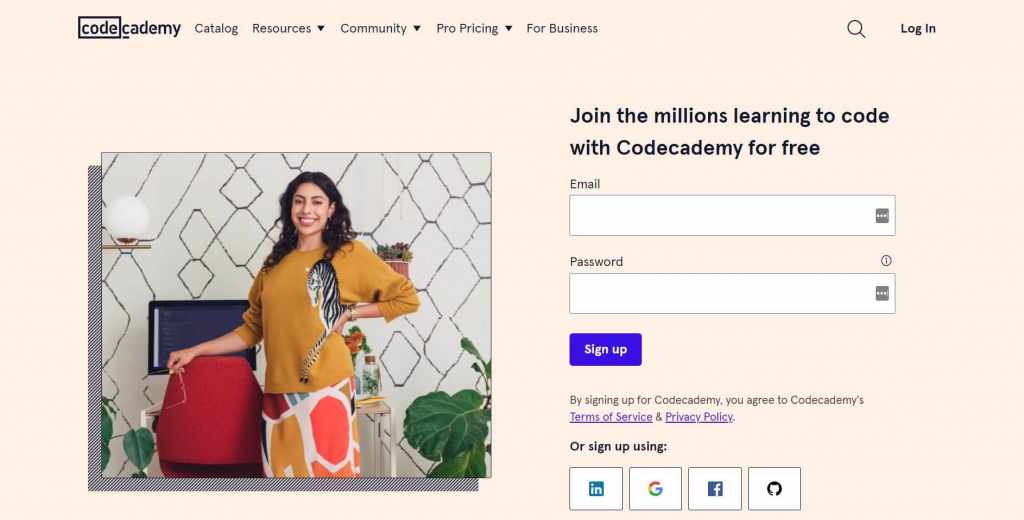
7. Codeacademy

Codeacademy adalah salah satu contoh landing page menarik. Codeacademy merupakan platform belajar coding secara online dengan beragam learning path yang ada. Ketika kamu baru pertama kali mengunjungi, kamu akan langsung disuguhi form login dan pendaftaran yang sederhana.
Untuk mendaftar akun, juga terdapat opsi menggunakan Google, LinkedIn, Facebook, hingga GitHub.
Keunggulan
- Penyuguhan formulir: formulir pendaftaran akun didesain dengan simple dan efektif, sehingga tidak membuat calon pelanggan pergi karena kesulitan mendaftar
- Testimoni pengguna: menyertakan kisah sukses para pembelajar di Codecademy yang mendorong calon pengguna baru untuk mendaftar
Baca Juga: Apa Itu Sidebar? Cek 11 Jenis Sidebar Terbaik untuk Websitemu
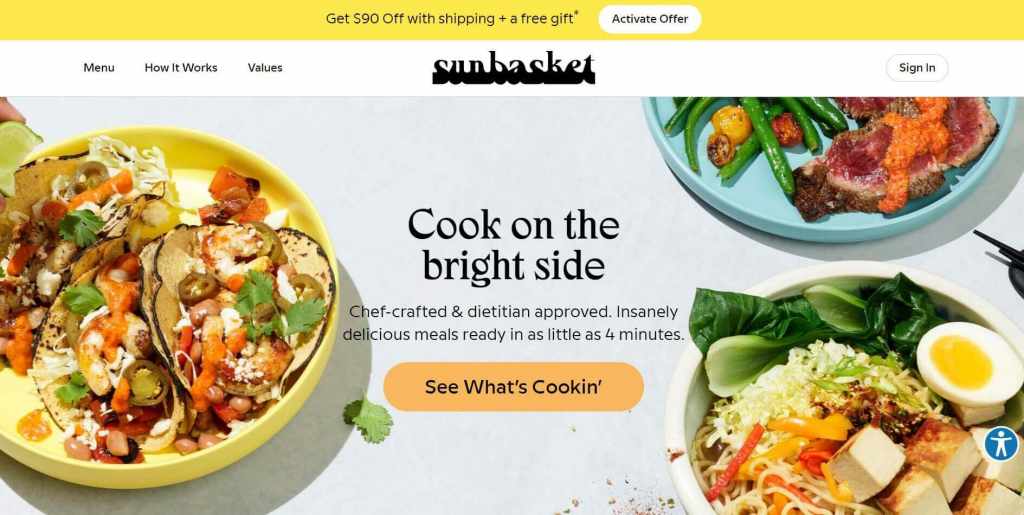
8. Sunbasket

Ketika pertama kali mengunjunginya, pasti kamu sudah bisa menebak jika website ini merupakan layanan makanan. Sunbasket adalah layanan pengiriman khusus makanan sehat. Makanan yang dibuat berasal dari resep dan bahan organik sehingga dapat menyehatkan.
Keunggulan
- Tombol CTA yang beragam: setidaknya terdapat 3 CTA, yakni tombol aktivasi diskon, tombol daftar akun login, dan CTA yang mengarah pada layanan makanan Sunbasket.
- Mengedepankan Unique Selling Point: beberapa kali disebutkan Sunbasket menggunakan resep organik dan menghasilkan makanan sehat yang dapat mencukupi gizi. Dengan mengulang-ulang hal tersebut akan membuat calon pelanggan lebih yakin untuk memesan.
Baca Juga: Cara Membuat Website Single Page
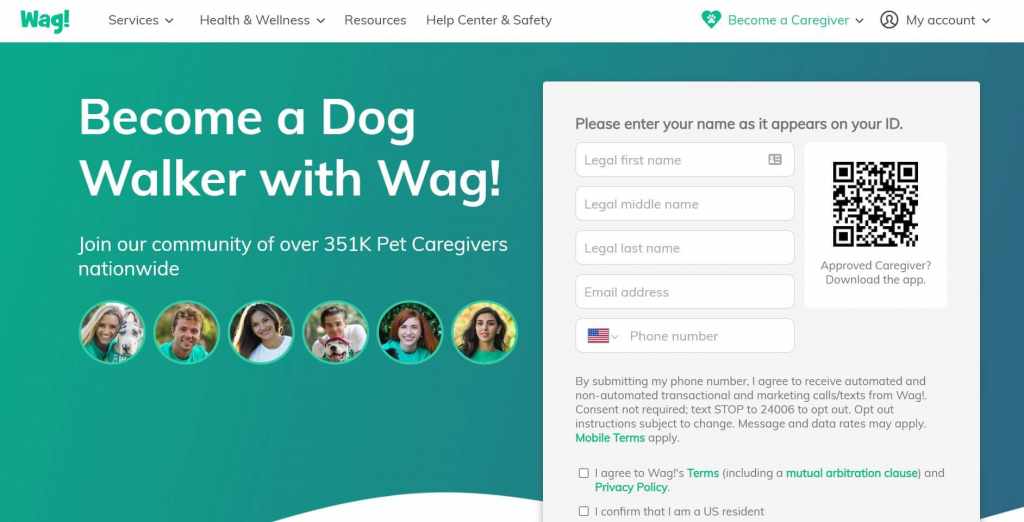
9. Wag

Wag merupakan situs untuk menghubungkan antara pemilik anjing, pejalan kaki, dan pengasuh anjing. Pada landing page tersebut mereka langsung to the point dengan mengajak audiens untuk bergabung bersama komunitas mereka melalui formulir pendaftaran yang ditampilkan di sisi kanannya.
Baca Juga: 7 Cara Mengetahui Jenis Font dengan Mudah [Update 2022]
Keunggulan
- Form pendaftaran yang efisien: kebanyakan website akan menaruh tombol CTA terlebih dulu untuk mengarahkan ke form registrasi. Di landing page Wag, mereka langsung menaruh form yang justru lebih memudahkan pengunjung.
- Menekankan kredibilitas: saat ini terdapat lebih dari 351 ribu pet caregivers yang bergabung dengan komunitas. Anggota wajib menyertakan foto dirinya yang membuat platform ini terlihat lebih terpercaya.
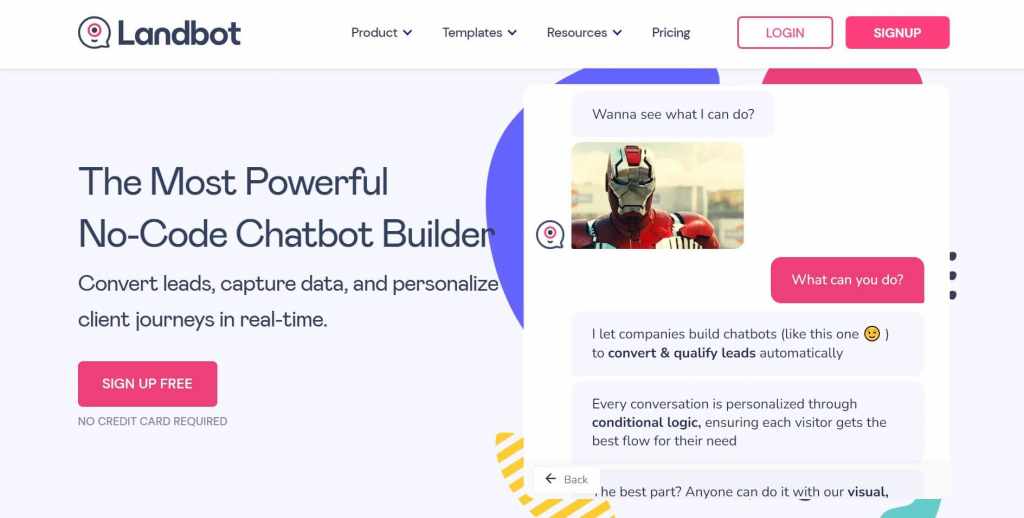
10. Landbot

Contoh landing page terakhir yaitu dari situs Landbot, yaitu platform untuk membuat chatbot dengan fitur drag & drop. Menariknya, Landbot memberikan informasi mengenai fitur layanannya dengan bentuk percakapan dalam tampilan chatbot berisi GIF. Dengan begitu, penyampaian informasi tidak membosankan dan pengunjung bisa langsung melihat produk yang ditawarkan.
Keunggulan
- Desain yang modern: kebanyakan trend web design saat ini menggunakan ilustrasi serta warna yang beragam. Landing page milik Landbot adalah salah satu contoh yang termasuk modern.
- Memberi contoh nyata produk: adanya tampilan chatbot pada landing page membuat pengguna lebih yakin terkait produk yang akan mereka dapatkan.
Baca Juga: Pengertian, Kelebihan, dan Kekurangan Penggunaan Chatbot dalam Aplikasi untuk Bisnis
Siap Buat Landing Page untuk Website?
Di atas tadi Dewaweb sudah memberikan rekomendasi contoh landing page yang menarik dan keren diantaranya adalah Shopify, AirBnB, DoorDash, Wise, Muzzle, Wix, Codecademy, Sunbasket, Wag, dan Landbot.
Desain serta layout landing page tersebut dapat kamu contoh dan terapkan pada website-mu. Jangan lupa, letakkan CTA yang tepat untuk dapat membantu meningkatkan nilai konversi. Semoga bermanfaat dan salam sukses online!